
In the previous article, we took you to learn several loop control structures in JS (while and do-while loops, for loop), let’s talk about jumping out Loop statements break and continue, I hope it will be helpful to everyone!

We know from the previous study of loops that by default the loop will automatically exit the loop when the expression result is false, otherwise the loop will continue forever. In some cases, we do not need to wait for the loop to exit automatically, but can actively exit the loop. JavaScript provides two statements, break and continue, to exit the loop and exit (skip) the current loop.
1. Continue statement
The continue statement is used to skip this loop and execute the next loop. When a continue statement is encountered, the program will immediately re-test the conditional expression. If the expression result is true, the next loop will start. If the expression result is false, the loop will exit.
[Example 1] Use the continue statement to jump out of the for loop:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analysis:
for (var i = 0; i < ; 10; i ){}The statement can be used to loop through all numbers between 1 and 10
if(i % 2 != 0) The statement is used to determine whether the value of i is divisible by 2. If it cannot be divisible, if the value in () is true, the continue; statement will be executed.
In the loop body, use the if(i % 2 == 0) statement to determine if the value of i can be divided by 2 Just use "console.log(i);" to output; if the value of i cannot be divided evenly by 2, the continue; statement will be triggered to jump out of this loop ( No output), execute the next cycle.
Output result:

2. break statement
# The ##break statement is used to jump out of the current syntax structure. It can terminate the code of the loop body and jump out of the current loop immediately, executing the code after the loop (if any). The difference between break and continue is that the continue statement only ends the current loop, while the break statement terminates the execution of the entire loop. Use the code in Example 1 above and replace continue; with break;. What will be output?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>Nothing is output. Why is this happening? Let’s analyze it:
At the beginning of the forx loop,i=1, is 1 less than 10? Of course, then start executing the if(i % 2 != 0) statement in the loop body;
() is true, then the "break;" statement in the if is executed, jumping out of the entire loop directly, and there is no chance to execute "console" .log(i);" statement.
break and continueare only valid for the current cycle. If we have nested loops, we have to be careful. Let's take a look at the following example:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}
4. JavaScript tag
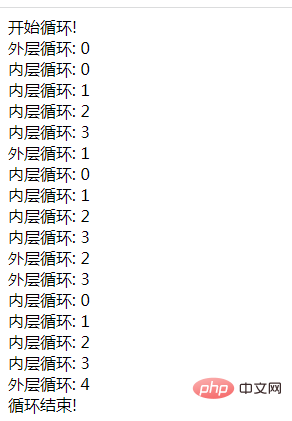
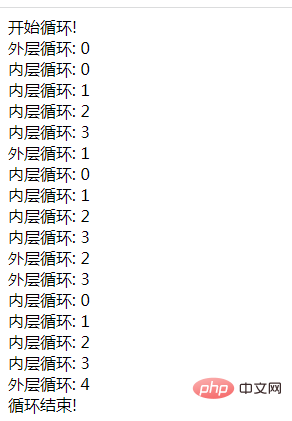
From JavaScript 1.2 Initially, you can use labels in conjunction with break and continue to control program execution more precisely. The tag in JavaScript is different from the tag in HTML. The tag in JavaScript is an identifier (similar to a variable name), followed by a colon:. JavaScript tags can be declared before any statement or code block, and used in conjunction with break or continue to jump out of a specific loop. For example, when multiple loops are nested, simply using break can only jump out of the current loop, but not the outer loop. If you use break with labels, you can break out of multiple levels of loops at once. The sample code is as follows:<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>
javascript advanced tutorial]
The above is the detailed content of JS loop learning: break out of loop statements break and continue. For more information, please follow other related articles on the PHP Chinese website!

![JavaScript core tutorial [DOM BOM operations that JS must know]](https://img.php.cn/upload/course/000/000/041/61c56ae28d02a390.jpg)
![JavaScript in-depth analysis [Web front-end must know basic skills]](https://img.php.cn/upload/course/000/000/041/61d3ff1c83b43350.jpg)
![TypeScript introductory video [can be understood even without learning JavaScript]](https://img.php.cn/upload/course/000/000/068/6242c0fc4be39373.png)

