 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summarize and organize the push(), pop(), unshift(), and shift() methods in JavaScript
Summarize and organize the push(), pop(), unshift(), and shift() methods in JavaScript
Summarize and organize the push(), pop(), unshift(), and shift() methods in JavaScript
This article brings you relevant knowledge about javascript, which mainly introduces the use of JavaScript’s push(), pop(), unshift(), and shift() methods, as follows Let's take a look, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Summary introduction:
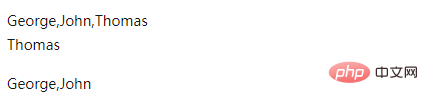
pop(): This method is used to delete the last element of the array and return the deleted element.
Official syntax:
1 |
|
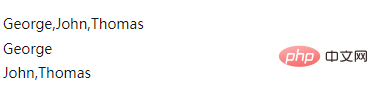
shift(): This method is used to delete the first element of the array and return the deleted element.
Official syntax:
1 |
|
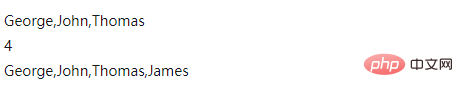
push(): This method is used to add one or more elements to the end of the array and return the new length.
Official syntax:
1 |
|
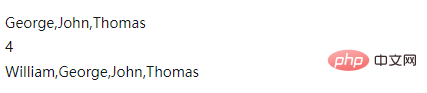
unshift(): This method is used to add one or more elements to the beginning of the array and return the new length.
Official syntax:
1 |
|
1. push() method
push() method can add one or more elements to the end of the array, and returns the new length.
Syntax:
1 |
|
Parameter description:
newelement1: Required. The first element to be added to the array.
newelement2: Optional. The second element to be added to the array.
newelementX: Optional. Multiple elements can be added.
Return value:
The new length after adding the specified value to the array.
Instance:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Output:

##2. pop() method
The pop() method removes and returns the last element of an array. Syntax:1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|

unshift The () method adds one or more elements to the beginning of the array and returns the new length.
Syntax:
1 |
|
Parameter description:
- newelement1: Required. The first element added to the array.
- newelement2: Optional. The second element added to the array.
- newelementX: Optional. Several elements can be added.
- Return value:
The new length of arrayObject.
Example:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Output:
 ##4, shift()
##4, shift()
shift The () method is used to remove the first element from the array and return the value of the first element.
Syntax:1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
[Related recommendations:  javascript video tutorial
javascript video tutorial
web front end】
The above is the detailed content of Summarize and organize the push(), pop(), unshift(), and shift() methods in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



