What are the CSS styles for tables?
CSS table style: 1. border-collapse style, which can set whether the borders of the table are merged into a single border; 2. border-spacing style, which specifies the distance between cell boundaries in the separated border model ; 3. Caption-side style, sets the position of the table title; 4. Empty-cells style, stipulates whether to display the borders and backgrounds on empty cells in the table; 5. table-layout style, sets the content used when completing the table layout layout algorithm.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Use CSS to make HTML tables more beautiful.
CSS style attributes of the table
| Description | CSS | |
|---|---|---|
| Specifies whether to merge table borders | 2 | |
| Specifies the distance between adjacent cell borders | 2 | |
| Specifies the position of the table title | 2 | |
| Specifies whether to display the borders and backgrounds on empty cells in the table | 2 | |
| Set the layout algorithm used for tables | 2 |
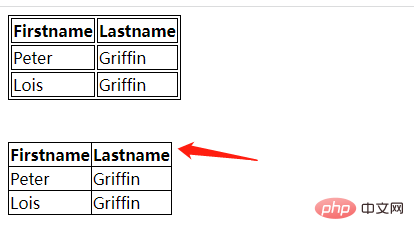
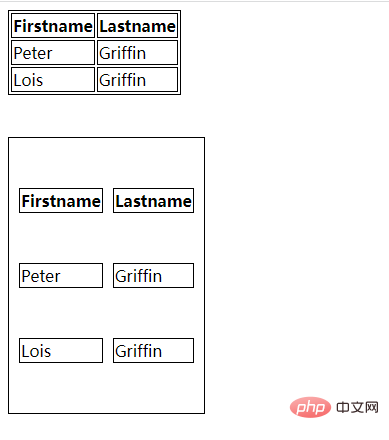
The border-collapse attribute sets whether the borders of the table are merged into a single border, or whether they are displayed separately like in standard HTML.
| collapse | |
|---|---|
| separate | |
| inherit | |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
(1) Function: This property specifies the distance between cell boundaries in the separated border model. This property is ignored unless border-collapse is set to separate. Although this property only applies to tables, it is inherited by all elements in the table.
| Description | |||||||||||||
| length length Specify the distance between the borders of adjacent cells. Use units such as px, cm, etc. Negative values are not allowed. | If you define a length parameter, then the horizontal and vertical spacing is defined. If two length parameters are defined, then the first one sets the horizontal spacing, and the second one sets the vertical spacing. |
| Description | |||||||||||||
Default value. Position the table title above the table. |
bottom | ||||||||||||
Position the table title below the table. |
(3) Browser compatibility: All mainstream browsers except IE support the caption-side attribute. Internet Explorer 8 (and later) supports the caption-side attribute if !DOCTYPE is specified. 4. empty-cells attribute (1) Function: This attribute defines how table cells that do not contain any content are represented. If displayed, the cell's borders and background are drawn. This property is ignored unless border-collapse is set to separate. (2) Possible values:
5. table-layout attribute (1) Function: to display the algorithm rules of table cells, rows, and columns. This attribute Specifies the layout algorithm used when completing table layout. (2) Two algorithms: Fixed table layout: fixed #Advantages: Allow the browser to layout the table faster, (in In fixed table layout, the horizontal layout only depends on the table width, column width, table border width, and cell spacing, and has nothing to do with the content of the cell. By using fixed table layout, the user agent can display the first row after receiving it Table.); #Disadvantages: Not very flexible. Automatic table layout: automatic #Advantages: More reflective of traditional HTML, (in automatic table layout, the width of the columns is determined by the fact that there are no row breaks in the column cells The widest content is set.); #Disadvantages: The automatic algorithm is slower because it needs to access all the content in the table before determining the final layout. (3) Possible values:
|
The above is the detailed content of What are the CSS styles for tables?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




 ##3, caption-side attribute
##3, caption-side attribute