How to get started with Angular, start with 8 open source projects!

Years of learning experience tell me that the fastest way to understand a concept is to see its practice, so I compiled 8 open source projects that you can refer to when learning Angular. Learn how to use the Angular framework~
[Related tutorial recommendations: "angular Tutorial"]
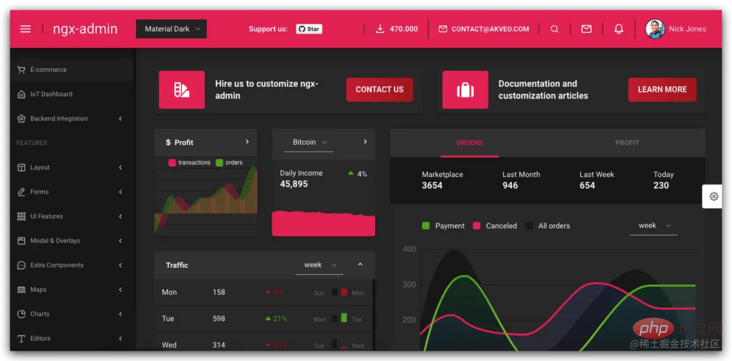
1. NGX-Admin
https://github.com/akveo/ngx-admin
Official website: https://akveo.github.io/ngx-admin/

A beautiful minimalist style management background template project with rich themes and easy deployment. I strongly recommend students who want to learn Angular to pull it down and take a look.
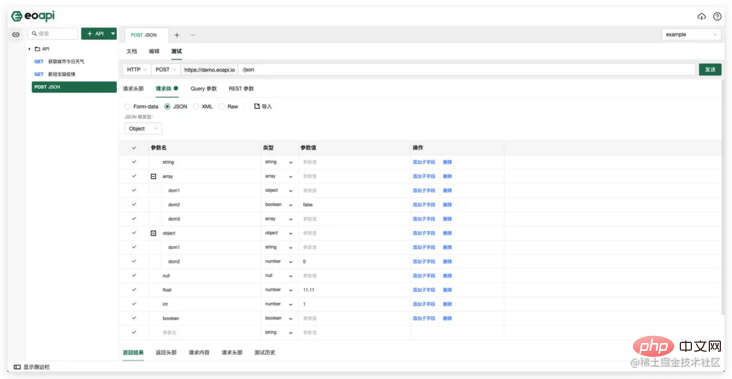
2. Eoapi
https://github.com/eolinker/eoapi
Official website: https://www.eoapi.io/ zh

The desktop version of the API tool that combines Angular and Electron technologies supports deployment on both the Web and the desktop. Those who want to use Angular to write the desktop version can refer to it.
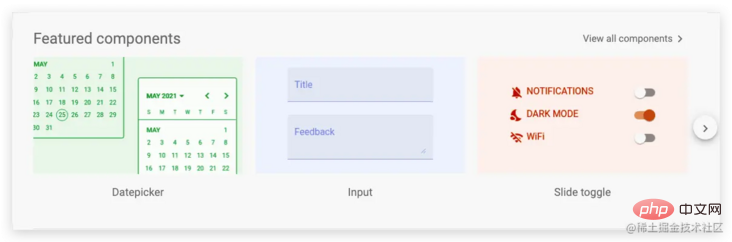
3. Angular Material
https://github.com/angular/components
Official website: https://material.angular.io /

A UI component library based on the Material UI design style built and maintained by the Angular team to help you build your own custom components.
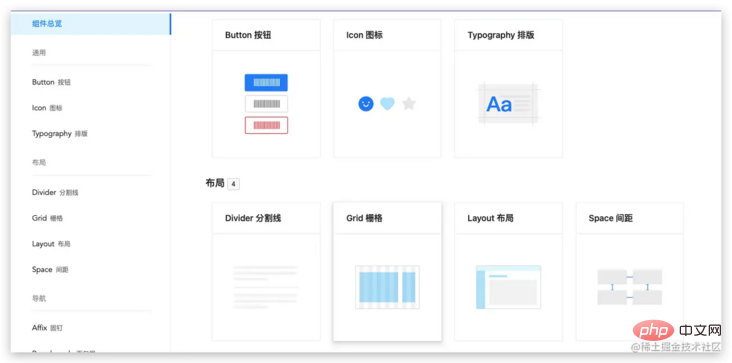
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
Official website: NG-ZORRO - Enterprise-level UI design language and Angular component library

Ant-Design Angular version of the component library, you can take a look at them before writing the component library~
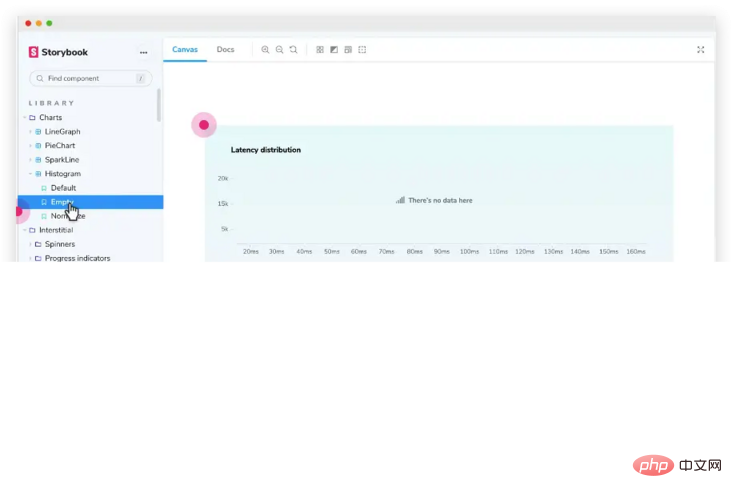
5. Storybook
https://github.com/storybookjs/storybook
Official website: https://storybook.js.org/

Storybook is a component document framework that supports Angular, React, and Vue frameworks.
6. Awesome Angular
https://github.com/PatrickJS/awesome-angular
Official website: https://patrickjs.github .io/awesome-angular/

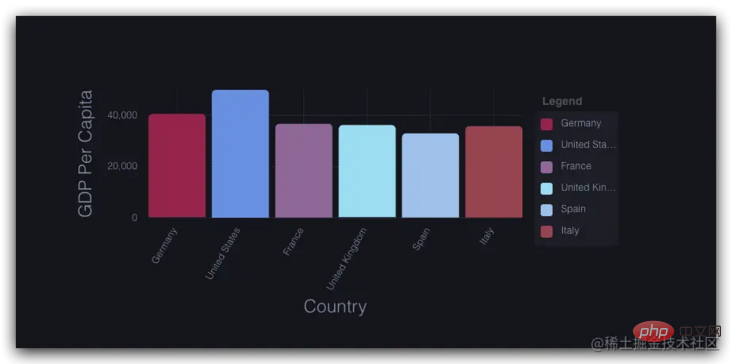
https://github.com/swimlane/ngx-chartsOfficial website: https://swimlane. github.io/ngx-charts/#/ngx-charts/bar-vertical

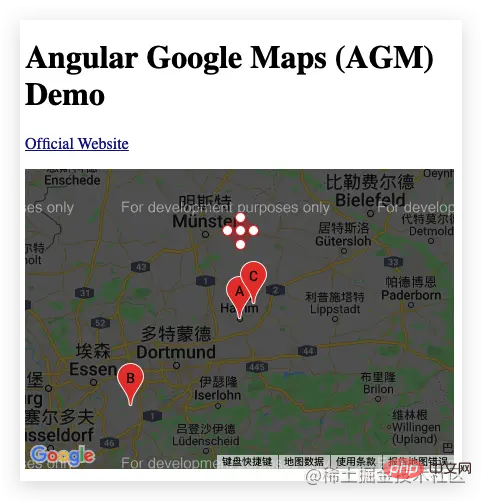
https://github.com/sebholstein/angular-google-mapsOfficial website: https://angular-maps.com/
 Angular Google Map Component
Angular Google Map Component
Programming Video! !
The above is the detailed content of How to get started with Angular, start with 8 open source projects!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




