headlines
headlines
 Understand Vue3+Vite3 source code in seconds, as long as you know these 20 libraries!
Understand Vue3+Vite3 source code in seconds, as long as you know these 20 libraries!
Understand Vue3+Vite3 source code in seconds, as long as you know these 20 libraries!
As the saying goes: If a worker wants to do his job well, he must first sharpen his tools! Writing an open source project is no exception. Take the vue3 framework and vite tool which are very popular in China. The implementation and architectural design are both complex and complex. It is a huge project , and what supports the smooth operation of these projects is nothing but wheels after another. I happened to be reading the source code of vue3 and vite3 recently and found some more practical wheels. I will share them here. for everyone.
front-end engineering, I believe there is always one of the tools below that you want!
1. picocolors
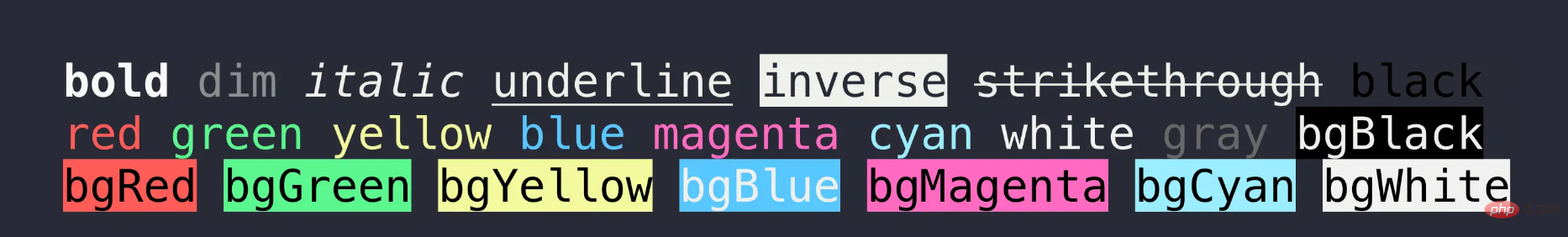
picocolors is a npm package that can modify the output character style in the terminal, to put it bluntly The point is to add color to the characters;

chalk?
Yes, their functions are actually the same!Why choose picocolors:
- No dependency package;
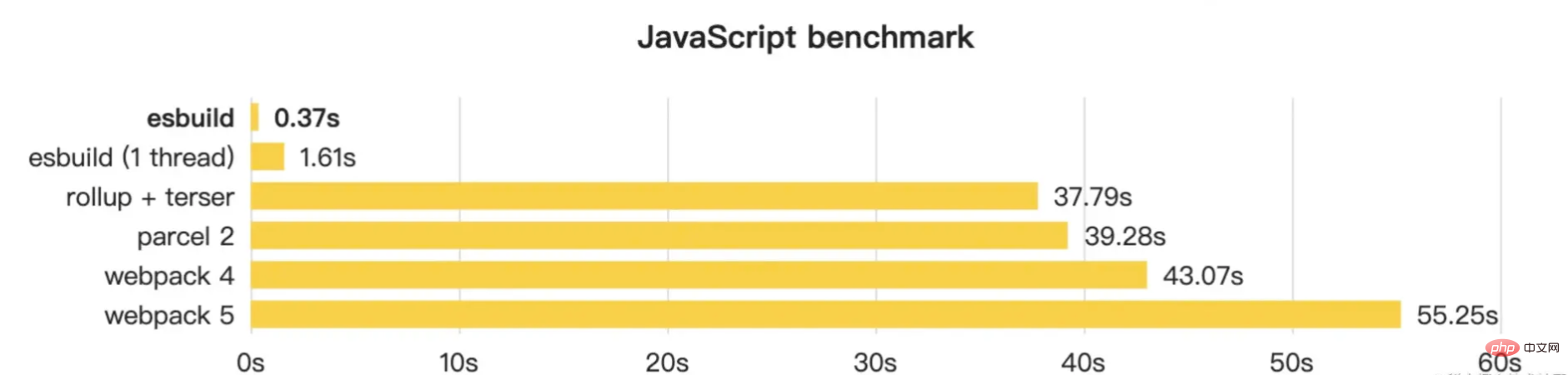
- 14 times smaller than chalk and 2 times faster;
- Support CJS and ESM projects;
picocolors package is relatively small, the functional boundaries are not as comprehensive as chalk, but it can fully meet most needs such as some self-research. of.
Note:
- Due to historical and other reasons
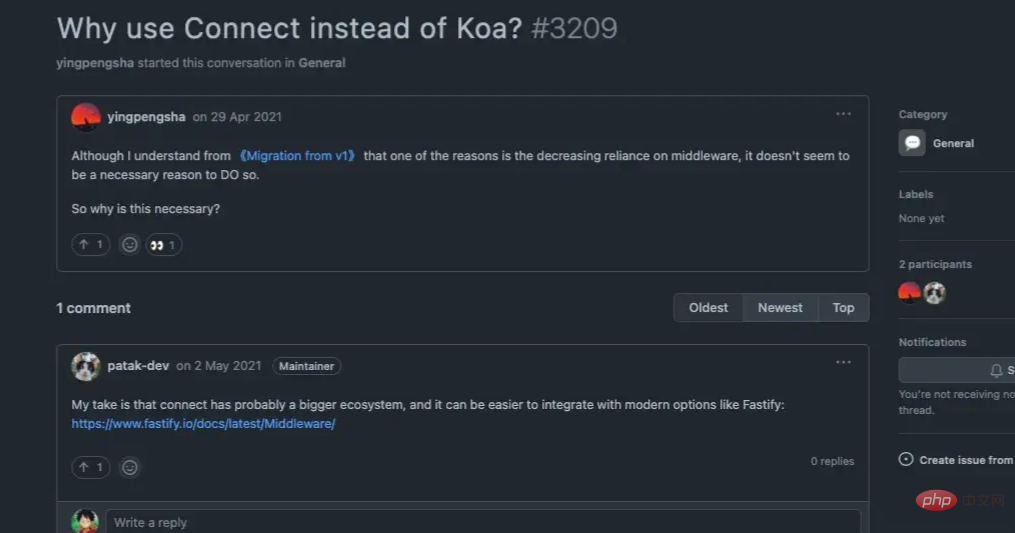
vue3
is still usingchalk;- vite has been fully replaced with
picocolors
as terminal style output;- However,
chalk
has been recently updated for optimization Dependent packages have been removed from the latest version v5;
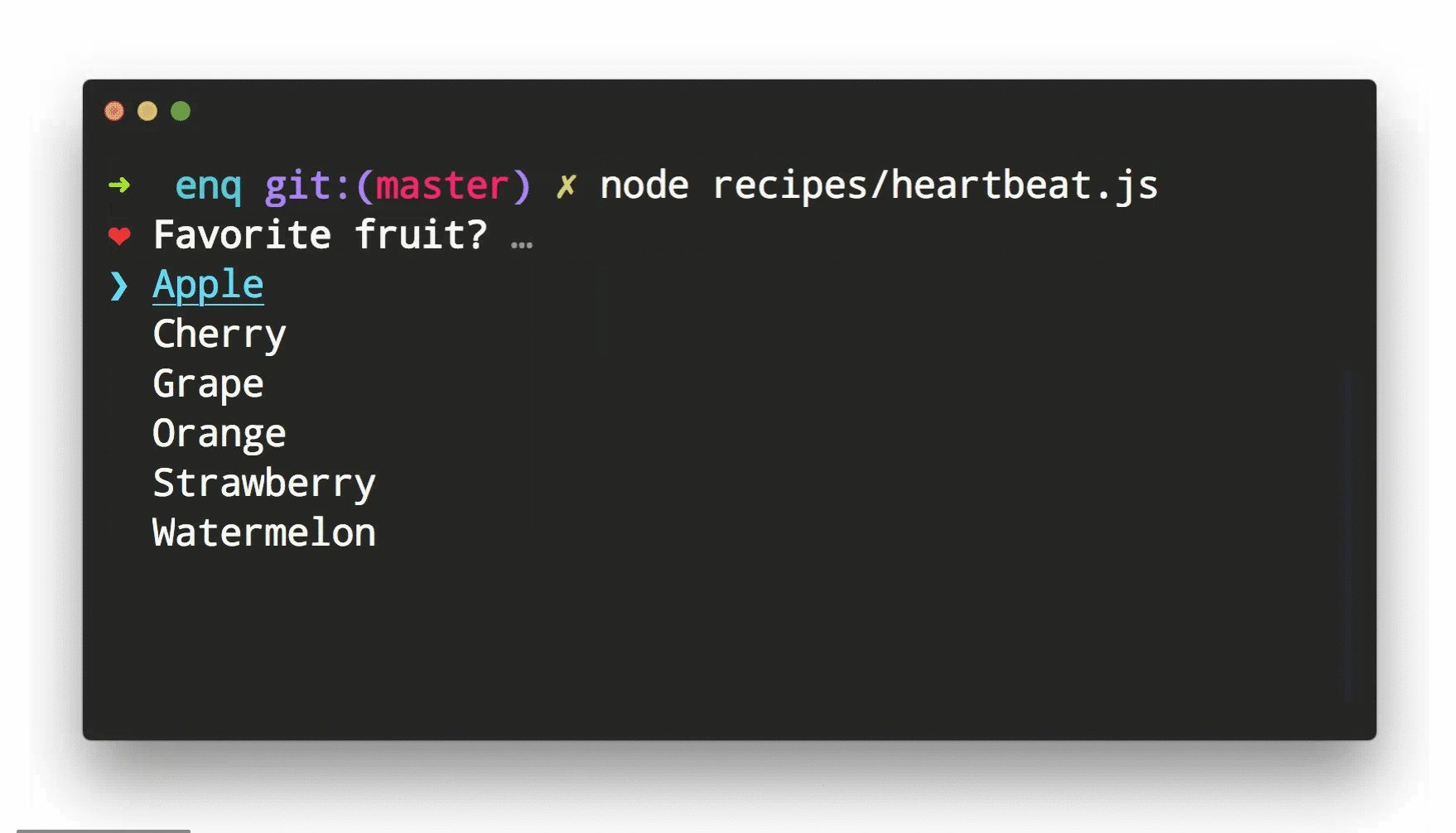
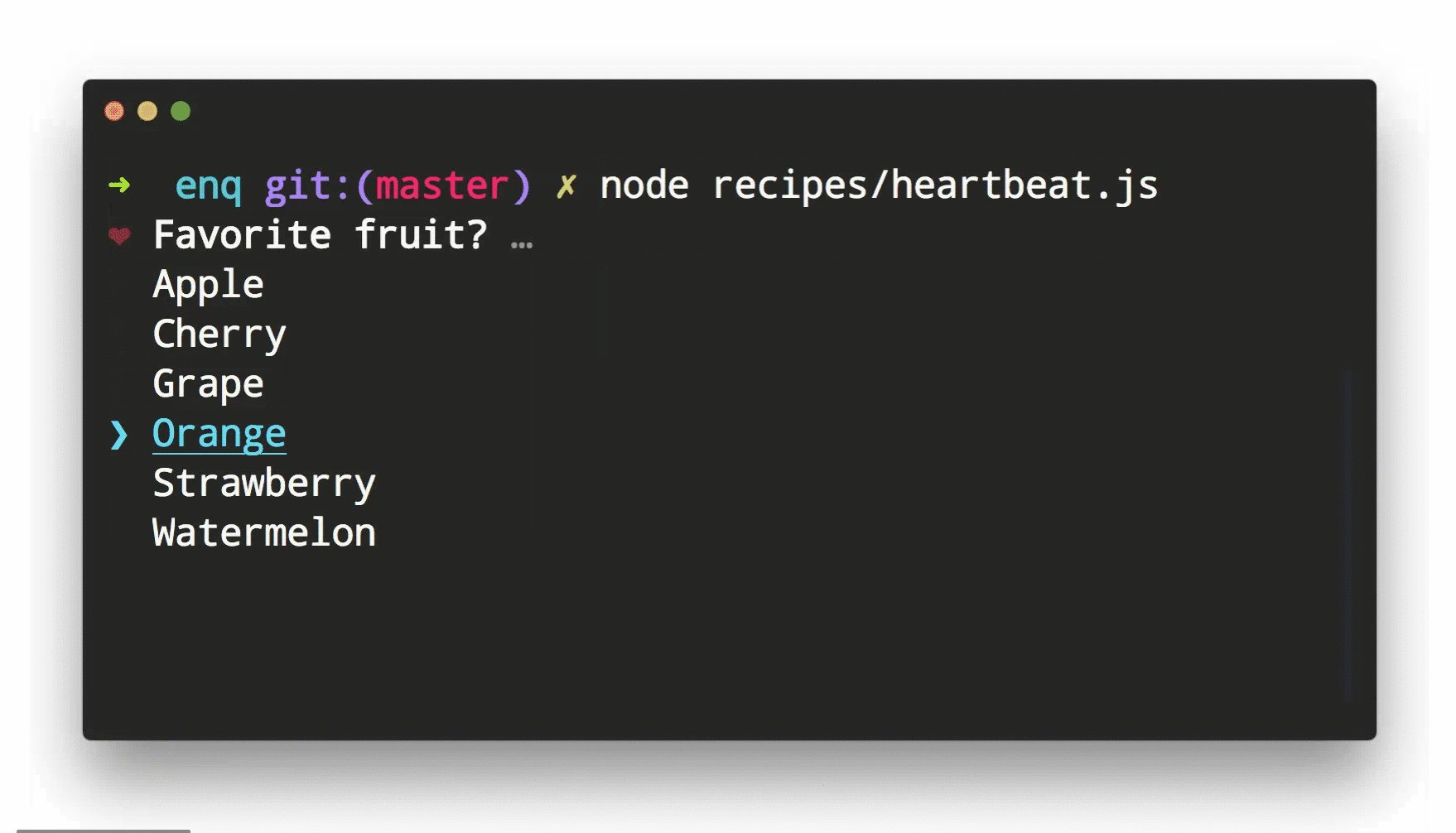
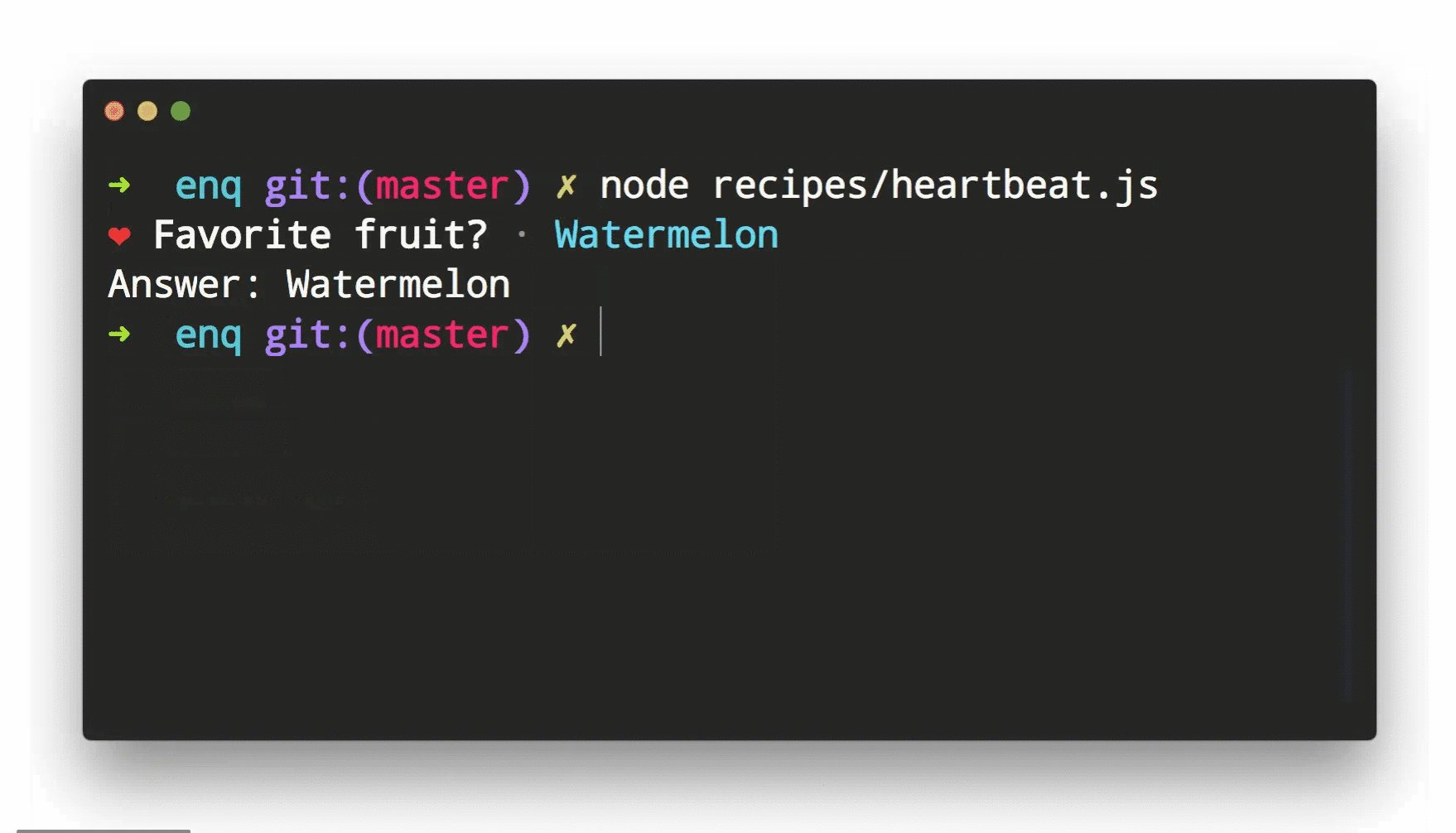
2. prompts vs enquirer vs inquirer
At first glance, some students may be a little confused. In fact, one sentence explains: In fact, the three of them are used to implement the command line interactive interface Tools;
vue3 and vite are different;


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
The foreach loop in Vue.js uses the v-for directive, which allows developers to iterate through each element in an array or object and perform specific operations on each element. The syntax is as follows: <template> <ul> <li v-for="item in items>>{{ item }}</li> </ul> </template>&am