Can there be multiple forms in html5?
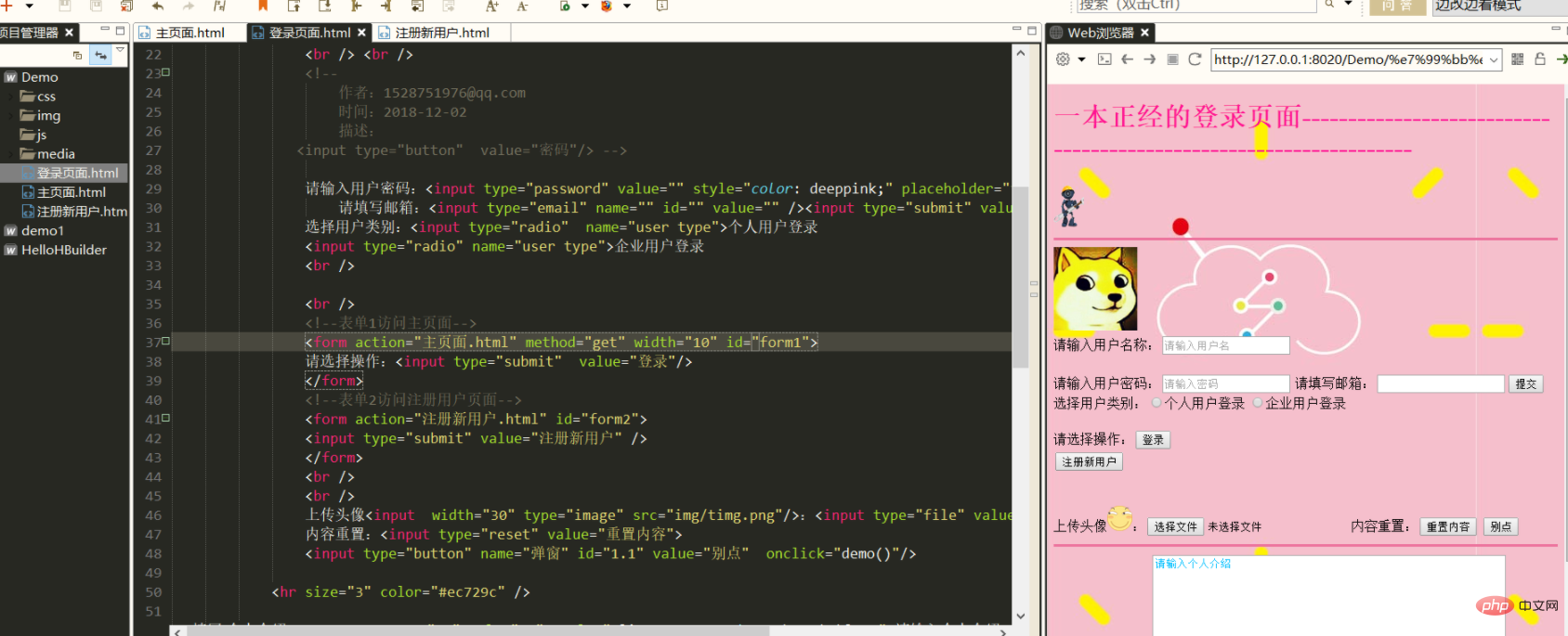
There can be multiple forms in html5. The rules allow the use of multiple form tags in the same HTML page. However, in order to prevent the backend from not recognizing it when submitting, you need to add different IDs or classes to the form. The syntax is "
form element form element ....".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The most important performance of the form is to receive the user's information on the client, and then submit the data to the background program to manipulate the data. From a technical concept, the form is used to operate the form object, and the object is A basic data type.
HTML form is an area containing form elements, used to collect different types of user input; form elements allow users to enter text fields in the form (such as: text fields, drop-down lists, radio buttons, check boxes, etc. etc.) element for entering information; forms are defined using the form tag (
tags, but in order to prevent the backend from not recognizing it when submitting, it is best to add different IDs or classes to the form. The choice here is to add different IDs. The method is for your reference.
There is not much difference between forms and hyperlinks
Hyperlinks and forms are both You can send a request to the server
Hyperlinks cannot collect data
The form can also carry data while sending a request
In what format is the form submitted to the server?
http://localhots:8080/jd/login?username=abc&userpwd=111
Format:
actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule…
The HTTP protocol stipulates that it must be submitted to the server in this format.
nbsp;html> <meta> <title></title>
multiple="multiple" Supports multiple selection
Add size at the back, you can set the upper limit of multiple selection
<select></select>
file control (upload file)
<input>
readonly disabled
<!-- readonly与disabled相同点:都是只读不能修改 但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)-->
The above is the detailed content of Can there be multiple forms in html5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




