 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Analysis of the relationship between CSS relative positioning and absolute positioning
Analysis of the relationship between CSS relative positioning and absolute positioning
Analysis of the relationship between CSS relative positioning and absolute positioning
This article brings you relevant knowledge about css, which mainly introduces issues related to absolute positioning and relative positioning of css. Relative positioning is when the element moves. Relative to its original position, absolute positioning means that when an element moves, it is relative to its ancestor element. Let's take a look at it together. I hope it will be helpful to everyone.

(Learning video sharing: css video tutorial, html video tutorial)
position:relative Detailed explanation of relative positioning
Relative positioning means that when an element moves, it is relative to its original position.
Characteristics of relative positioning:
-
It moves relative to its original position (when moving the position, the reference point is its original position)
The original position in the standard stream continues to be occupied, and the subsequent boxes still treat it as a standard stream (without going off the standard, continuing to retain the original position). Therefore, relative positioning is not out of standard. Its most typical application is for absolute positioning.
position:absolute Detailed explanation of absolute positioning
Absolute positioning means that when an element moves, it is relative to it In terms of ancestral elements (Father type).
Characteristics of absolute positioning:
If there is no ancestor element or the ancestor element is not positioned, the browser will prevail for positioning (Document document)
If the ancestor element has positioning (relative, absolute, fixed positioning), the position will be moved based on the nearest positioned ancestor element as the reference point.
Absolute positioning no longer occupies the original position (off-label).
The following explains the origin and specific use of the son's father phase:
The son's father phase means: if the child is absolutely positioned, the parent must use Relative positioning.
The child is absolutely positioned and will not occupy a position. It can be placed anywhere in the parent box without affecting other sibling boxes.
The parent box needs to be positioned to restrict the child box from being displayed within the parent box.
When the parent box is laid out, it needs to occupy a position, so the parent can only be positioned relatively.
Summary: Because the parent needs to occupy the position, it is relative positioning, and the child box does not need to occupy the position, so it is absolute positioning.
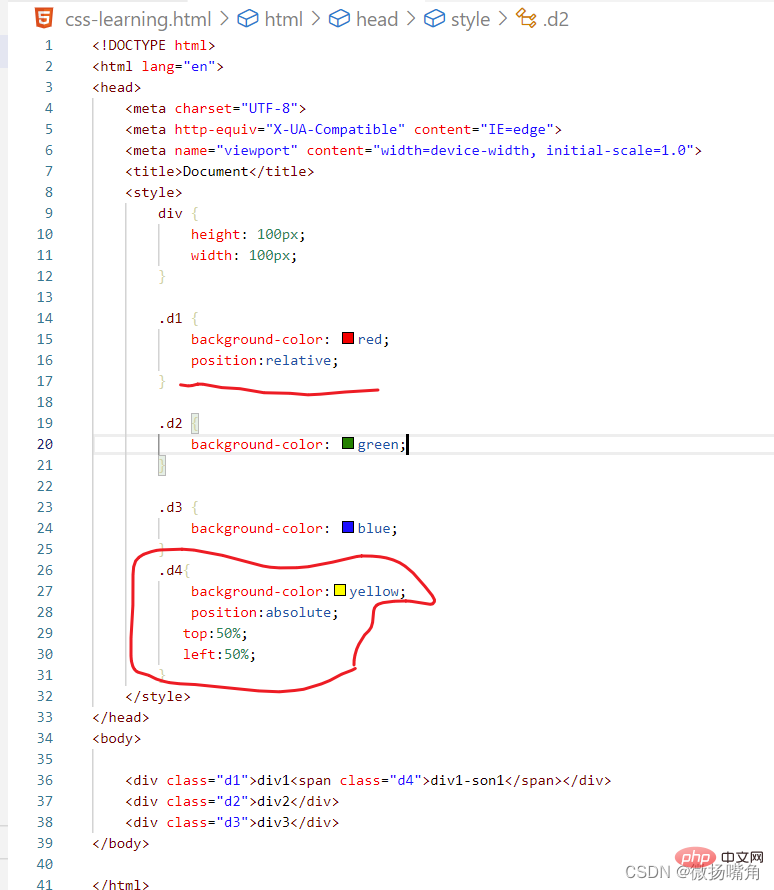
Examples are as follows:
The relative positioning and absolute positioning of css tags are controlled through the position attribute, and the relative positioning and absolute positioning do not change. The size and shape of the element only changes the position of the element.
1. The values of the position attribute are as follows:
static: Default value, no positioning, the element appears in the normal flow .
absolute: Use absolute positioning to position relative to the nearest ancestor element other than static positioning. The position of the element is specified through the left, top, right and bottom attributes.
relative: Position the element relatively relative to its normal position.
fixed: Position the element absolutely and relative to the browser window. The position of the element is specified through the left, top, right and bottom attributes.
inherit: Specifies that the value of the position attribute should be inherited from the parent element.
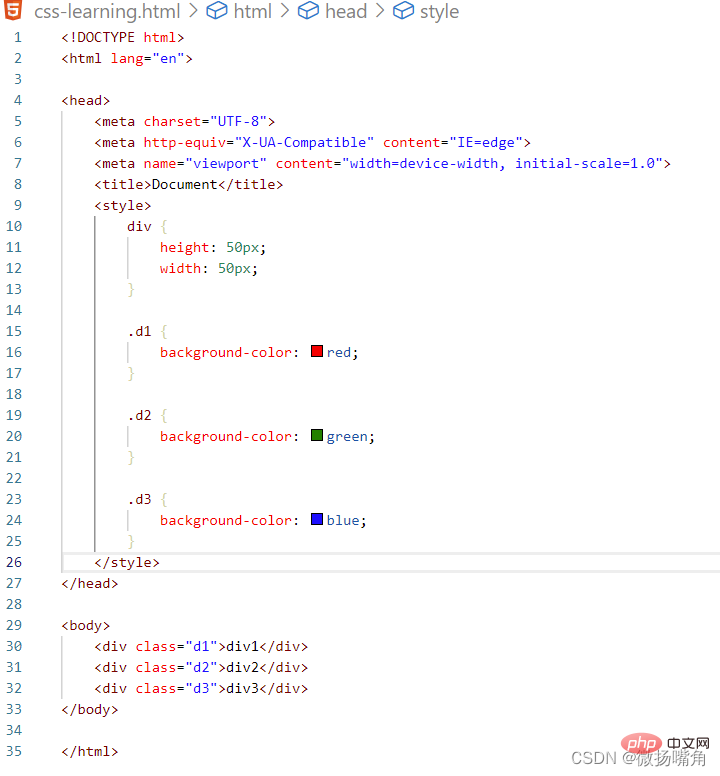
An example without positioning:

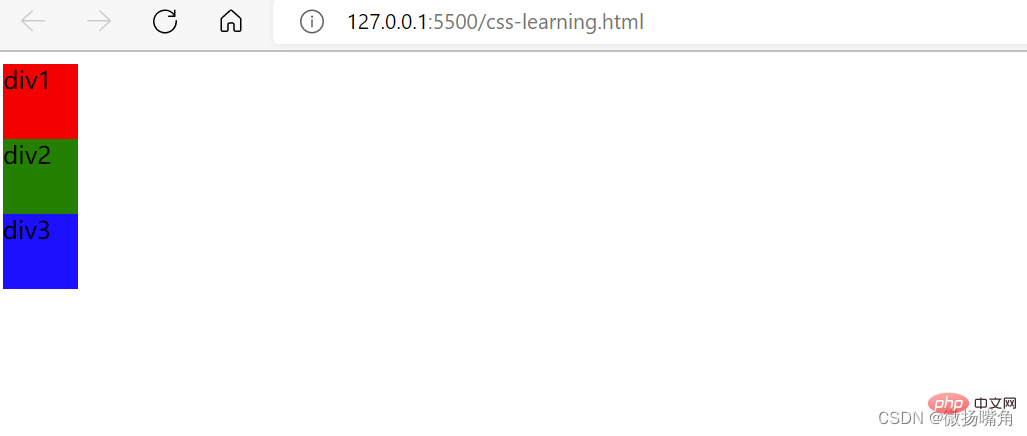
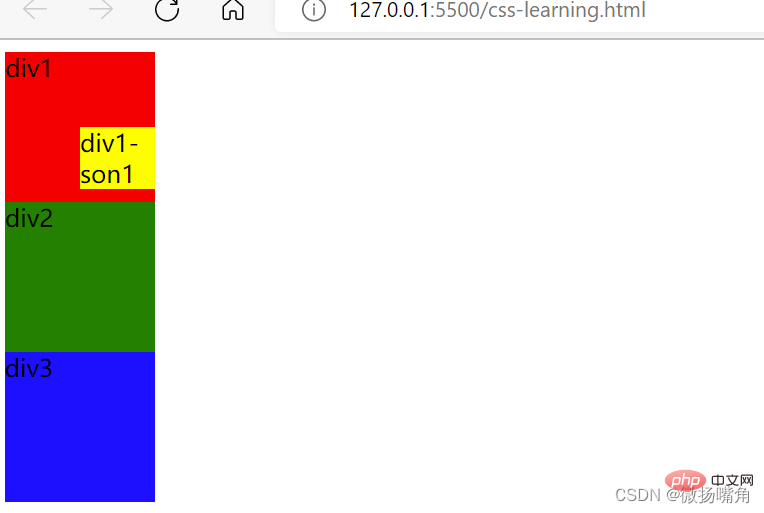
The result is displayed as follows:

2. Relative positioning
The reference point of relative positioning is the position before label positioning, not relative to the parent node, sibling node or browser.
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
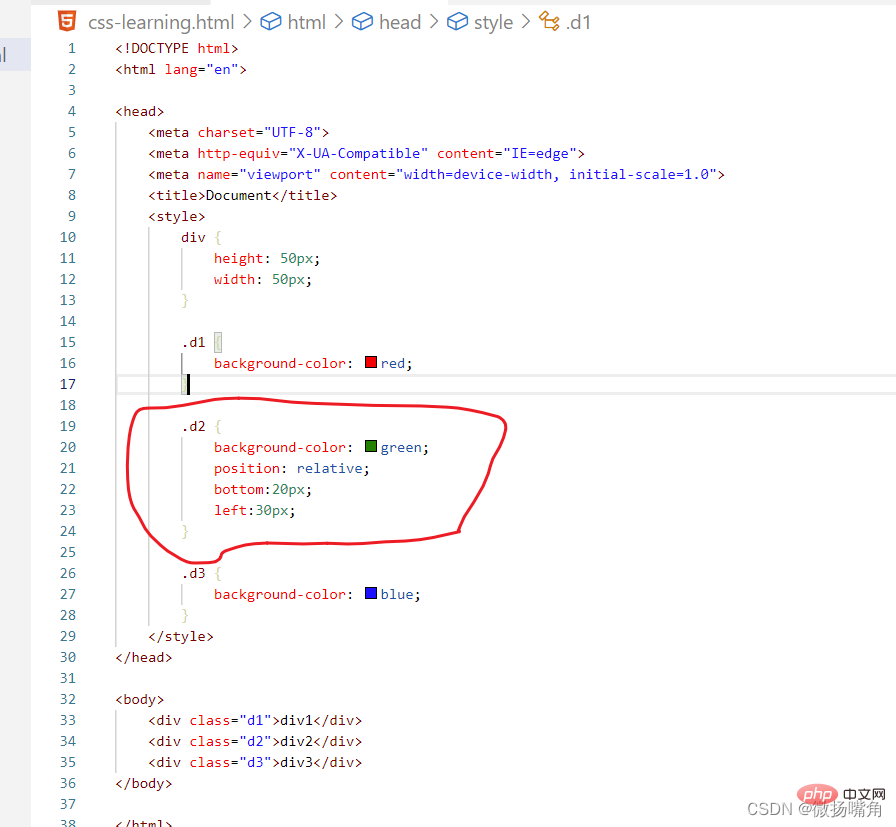
Modify the above example and use relative positioning for div2:

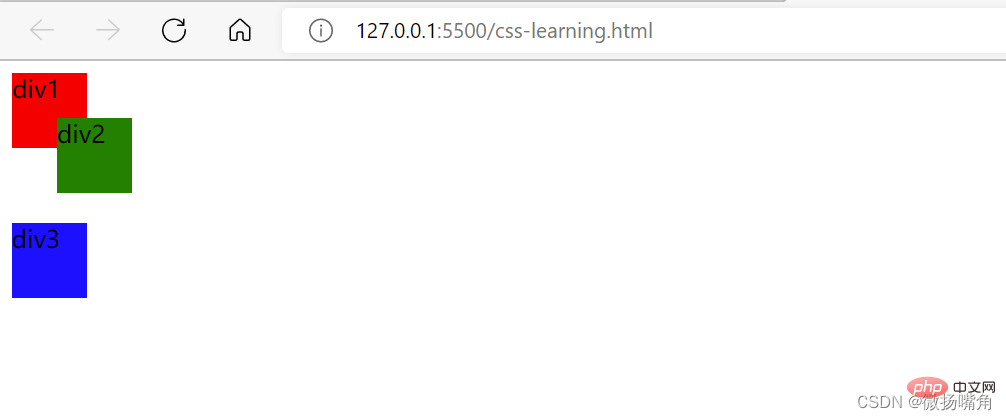
The effect is as follows:

3. Absolute positioning:
Absolute positioning is positioned relative to the nearest positioned ancestor element. If there is no ancestor element, it uses the document body (body), which is the browser It moves with the scrolling of the page; if the parent is positioned, it will look at the parent; if the parent is not positioned, it will continue to look up to the parent.
Absolutely positioned elements are separated from the document flow, that is, they are deleted directly in the standard flow, so the original position of the element will be occupied.
Modify the above example (no parent node):

The effect is as follows:

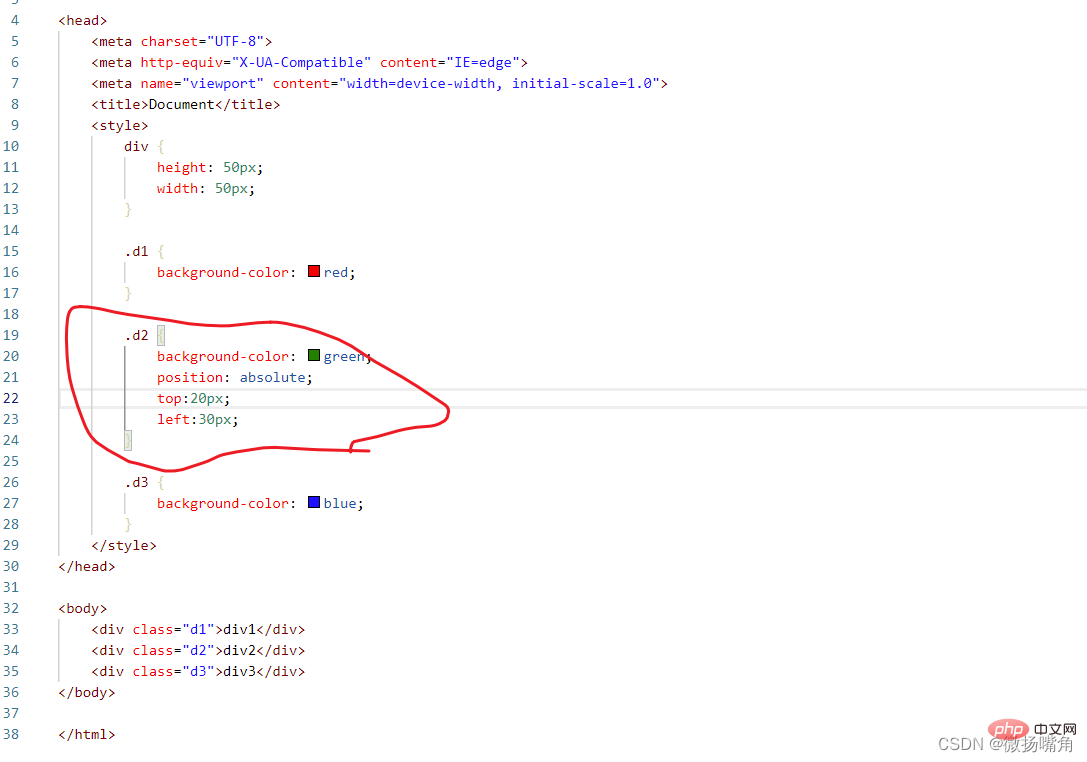
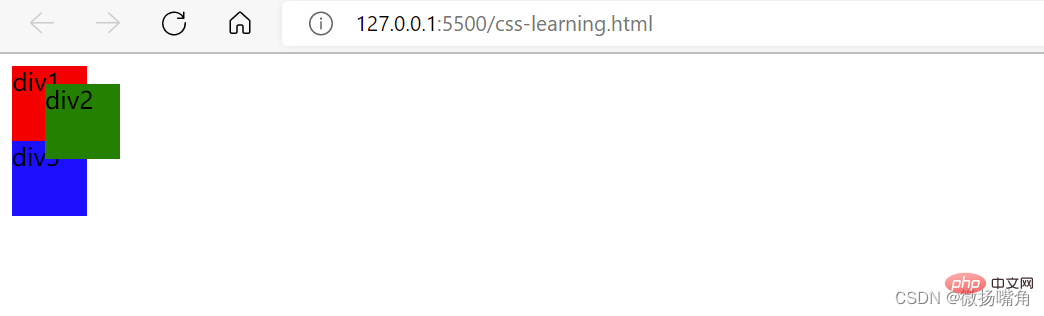
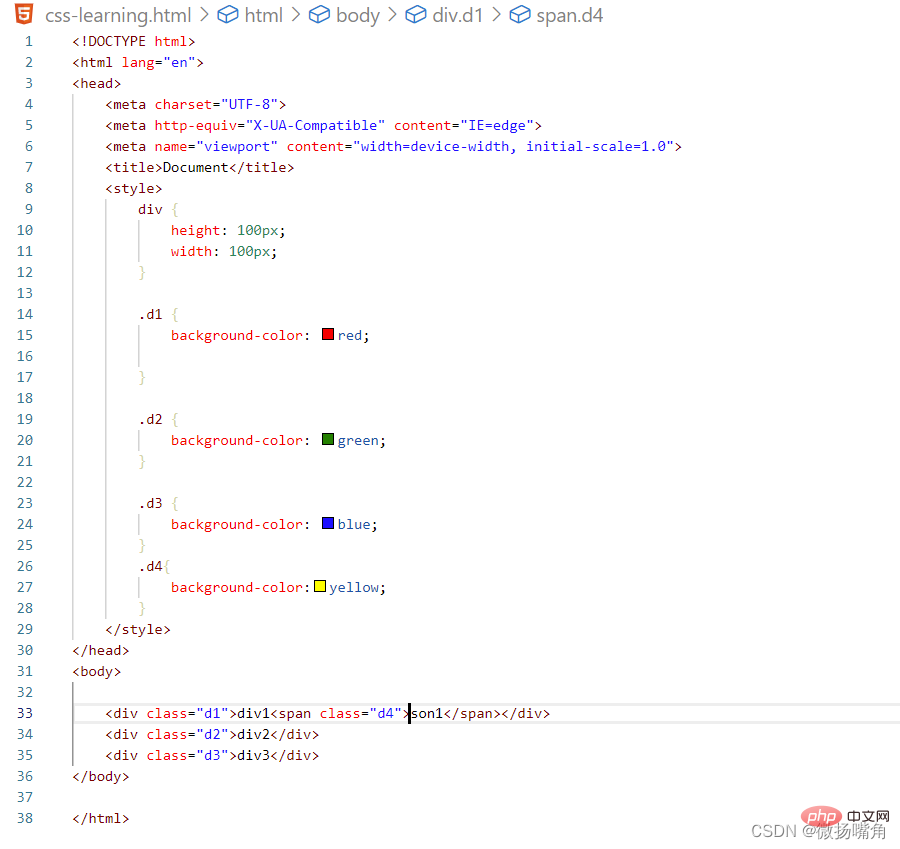
Another example (the parent node has positioning):
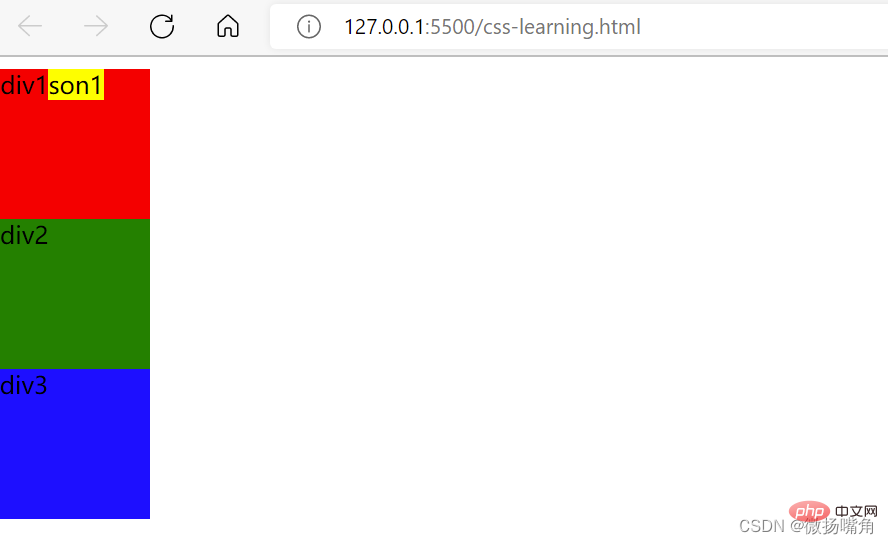
When absolute positioning is not used:

The effect is as follows:

Use absolute positioning:

The effect is as follows:

(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of Analysis of the relationship between CSS relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



