css pseudo-selector learning pseudo-class selector analysis
In the previous article "css pseudo-selector learning: Pseudo-element selector analysis", we learned about pseudo-element selectors, and today we learn more about pseudo-class selectors. I hope it will be useful to everyone. Helps!

Pseudo-class selector
Pseudo-class selector is a type of selector that allows passing code that is not included in HTML Element state information to locate the usage of HTML elements. Pseudo-class selector The specific usage is to add keywords to the existing selector to represent the status information of the positioned HTML element. [Recommended learning: css video tutorial]
Through pseudo-classes, developers can set the dynamic state of elements, such as hover (hover), click (active), and other elements that cannot be passed in the document. The elements selected by the selector (these elements have no ID or class attributes), such as the first child element (first-child) or the last child element (last-child).
For example:hoverThe pseudo-class selector can be used to change the color of the button when the user hovers the mouse over the button. As shown in the following sample code:
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}The name of the pseudo-class is not case-sensitive, but needs to start with a colon :. In addition, pseudo-classes need to be used in conjunction with selectors in CSS. The syntax format is as follows:
选择器:伪类 {
属性 : 属性值;
}The specific syntax format of pseudo-class selector is :pseudo-class, Don’t forget : here.
CSS provides a variety of pseudo-classes, as shown in the following table:
| Selector | Example | Example description | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| :active | a :active | match clicked link | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| :checked | input:checked | match the selected | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| :disabled | input:disabled | matches every disabled <input> element | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| :empty | p:empty | Matches any element that has no child elements |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| :enabled | input:enabled | Matches every enabled <input> element | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| :first-child | p:first-child | Matches the first child element in the parent element, must be the first child element in the parent element |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:first-of-type | Matches the first | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:focus | Matches the focused <input> element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| a:hover | Match the element on which the mouse is hovering | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:in-range | Match elements with the specified value range <input> element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:invalid | Matches all <input> elements | ## that have an invalid value | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:lang(it) | Match every element whose lang attribute value starts with "it" | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:last-child | Matches the last child element in the parent element, must be The last child element in the parent element |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:last-of-type | matches the The last element |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| a:link | matches all unvisited links | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :not(p) | Match every element that is not a element |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:nth-child(2) | Matches the second child element in the parent element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:nth-last-child(2) | Matches the penultimate child element of the parent element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:nth-last-of-type(2) | Matches the penultimate element of the parent element Child element | ##:nth-of-type(n) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| match The second child element of the parent element | :only-of-type | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matches the parent The only | :only-child | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matches the only child element in the parent element | :optional | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches <input> elements without the "required" attribute | :out-of-range | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches <input> elements with values outside the specified range | :read-only | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches <input> elements that specify the "readonly" attribute | :read-write | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches <input> elements without the "readonly" attribute | :required | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches <input> elements that specify the "required" attribute | :root | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matches the root element of the element. In HTML, the root element is always HTML | :target | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches the currently active #news element (clicked on a URL containing this anchor name) | :valid | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Matches all An <input> element with a valid value | :visited | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matches all visited links |
| Function | |
|---|---|
selector:first-child | is used to locate a group of sibling elements The first element of |
selector:last-child | is used to locate the last element in a group of sibling elements|
selector:nth-child(n) | Used to locate the nth element in a group of sibling elements|
selector:nth-last-child(n) | Used to locate the nth element in a group of sibling elements in reverse order|
selector:first-of-type | Used to locate the first element in a group of sibling elements of the same type|
selector:last-of-type | Used to locate the last element in a group of sibling elements of the same type|
selector: nth-of-type(n) | Used to locate the nth element in a group of sibling elements of the same type|
selector: nth-last-of-type(n) | Used to locate the nth element in reverse order among a group of sibling elements of the same type|
selector:only-child | Used to locate an element without any sibling elements|
selector:only-of-type | Used to locate an element that does not have any sibling elements of the same type |
selector:empty | Used to locate an element An element that has no child elements and does not have any text content|
selector:root | is used to locate the root of the HTML page Element () |
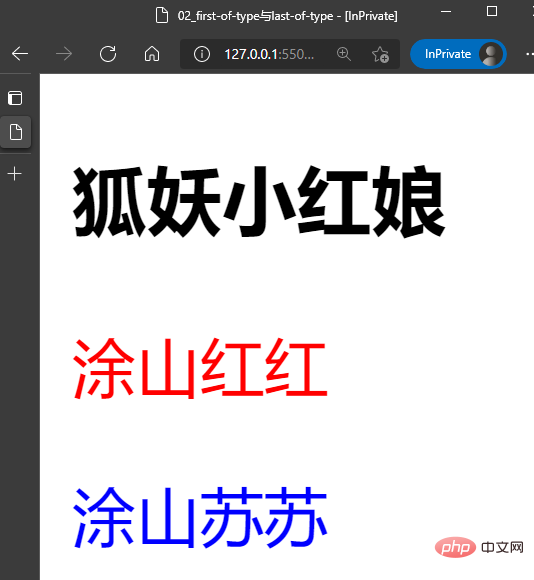
元素中的第一个元素。<li> 关键字: 格式为 如下示例代码展示了 nbsp;html>
<meta>
<meta>
<meta>
<title>nth-child伪类</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
th,
td {
border-top: 1px solid lightcoral;
text-align: center;
}
/* 最后一行单元格在底部增加一个边框效果 */
tr:last-child td {
border-bottom: 1px solid lightcoral;
}
/* 实现隔行换色 */
tr:nth-child(even) {
background-color: aquamarine;
}
</style>
Copy after login
代码运行结果如下图所示:
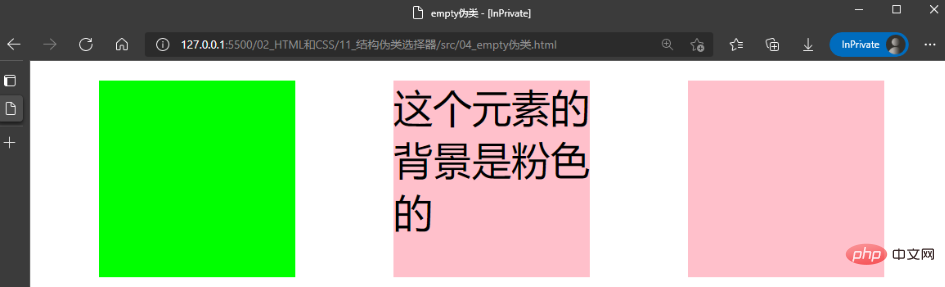
:empty
如下示例代码展示了 nbsp;html>
<meta>
<meta>
<meta>
<title>empty伪类</title>
<style>
body {
/* 开启flex布局 */
display: flex;
}
.box {
background: pink;
height: 80px;
width: 80px;
margin: 0 20px;
}
.box:empty {
background: lime;
}
</style>
<div></div>
<div>这个元素的背景是粉色的</div>
<div>
<!-- 这是一个注释 -->
</div>
Copy after login 代码运行结果如下图所示:
:root CSS中的 如下代码展示的 :root {
height: 100vh;
width: 100vw;
background-color: dodgerblue;
}Copy after login 代码运行结果如下图所示:
3、UI元素状态伪类选择器 使用UI伪类选择器可以根据元素的状态匹配元素,下方列表将简单总结这类选择器:
4、输入伪类选择器 关于表单输入的伪类,主要介绍三种常用的,具体如下:
:enabled和:disabled
如下代码展示了 nbsp;html>
<meta>
<meta>
<meta>
<title>:enabled和:disabled的用法</title>
<style>
input:enabled {
outline: none;
}
input:disabled {
/* 禁用状态背景为灰色 */
background-color: gray;
}
</style>
<input>
<input>
Copy after login 代码运行结果如下所示:
由上图我们看到禁用状态的 :read-only和:read-write
nbsp;html>
<meta>
<meta>
<meta>
<title>:read-only和:read-write</title>
<style>
input:read-write {
outline: none;
}
/* 只读状态 */
input:read-only {
color: red;
outline: none;
}
</style>
<input>
<input>
Copy after login 代码运行结果如下所示:
我们可以看到,只读的 :checked
nbsp;html>
<meta>
<meta>
<meta>
<title>checked伪类</title>
<style>
input:checked {
/* 为选中的增加阴影 */
box-shadow: 2px 2px 2px 2px lightcoral;
}
</style>
<input>
<input>
Copy after login
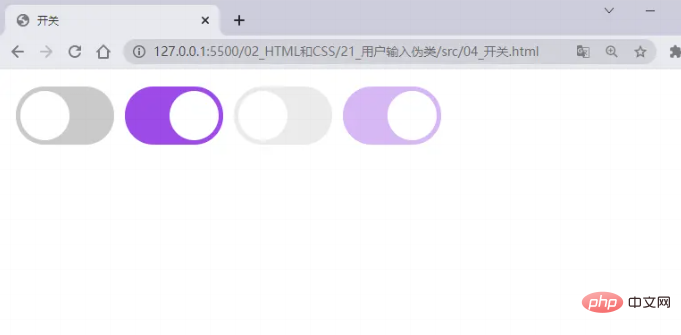
关于 示例代码如下: nbsp;html>
<meta>
<meta>
<meta>
<title>开关</title>
<style>
[type="checkbox"] {
width: 44px;
height: 26px;
position: absolute;
opacity: 0;
pointer-events: none;
}
/* 开关样式 */
.cs-switch {
display: inline-block;
width: 44px;
height: 26px;
border: 2px solid;
border-radius: 26px;
background-color: currentColor;
box-sizing: border-box;
color: silver;
transition: all .2s;
cursor: pointer;
}
.cs-switch::before {
content: "";
display: block;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #fff;
transition: margin-left .2s;
}
:checked+.cs-switch {
color: blueviolet;
}
/* 选中移动 */
:checked+.cs-switch::before {
margin-left: 18px;
}
/* 禁用状态 */
:disabled+.cs-switch {
opacity: .4;
cursor: not-allowed;
}
</style>
<!-- 普通状态 -->
<input>
<label></label>
<!-- 选中状态 -->
<input>
<label></label>
<!-- 禁用状态 -->
<input>
<label></label>
<!-- 选中禁用状态 -->
<input>
<label></label>
Copy after login 运行效果如下所示:
5、逻辑组合伪类
优先级为0,优先级由括号中的表达式决定; 可以不断的级联; 不可出现多个表达式,也不支持选择符; :not()的巨大的用处在于告别重置的问题; 重置web中的样式,就好比我们在项目中经常使用到的:添加 .cs_li {
display: none;
}
.cs_li.active {
display: block;
}Copy after login 而我们可以使用 .cs_li:not(.active) {
display: none;
}Copy after login 在列表中的设置 .cs_li:not(:nth-of-type(5n)){
margin-right: 10px; // 除5的倍数项都设置右边的外边距
}Copy after login
平时我们开发中经常会用到类似下面的语法: .cs_li_a > img,
.cs_li_b > img,
.cs_li_c > img {
display: none;
}Copy after login 使用 :is(.cs_li_a, .cs_li_b, .cs_li_c) > img {
display: none;
}Copy after login 还有一种嵌套之间的关系,相互嵌套,交叉组合得出结论;如下方所示 ol ol li,
ol ul li,
ul ul li,
ul ol li {
margin-left: 20px;
}Copy after login 使用 :is(ol, ul) :is(ol, ul) li{
margin-left: 20px;
}Copy after login
使用的方法与:is()完全相同,但优先级永远是0;底下的括号中的优先级完全被忽略,俩句是同一个优先级,并且级别等同于 :where(.article, section) .conten {}
:where(#article, #section) .conten {Copy after login (学习视频分享:web前端入门) |
The above is the detailed content of css pseudo-selector learning pseudo-class selector analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...