 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of fixed properties of CSS positioning properties
Detailed explanation of fixed properties of CSS positioning properties
Detailed explanation of fixed properties of CSS positioning properties
This article brings you relevant knowledge about css, which mainly introduces issues related to fixed positioning in CSS positioning attributes. Fixed positioning indicates that the position of the element relative to the browser window is Fixed position, it will not move even if the window is scrolled. Let’s take a look at it. I hope it will be helpful to everyone.

(Learning video sharing: css video tutorial, html video tutorial)
CSS positioning attribute Detailed explanation of the fixed attribute
fixed positioning
The position of the element is a fixed position relative to the browser window.
It will not move even if the window is scrolled:
Fixed positioning is the position where the element is fixed in the browser's viewable area. Main usage scenario: The position of the element will not change when the browser page is scrolled.
Syntax:
选择器{position:fixed;}
Description
Fixed positioning means the element is fixed in the browser view District location. Fixed positioning can also be regarded as a special kind of absolute positioning.
The usage scenario is that when the browser page scrolls, the position of the element will not change.
Characteristics of fixed positioning
Mobile elements that use the browser's visual window as the reference point.
has nothing to do with the parent element.
Do not scroll with the scroll bar.
Fixed positioning does not occupy the original position. Fixed positioning is also off-label.
fixed is the attribute value of the position attribute. When the position attribute of an element is set to fixed, the element is fixed, and the fixed element will not change its position as the scroll bar is dragged. The position of fixedly positioned elements does not change within the field of view.
Fixed fixed positioning and absolute positioning are similar. They both allow elements to be displaced and separated from the document flow.
Grammar:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" is used in conjunction with the four attributes top, bottom, left and right, among which "position:fixed;" makes the element a fixed position element, and then use the four attributes top, bottom, left, and right to set the position of the element relative to the browser.
Not all of the four attributes top, bottom, left and right are used. Note that the reference objects of these four values are the four edges of the browser.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
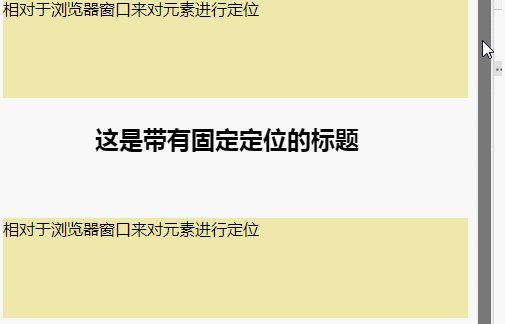
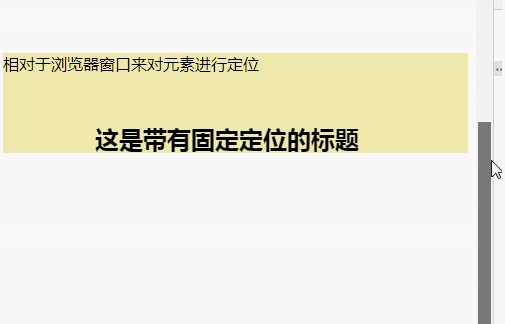
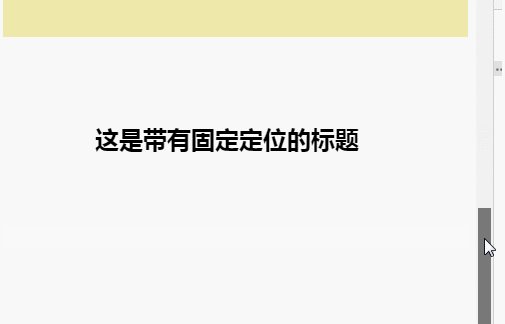
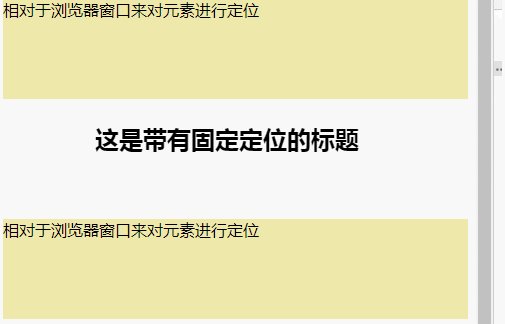
<h2 id="这是带有固定定位的标题">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>Output results:

Expand knowledge
How to position it on the right side of the main content
First let’s make the fixed positioning box left: 50%, and then go to the browser area General location.
Then let the fixed positioning and word margin-left: set the width of the main content to normal, so that we can see the fixed positioning and word on the right side of the center of the page
Note:
When we do not place the fixed box at the top, it will be covered by other divs. Be sure to Place the fixed box at the top
(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of Detailed explanation of fixed properties of CSS positioning properties. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is the function of span tag
Apr 30, 2024 pm 01:54 PM
What is the function of span tag
Apr 30, 2024 pm 01:54 PM
The SPAN tag is an inline HTML tag that is used to highlight text by applying attributes such as style, color, and font size. This includes emphasizing text, grouping text, adding hover effects, and dynamically updating content. It is used by placing <span> and </span> tags around the text you want to emphasize, and is manipulated via CSS styling or JavaScript. The benefits of SPAN tags include semantic clarity, styling flexibility, and ease of maintenance.
 How to wrap prompt in js
May 01, 2024 am 06:24 AM
How to wrap prompt in js
May 01, 2024 am 06:24 AM
When using the prompt() method in JavaScript, you can achieve line breaks through the following three methods: 1. Insert the "\n" character at the position where you want to break the line; 2. Use the line break character in the prompt text; 3. Use CSS's "white" -space: pre" style forces line breaks.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.





