
This article brings you relevant knowledge about javascript, which mainly introduces related issues about JavaScript objects. An object is a set of unordered related properties and methods. All things They are all objects, such as strings, values, arrays, functions, etc. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
In JavaScript, an object is an unordered collection of related properties and methods. Everything is an object, such as strings, values, arrays, functions, etc.
Objects are composed of attributes and methods:
Attributes: characteristics of things, represented by attributes in objects (common nouns)
Method: behavior of things, represented by method in the object (common verb)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法Note:
- The key name (key) is a string , not an identifier, and can contain any characters
- The quotation marks can be omitted, but when there are Chinese characters and spaces in the key name , symbols and other special characters cannot be omitted. If omitted, only identifiers can be written.
- Even if the quotation marks are omitted, the key name is still a string
1.delete obj.xxx or delete obj['xxx']
to delete the xxx attribute of obj. Only attributes can be deleted and cannot be used to delete objects.
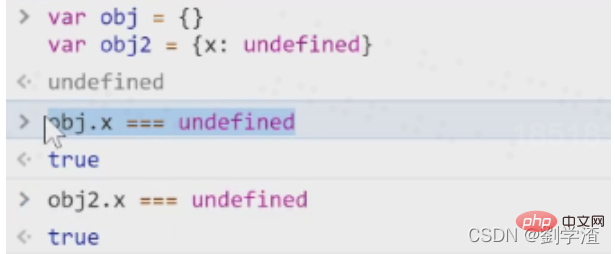
Note: Distinguish between "attribute value is undefined" and "does not contain attribute name"
delete obj.xxx or delete obj['xxx'] You can modify the attribute name to delete.

Use 'xxx' in obj to check whether the attribute name is deleted successfully
2.Does not contain the attribute name
'xxx' in obj===false
3.Contains the attribute name, but the value is undefined
'xxx' in obj && obj.xxx===undefined
Note:
obj.xxx === undefined, cannot determine whether 'xxx' is an attribute of obj

##obj.name = undefined just changes the attribute value to empty, but the attribute The name still exists.

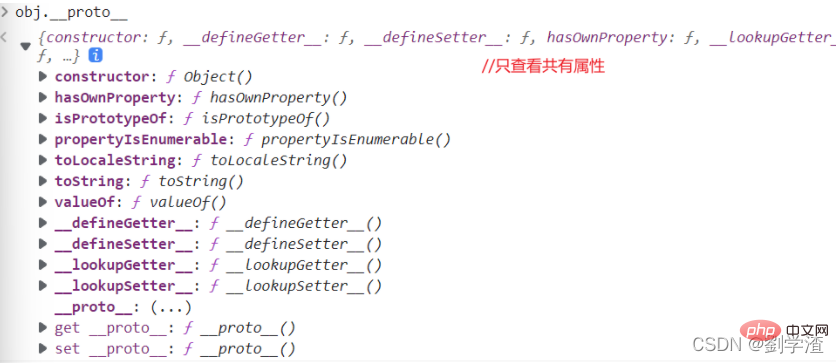
2.  View its own shared properties
View its own shared properties
 Or use Object.keys to print out
Or use Object.keys to print out
__ (not recommended)
3.  Determine whether a property is its own or shared
Determine whether a property is its own or shared
##obj.hasOwnProperty('toString') // false No Self's // ture is its own.
View a single attribute value
There are two methods:
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
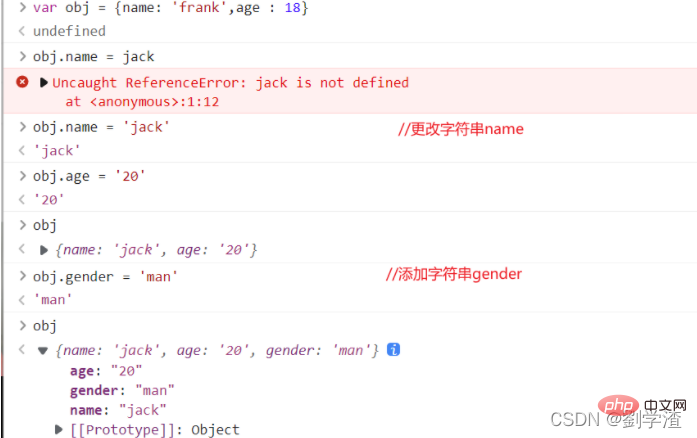
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key'] 2.  Batch assignment
Batch assignment
Object.assign(obj,{age:18,gender:'name',...})
(Who to assign the value to, { What})(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
修改隐藏属性(修改原型)
不推荐使用__proto__ 代码:obj.__proto__=common
推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of Basic usage of JavaScript objects. For more information, please follow other related articles on the PHP Chinese website!