JavaScript constructor creates objects (summary sharing)
This article brings you relevant knowledge about javascript, which mainly introduces related issues about JavaScript constructor function to create objects. Constructor (Constructor) is also called constructor and type function. , the function is similar to the object template. A constructor can generate any number of instances. The instance objects have the same attributes and behavioral characteristics, but are not equal. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
What is a constructor
JavaScript constructor (Constructor) is also called a constructor and a type function. Its function is similar to an object template. A constructor can generate any number of instances. The instance objects have the same attributes and behavioral characteristics, but are not equal.
Use constructors to create objects of different classes.
Creation of constructor
The constructor is an ordinary function. There is no difference between the creation method and ordinary functions. It is customary for constructors to capitalize the first letter
The difference between constructors and ordinary functionsThe difference between constructors and ordinary functions is the calling method The difference- Ordinary functions are called directly
- The constructor needs to be called using the new keyword
- When called as a function, this is window
- When called as a method, this is whoever calls the method
- When called in the form of a constructor, this is the newly created object
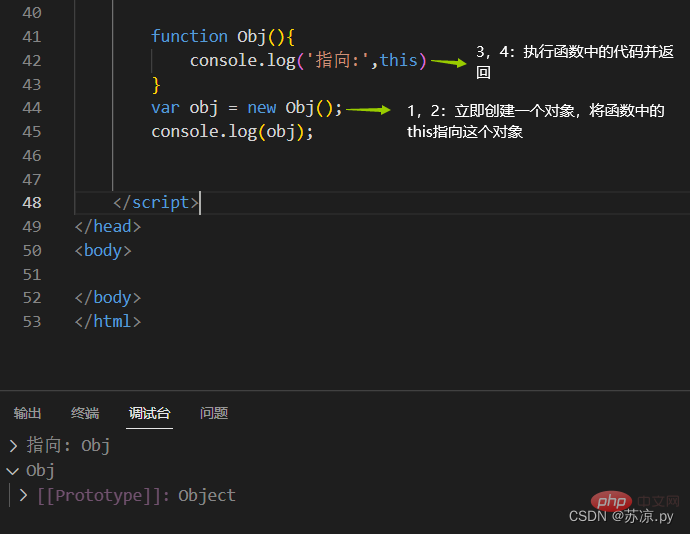
- Create a new object immediately
- Set the new object to this in the function. You can use this in the constructor to refer to the new object (that is, this points to Newly created object)
- Execute the code in the function line by line
- Return the newly created object as the return value

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
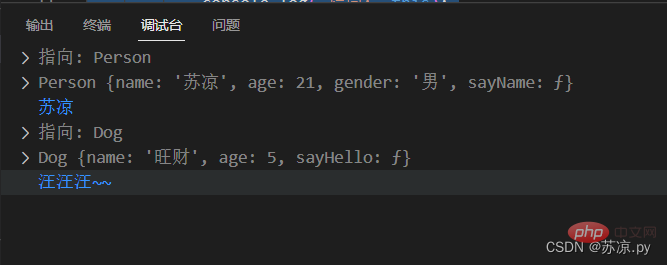
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>

Syntax:If yes, return true, otherwise return falseObject instanceof constructor
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
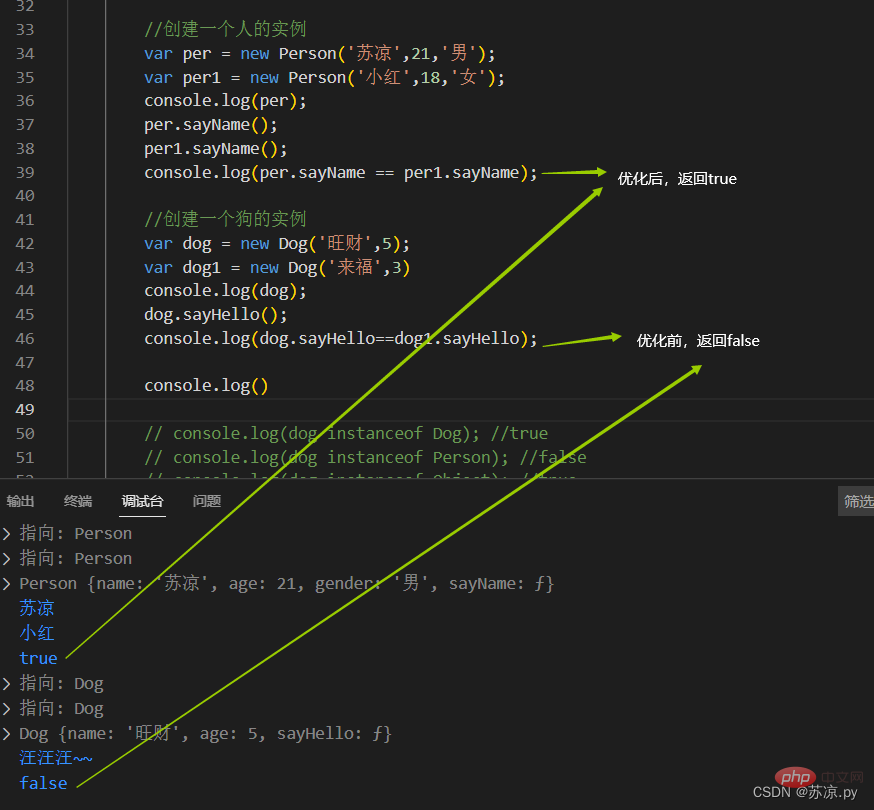
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>

Knowledge expansion
(1.) Why do we need the constructor:
Because of the previous Both methods of creating objects can only create one object at a time.(2.) What is a constructor:
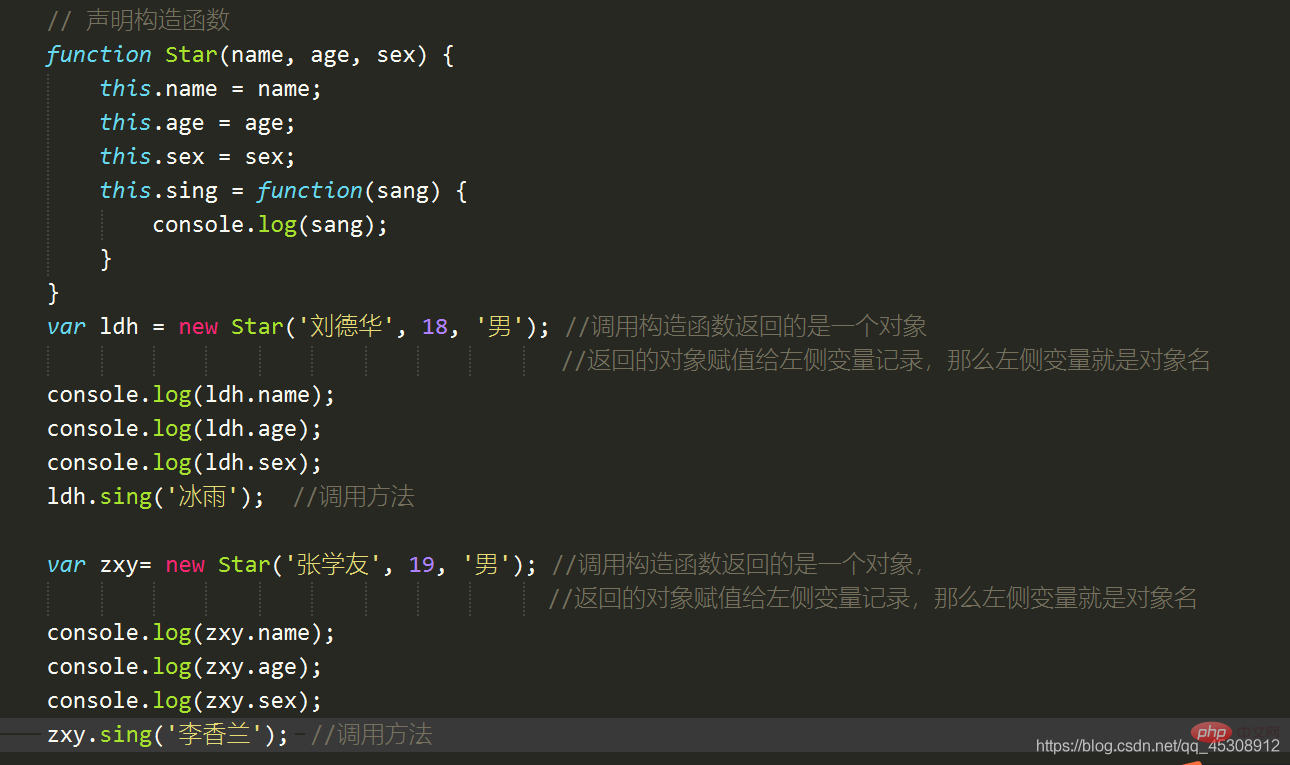
Constructor: It abstracts some of the same properties and methods in our objects and encapsulates them into functions(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
The above is the detailed content of JavaScript constructor creates objects (summary sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




