 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 Summarize some common front-end interview questions (with answers) to help you consolidate your knowledge!
Summarize some common front-end interview questions (with answers) to help you consolidate your knowledge!
Summarize some common front-end interview questions (with answers) to help you consolidate your knowledge!

The main purpose of publishing articles is to consolidate my knowledge and become more proficient. It is all based on my own understanding and the information I searched online. If there is something wrong, I hope you can give me some advice. Below are some common interview questions I have summarized. In order to urge myself, I will continue to update
js part
1. Tell me about you Understanding of the prototype chain
In the js language, each instance object has a __proto__ attribute, which points to its prototype object, and the constructor of this instance object There is a prototype attribute prototype, which points to the same object as the __proto__ attribute of the instance object. When the object is looking for the value of an attribute, if it does not have one, it will refer to his ## based on __proto__. #Prototype Search on the prototype object. If it does not exist, it will search on the prototype object of the constructor that generated the instance object. If it still does not exist, it will continue to search on the prototype object of Object. If it searches upward, it will be null. , this chain search process is called Prototype Chain.
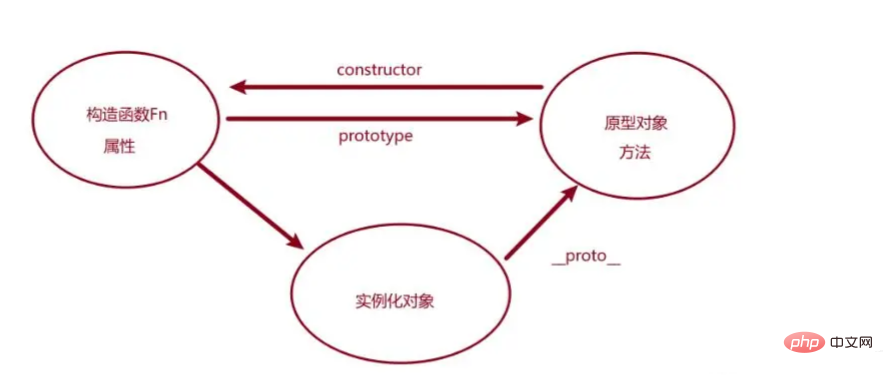
2. The relationship between prototype, constructor and instance object
Let’s start with the constructor, which points to it throughprototype The prototype object refers back to this constructor through its constructor attribute, indicating which constructor the prototype object was generated by. The prototype object is an instance object generated by the new keyword. This instance object can point to the prototype object of the constructor that generated the instance object through the __proto__ attribute, realizing a triangular relationship.

#3. Ways to implement inheritance
There are many ways to inherit, and there are many answers on the Internet. I will summarize it myself. And roughly speaking, there are these five types1) Prototype chain inheritance
With the help of prototypes, objects can be created based on existing objects, and there is no need to create your own. Define type. Inside the object() function, a temporary constructor is first created, then the passed in object is used as the prototype of the constructor, and finally a new instance of this temporary type is returned. Key code:Star.proyotype = new Person(), Star.proyotype.constructor = StarDisadvantage: Only the methods of the parent class can be inherited
2) Borrowing constructor inheritance
Call the supertype constructor inside the subclass constructor. Constructors can be executed on newly created objects by using theapply() and call() methods. Key code: Person.call(this,age,name)Disadvantage: cannot be reused, can only inherit the attributes of the parent class
3) Combined inheritance
Also called pseudo-classical inheritance. It refers to combining the techniques of prototype chaining and borrowing constructors to take advantage of the best of both worlds. Use the prototype chain to inherit prototype properties and methods, and borrow constructors to inherit instance properties. It not only realizes function reuse by defining methods on the prototype, but also ensures that each instance has its own attributes. But there will be a small bug. There are two copies of age and name, and the value of one is undefined, because theapply() and call() methods will automatically Called once.
4) Parasitic combination inheritance
Inherit properties by borrowing constructors, and inherit methods through the mixed form of the prototype chain. Essentially, you use parasitic inheritance to inherit from the supertype's prototype and then assign the result to the subtype's prototype. It is recognized as a comprehensive method of inheritance. If you want to write it all, it is still very much. I only know a simple one?, the key code:Star.prototype = Object.create(Person.prototype)
5) ES6’s Class class inheritance method
You can use the class keyword together with the extends keyword to achieve inheritance. The class keyword was introduced in ES6 to declare a class, and class (class) can inherit the properties and methods of the parent class throughextends, super points to the prototype object of the parent class, and can be called The attributes and methods of the parent class, and the super keyword must be in the constructor method of the subclass and must appear before this.
4. js data types
Data types are generally divided into two types
- Basic data types: String, Number, Boolean, Null, Undefined, Symbol(nbs)
- Complex data types: Object, Array, Function
- Symbol represents a unique value to avoid attribute name conflicts
5. Detect data type
typeof
Detect existing problems: null or the array is printed as objectinstanceof(Only complex data types can be detected)
The return value is true or false As long as the relevant constructor is on the prototype chain, it is true, otherwise it is false. It can be used to detect whether it is an array##Object.prototype.toString.call
(Required Detected data value)Why do you need to borrow Object.prototype.toString? Because your toString has been rewritten by your own prototype and you cannot get something like [object Object]
6. How to detect that a data is an array1
2
3
4
var arr = [2, 3, 4]
console.log(arr instanceof Array)
console.log(Array.isArray(arr))
console.log(Object.prototype.toString.call(arr))
Copy after login
1 2 3 4 |
|
7. Deep copy and shallow copy
- Shallow copy: just copy one Layer-by-layer, only the address is copied at the deeper object level
- Deep copy: Layer-by-layer copy, the data at each level will be copied
- Shallow Copy method:
1. Use lodash shallow copy
clonemethod, let them point to different addresses2. Use
Object.assignmethod3. Use es6 Grammar
...Extension operator - Deep copy method:
1. Use
JSON.parse(JSON.stringify(obj)), Disadvantage: When the object has methods and undefined properties, they will be lost2. Use
recursion- If there is a
- cyclic reference
- cyclic reference
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
8. The difference between slice and splice
- Both are
- Method of array deletion
2.slice will return a new array, which can be used to intercept the array.
3.In addition to deletion, splice can also be replaced and added to the array.
4.splice can pass in 3 parameters, slice Accepts 2 parameters
9, the difference between substr and substring
- The function of both is to intercept the string
The
substr is to extract a string of specified length starting from the starting index number - substring is to extract two specified index numbers in the string The characters between
let and const are both used to
declare variables , in ES5 we can use var to declare variables
-Use let and const functions- Prevent classic scenarios of variable promotion in for loops-
Do not pollute global variables
1. The variable declared by the var keyword exists,
The problem of variable promotion; 2. The variable declared by var does not exist Block-level scope
, if so Global variables can be called anywhere; 3. If the name of the var declaration variable is repeated, the later declaration will overwrite the previous declaration;
1.
No variable promotion, there is no variable promotion problem when let declares a variable: if the variable is called before let declares the variable, an error will be reported (prompt that the variable cannot be accessed before initialization) ;2.Block-level scope
, let declares that variables exist in block-level scope (global, function, eval strict mode), which only takes effect in the current code block. If it is outside the current code block The call will report an error (the current variable is not defined); 3.Does not affect the operation of the scope chain4.Does not allow repeated declaration of variables
, let declaration Variables are not allowed to be declared repeatedly. If the same name is declared repeatedly, an error will be reported (the current identifier has already been declared);
1. Variables declared by const also have the following characteristics:
No variable promotion, block-level scope, repeated declaration is not allowed;2.const The declared variables are all constants
(amounts that are not allowed to change). Once declared, they are not allowed to be modified. If modified, an error will be reported - constant variable assignment3. Generally, in third-party frameworks, Extensive use of const to declare variables can prevent users from modifying variables in the framework; 4. What const actually guarantees is not that the value of the variable cannot be changed, but that the data stored in the memory address pointed to by the variable cannot be changed. For simple types of data (numeric values, strings, Boolean values), the value is stored at the
memory address
pointed to by the variable, so it is equivalent to a constant.
- Creates a new empty object. (i.e. instance object)
- Let this point to this new object
- Execute the code in the constructor and add properties and methods to this new object
- Return this new object obj. (The return value is not written in the defined constructor.)
Anti-shake
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
a、scroll事件滚动触发,
b、搜索框输入查询
c、表单验证
d、按钮提交事件
e、浏览器窗口缩放,resize事件
1 2 3 4 5 6 7 8 9 10 |
|
节流
- 节流是指如果持续触发某个事件,则每隔n秒执行一次。
1 2 3 4 5 6 7 8 9 |
|
13、promise的3种状态
这点简单介绍概念,用法后面在详细介绍
1) . 初始态pending
- pending。它的意思是 "待定的,将发生的",相当于是一个初始状态。创建[Promise]对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。
2 ). 成功态resolved--也叫fulfilled
- resolved。表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。
3) . 失败态rejected
- rejected。拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。
14、冒泡排序
1 2 3 4 5 6 7 8 9 10 |
|
Vue部分
1、MVVM
MVVM是三个单词的缩写,model(数据,一般来自ajax或本地存储)+view(视图template)+viewmodel(vue实例)
- model数据变了,视图会跟着改变,如果用的是v-model,数据也会跟着改变,viewmodel在中间起一个桥梁作用
- model 和 view 就像现实中房东和租客一样,他们是不认识的,通过中介 viewmodel
好处:- 数据驱动
- 因为数据变了。视图也会跟着变,所以在 vue 中不用操作dom来改变视图
- 解耦(
降低了耦合性)- 由于 model 和 view 是没有关系的,是通过 viewmodel 结合在一起的,所以维护起来很方便,因为 model 逻辑代买改了,view 不用改
- 数据驱动
2、vue生命周期
- vue中的生命周期是指组件从创建到销毁的过程,主要分为4个周期8个钩子函数
1.分别是创建阶段的beforeCreate,created,一般在beforeCreate写loading加载效果,使用户体验更好,一般在created中发送ajax请求获取数据
2.然后是挂载阶段的beforeMount,mounted,一般会在mounted中操作DOM元素
3.更新阶段的是beforeUpdate ,updated,当数据更新时需要做统一的业务处理时,拿到最新的dom,可以使用updated 这个钩子函数
4.最后是销毁阶段的beforeDestroy,destroyed,可以在beforeDestroy做一些清理的工作,比如说定时器 和解绑一些addEventListener监听的事件
- 补充:(还有
keep-alive的两个钩子函数,使用场景是当组件切换时会进行销毁,因此组件中的初始化的4个钩子函数会多次执行,比较浪费资源,此时可以使用keep-alive纪行组件的缓存,可以让组件切换时不被销毁,keep-alive有两个独有的钩子函数,分别是activated和deactivated,是组件激活和失活时会执行的两个钩子函数)
3、单向数据流
单向数据流是指父组件向子组件传递数据,子组件通过props接收,当父组件中的值改变了,子组件中对应的数据也会改变,因为props是只读的,所以无法直接在子组件中对父组件传递过来的值进行修改,但是如果这个数据是一个引用数据类型,是可以直接在子组件中修改数据中的某个属性的,只要不改变这个数据的内存地址就可以
4、双向数据绑定
- 数据 -> 视图
- 视图 -> 数据
vue中普通指令都可以实现数据变了,视图会跟着变,但是有一个特殊的指令叫v-model,它一般用于表单控件,它可以实现双向数据绑定,所谓的双向数据就是数据变了,视图就会跟着改变,反过来也是
5、v-model原理
v-model一般配合input框使用,实现双向数据绑定的效果,它是v-bind和v-on的语法糖,原理是通过v-bind将数据绑定给input框,再通过v-on:input,在input中的值改变时,通过$event可以获取到事件源对象 再通过target.value获取到input中更新后的值 将这个值再赋值给绑定的数据即可

6、事件传参
1 2 3 4 5 |
|
7、父子组件的声明周期执行顺序
1.初始化阶段时,先执行父组件的beforeCreate、created、beforeMount三个钩子函数,然后执行子组件的beforeCreate、created、beforeMount、mounted四个钩子函数,最后执行父组件的mounted钩子函数
2.更新阶段,先执行父组件的beforeUpdate,然后执行子组件的beforeUpdate,updated,最后执行父组件的updated
3.销毁阶段,先执行父组件的beforeDestroy,然后执行子组件的eforeDestroy,destroyed,最后执行父组件的destroyed
8、v-if和v-show的区别
v-if和v-show都可以控制标签,实现组件的显示与隐藏,不同点是v-show是通过display的block和none属性来控制的,当元素隐藏时,页面结构依然存在
v-if是通过将元素创建和销毁来控制显示与隐藏的,当v-if的条件为否时,会直接销毁该元素,当满足时会重新创建出来,有可能会影响页面的回流或重绘
如果该元素需要频繁切换时可以使用v-show,不需要频繁切换时可以使用v-if,
提高性能
9、v-for和v-if为什么要避免一起使用
- 因为v-for的优先级比v-if要高,两者同时作用于一个标签或组件时,v-for会优先执行,执行后再进行v-if的判断,但是不满足v-if的条件的时候是可以不执行v-for的,这时候就会造成资源浪费,性能比较差
- 解决办法是可以通过计算属性将满足v-if判断条件的数据筛选出来,再使用v-if直接渲染筛选后的数据,或者是当v-if不依赖v-for时,可以通过
template将v-if写在循环的外部,这样当不满足v-if的判断条件时,就不会再执行v-for了,也可以将数据放在计算属性里面计算过滤出来的数据在交给v-for循环,代替v-if的作用,即可解决。
10、自定义指令:directive
应用场景
v-imgerror公司项目中有的用户头像可能加载报错,可以给他一张默认图片, onerror this.img=默认图片v-focus打开带有搜索的页面的时候,实现自动把光标定位到 input 中自定义指令的钩子函数
1.bind 属性绑定的时候执行 只会有一次
2. inserted 当前指令所在的元素插入到页面中的时候执行一次
3. update 当前指令所在的组件中的 data 数据有更新就会执行,可以执行多次
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
浏览器的缓存机制
这块部分理解不是很透彻,大家浅看一下就可以了?
- Concept: The browser will store the requested resource as an offline resource. When the resource is needed next time, the browser will decide to use the cached resource directly or send a request to the server again based on the caching mechanism
Function: - Reduces the transmission of unnecessary data and reduces the pressure on the server
- Speeds up client access speed
- Enhance user experience
- Strong cache: Use local offline resources before expiration and will not interact with the server
- http1.0 expire specific time January 1, 2023
- http1 .1 cache-control time period 1 year (high priority)
- The essence of negotiation cache is to see whether local things and the server have become old (whether there are updated resources on the server) Strong cache It will not interact with the server to negotiate. The cache will interact once to determine whether things have become old.
- http1.0 last-modified/if-modified-since
- http1.1 etag/if-none- match (high priority)
- There is an img in the current page, and its src is logo.png
1. First check if there are any local cache resources , if not, you need to send a request to the server to get the resource back at the same timeexpire,cache-control,last-modified,etag(In response message)
2. After a period of time (uncertain), there is another page with an img and the src is also logo.png. At this time, check to see if there are any cached resources locally. , if found, take a look atexpire,catch-control(if there is, the priority is to look atcache-control), if it is not expired, use That's fine (this piece belongs to strong cache). But if it is found that it has expired, it will start to enter the cache negotiation stage, and send a request to the server toif-modified-since(the value islast-modifieded)/if-none-match(etag)After the request is sent, the server starts to compare to see if the resources on the server are newer than the local ones. If the server resources are still old, a status is returned. The code is 304. When the browser sees that the status is 304, it will continue to use local offline resources. If the server resource has updated resources, the status code is 200, and the server needs to pass a new logo.png to the browser, and the process is repeated.
Design Pattern
My technology stack is mainly front-end vue, so I still lack knowledge in this area, so I will try my best to explain it clearly. , in fact, I don’t understand it very well. I roughly understand that if you want to fully understand it, you still need a lot of technical reserves. Obviously I am not one, haha?
1. Observer mode
The observer pattern means that an object is dependent on multiple objects. When the dependent object is updated, all dependent objects will be automatically notified.
The observer pattern is defined A one-to-many dependency relationship between objects. When the state of an object changes, all objects that depend on it will be notified and automatically updated.
Metaphor:
Baby-> Parents, grandparents One-to-many dependency relationship
Baby Cry-> Parents and grandparents rush over to serve. When the status of an object changes, all objects that depend on it will be notified and automatically updatedMode features: There are
two subjectsOne is the observedDepThe other is the observerwatcher, in vuev- bandadopts this model concept. The disadvantage is that the coupling is too high
2. Publish-subscribe model
Publish-subscribe model In fact, it is a one-to-many dependency relationship between objects. When the state of an object changes, all objects that depend on it will be notified of the state change.
In the current publish-subscribe model, the message sender called the publisher does not send messages directly to the subscribers, which means that the publisher and the subscriber do not know each other’s exist. There is a third component between the publisher and the subscriber, called the dispatch center or event bus, which maintains the connection between the publisher and the subscriber, filters all incoming messages from the publisher and responds accordingly Distribute them to subscribers
Mode features: There are
three subjectsPublisher dispatch center subscribers, reflected in vueeventBusThis model concept can achieve decoupling
3. The difference between the two models
The number of subjects is different. The observer mode has two subjects, namely the observed
Depand the observerwatcher. The publish and subscribe model has three subjects, namely the publisher dispatching center (event channel) and the subscriberCompared with the observer mode, the publish-subscribe mode has one more event channel. The event channel serves as a dispatch center to manage the subscription and publishing of events, completely isolating the dependence between the subscriber and the publisher. Subscribers and publishers are decoupled (not aware of each other's existence)
(Learning video sharing: Web front-end introduction, jQuery video tutorial)
The above is the detailed content of Summarize some common front-end interview questions (with answers) to help you consolidate your knowledge!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
The default ports of the web standard are: 1. HTTP, the default port number is 80; 2. HTTPS, the default port number is 443; 3. FTP, the default port number is 21; 4. SSH, the default port number is 22; 5. Telnet , the default port number is 23; 6. SMTP, the default port number is 25; 7. POP3, the default port number is 110; 8. IMAP, the default port number is 143; 9. DNS, the default port number is 53; 10. RDP , the default port number is 3389 and so on.
 What are the benefits of web standards
Sep 20, 2023 pm 03:34 PM
What are the benefits of web standards
Sep 20, 2023 pm 03:34 PM
The benefits of web standards include providing better cross-platform compatibility, accessibility, performance, search engine rankings, development and maintenance costs, user experience, and code maintainability and reusability. Detailed description: 1. Cross-platform compatibility ensures that the website can display and run correctly on different operating systems, browsers and devices; 2. Improving accessibility ensures that the website is accessible to all users; 3. , Speed up website loading speed, users can access and browse the website faster, provide better user experience; 4. Improve search engine rankings, etc.
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.



