
In the previous article "Explain the basic selectors of CSS in detail and talk about selector priority", we learned about the basic selectors in CSS. In this article we will talk about hierarchical selection. Device, hope it helps everyone!

CSSLevel selector is a selector usage provided based on the relationship between HTML node trees, so If you want to learn Level Selector well, you must first figure out what the relationship between HMTL elements looks like. [Recommended learning: css video tutorial]
First look at the following HTML code:
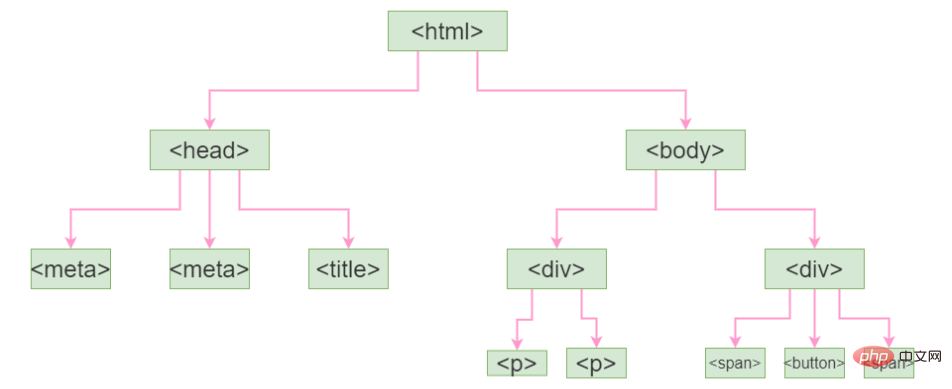
nbsp;html> <meta> <meta> <title>HTML测试代码</title> <div> <p></p> <p></p> </div> <div> <span></span> <button></button> <span></span> </div>
The above code can be drawn into the following node tree, as shown in the figure below

Now let’s look at the relationship between an HTML element. There are three relationships between elements in an HTML page as shown below:
The relationship between parent and child: In the above code, the <div> element on the left is <code><p>## The parent element of the # element, and conversely </p>
is the child element of
. Of course, there are many more such parent-child structures. Relationship between brothers: In the above code code,
elements and
# The ## element is a sibling element, and the <span></span> element and the <button></button> element are also sibling elements.
: In the above code code, the <p></p> element is element, and conversely the <code> element is the ancestor element of the <p></p> element.
Types of hierarchical selectors According to the three relationships between HTML elements, CSS hierarchical selectors provide The following 4 usages are provided:
<p></p>The four selectors provided by CSS correspond to the four usages of CSS hierarchical multiple-choice questions, as shown below
<p></p>)
)
)
and Child Selector . Let’s look at a piece of code first:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin:0;padding:0;}
body {width: 300px; margin:0 auto;}
div{margin:5px;padding:5px;border:1px solid #ccc;}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
</body>
</html>
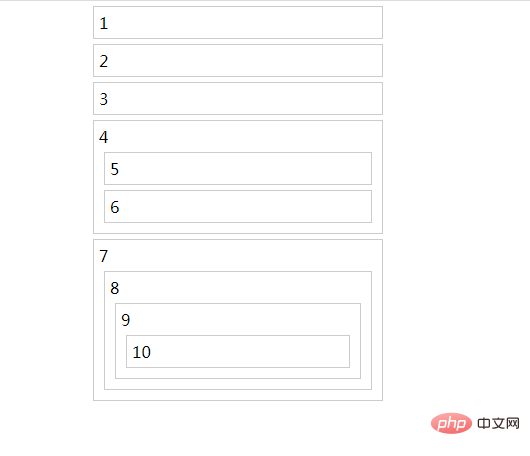
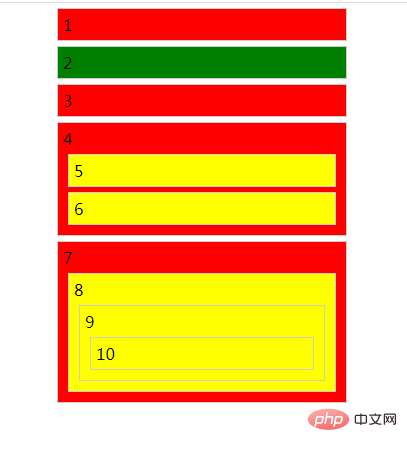
is used to select an element All descendant elements, such as the above html, use the following style, what will be the effect?
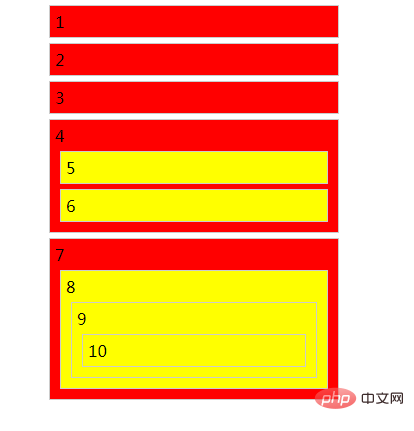
body div { background-color: yellow; }Here, the background color of the descendant div element of the body element is set to yellow. In other words, all divs are dyed yellow.
<p></p>
is used to select all first-level child elements under a certain element (possibly multiple elements) . For example, what will be the effect if we use the following selector and style?
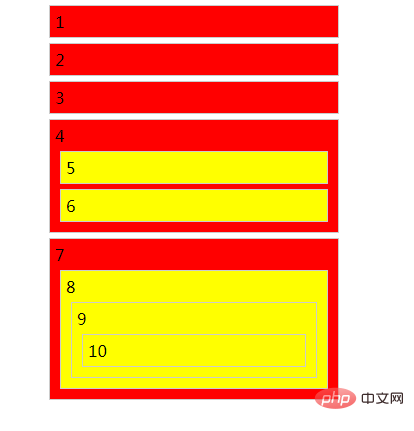
body > div { background-color: red; }After this setting, the first-level div elements under the body, here are the div elements with content 1, 2, 3, 4, and 7, set the background color to red.
<p></p>
is used to select the next element in the same directory of a certain (or some) element. element. For example, what will the effect look like after we use the following style settings here?
.active + div { background-color: green; }Here we set the adjacent sibling node of the .active selector, which is the second div element, and set its background color to green.
<p></p>
is used to select all following elements in the sibling directory of a certain (or certain) element. mark. It is similar to the adjacent sibling selector and needs to be in the same parent element.
比如使用下面的代码,影响到的样式:
.active ~ div { background-color: pink; }这里将类名为"active"的元素(这里为第一个div)的通用兄弟(这里是内容为2、3、4、7的div)设置了背景色为粉红色。
(学习视频分享:web前端入门)
The above is the detailed content of What is a hierarchical selector in CSS? how to use?. For more information, please follow other related articles on the PHP Chinese website!