Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the commonly used font attributes in css? Detailed explanation of font properties
What are the commonly used font attributes in css? Detailed explanation of font properties
What are the commonly used font attributes in css? Detailed explanation of font properties
Font setting is an important part of web design. Appropriate fonts will not only make the page more beautiful, but also improve the user experience. CSS provides a series of properties for setting text font styles, such as changing fonts, controlling font size and thickness, and so on.

【Recommended learning: css video tutorial】
css font font attribute
| Attribute | Description | CSS |
|---|---|---|
| font | Set all font properties in one statement | 1 |
| font-family | Specifies the font family of the text | 1 |
| font-size | Specifies the font size of the text | 1 |
| font-style | Specifies the font style of the text | 1 |
| font-variant | Specifies the font style of the text | 1 |
| ##font-weight | Specify the thickness of the font1 | |
| A rule that allows websites to download and use other than Font for "Web-safe" font | 3 | |
| Specify aspect value for element | 3 | |
| Shrink or stretch the current font family | 3 |
The font-family attribute is used to set the font of the text within the element. Since there are thousands of fonts, and some are not free, it is almost impossible to have all the fonts on our computers. In order to ensure that the fonts we set can be displayed normally, you can define a list of several font names through the font-family attribute. Use commas to separate the font names. The browser will first try the first font in the list. , if not supported then try the next one, and so on.
Optional values for the font-family attribute are as follows:
| Description | |
|---|---|
|
family-name: font name, a font name represents a font, such as "Microsoft Yahei" is a font; | generic-family : Font family, that is, a certain type of font combination. A font family represents a type of font, which contains many similar but different fonts. For example, "sans-serif" is a sans-serif font, which contains many similar fonts. Default value of font depends on browser settings |
| Inherits font settings from parent element |
| Description | Font | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A serif font, that is, adding special decorative lines or serifs at the end of the text strokes | "Lucida Bright"," Lucida Fax", Palatino, "Palatino Linotype", Palladio, "URW Palladio", serif | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sans serif font, that is, at the end of the text strokes Everything is smooth | "Open Sans", "Fira Sans", "Lucida Sans", "Lucida Sans Unicode", "Trebuchet MS", "Liberation Sans", "Nimbus Sans L", sans-serif | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Monospace font, that is, the width of each text is the same | "Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cursive font, this font has continuous strokes or special italic effects, It will give people a handwriting feeling | "Brush Script MT", "Brush Script Std", "Lucida Calligraphy", "Lucida Handwriting", "Apple Chancery", cursive | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fonts with special artistic effects | Papyrus, Herculanum, "Party LET", "Curlz MT", Harrington, fantasy |
| Value | Description |
|---|---|
| normal | Default value, the text is displayed in normal font |
| italic | Text is italic |
| oblique | Text is italic |
| inherit | Inherit font style from parent element |
[Example] Use the font-style attribute to set the font style:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:显示一个标准的字体</p>
<p class="italic">italic:显示一个斜体的字体</p>
<p class="oblique">oblique:显示一个倾斜的字体</p>
<p class="inherit">inherit:从父元素继承字体样式</p>
</body>
</html>The running results are shown in the figure below:

At first glance, you may think that italic and oblique have the same effect. In fact, italic displays an italicized version of the font, while oblique is just a regular font that is slanted.
3. font-weight
The font-weight attribute can set the thickness of the font. The optional values are as follows:
| Value | Description |
|---|---|
| normal | Default value, standard font |
| bold | Bold font |
| bolder | Bolder font |
| lighter | More Thin font |
| Set the font thickness from thin to thick, 100 is the minimum Thin font, 400 is equivalent to normal, 700 is equivalent to bold | |
| Inherit the weight of the font from the parent element |
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>
font-size attribute is used to set the size of the font (font size). The optional values are as follows:
| Description | ##xx-small, x-small, small, medium, large, x-large, xx-large |
|---|---|
| smaller | |
| larger | |
| length | |
| % | |
| inherit | |
##5, font-variant
The font-variant attribute can convert lowercase English letters in the text into small caps (the converted upper case letters are similar in size to the pre-conversion lower case letters, so they are called small caps). Optional values for the font-variant attribute are as follows:
Value| normal | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| small-caps | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inherit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【示例】使用 font-variant 属性设置小型大写字母: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>Copy after login 运行结果如下图所示:
6、fontfont 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序: font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar Copy after login
在使用 font 属性时,有以下几点需要注意:
【示例】使用 font 属性同时定义多个字体效果: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 属性需要遵循以下顺序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>Copy after login 运行结果如下图所示:
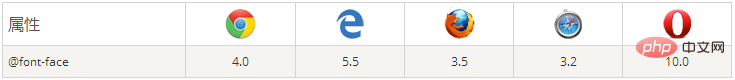
7、@font-face以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。 现在好了,
浏览器兼容性问题  其实, @font-face语法 @font-face {
font-family: <字体名>;
src: <字体路径> [<格式>][,<字体路径> [<格式>]]*;
[font-weight: <粗细>];
[font-style: <样式>];
}Copy after login 取值说明:
@font-face小例子 <style type="text/css">
/* 定义 @font-face 规则 */
@font-face {
/* 指定字体名称 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字体文件的路径 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字体的应用 */
h2{
font-family: 'Bungee Inline';
}
</style>Copy after login <h2 id="Lecepin-s-nbsp-Blog-nbsp">Lecepin's Blog </h2> Copy after login 效果:  代码块中,
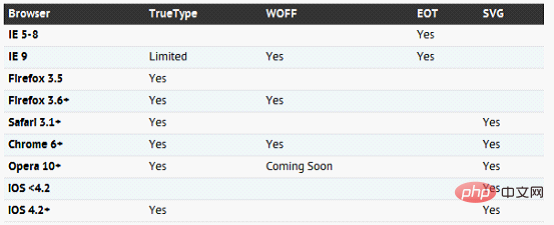
 src format属性兼容写法 关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码: @font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字体名.woff') format('woff'), /* 现代浏览器 */
url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字体名.svg#grablau') format('svg'); /* Legacy iOS */
}Copy after login 通常来说,有
字体格式转换工具 当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
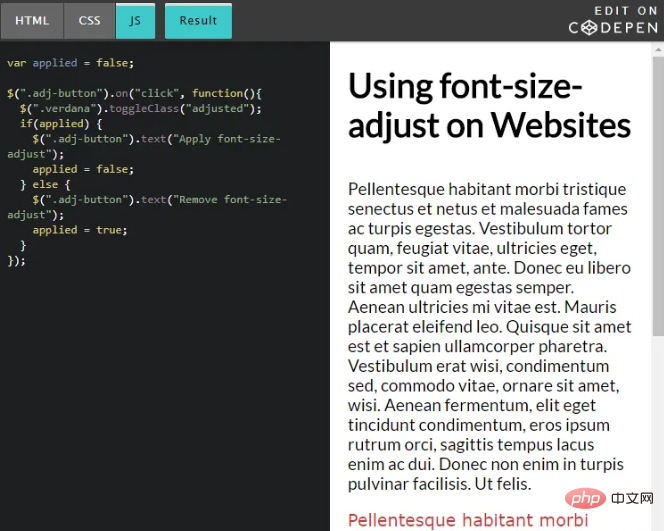
8、font-size-adjustCSS 中的 在这里,你不仅能了解到 font-size-adjust 的重要性 你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
举个例子,看下面的代码: body {
font-family: 'Lato', Verdana, sans-serif;
}Copy after login 如果你的浏览器从 Google Fonts 下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里 什么是字体的纵横比? 字体的外观尺寸及其可读性可能会因为 正如我之前说的,一旦你设置了
给 font-size-adjust 属性选择合适的值 现在你知道使用 font-size-adjust: none | <number> Copy after login
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以 font-size: 20px;font-size-adjust: 0.6; Copy after login 所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后 c = ( a / a' ) s. Copy after login 这里, 你不能设置 大多数情况下,开发者一般会尝试不同的 如何计算一种字体的纵横比 要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 计算纵横比的第一步是先创建 2 个 在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 以下是相关代码: .adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}Copy after login 正如下面 demo 所示,
在网站上使用 font-size-adjust 以下 demo 使用的
当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。 浏览器支持 目前,只有 Firefox 默认支持 如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。 9、font-stretchfont-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。 语法格式: font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit; Copy after login
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。 示例: /* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset; Copy after login
该属性不会通过伸缩缩小任意字体的几何形状。像 注意:如果字体提供了多个面,
如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”, (学习视频分享:web前端入门) |
The above is the detailed content of What are the commonly used font attributes in css? Detailed explanation of font properties. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text