Organizing common event types in JavaScript
This article brings you relevant knowledge about javascript, which mainly introduces related issues about common JavaScript event types, including mouse events, keyboard events, etc. Let’s talk about it together Take a look, hope it helps everyone.

[Related recommendations: javascript video tutorial, web front-end】
Mouse event
Event Type
- click: The user clicks the main mouse button (usually the left button) or presses the Enter key while focusing Triggered when
- dblclick: Triggered when the user double-clicks the main mouse button (frequency depends on the system configuration)
- mousedown: Triggered when the user presses any mouse button
- mouseup: Triggered when the user lifts Triggered when any mouse button is pressed
- mousemove: Triggered when the mouse moves on the element
- mouseover: Triggered when the mouse enters the element
- mouseout: Triggered when the mouse leaves the element
- mouseenter: Triggered when the mouse enters the element, the event will not bubble
- mouseleave: Triggered when the mouse leaves the element, the event will not bubble
Difference:
- over and out, regardless of the child element, moving from the parent element to the child element, for the parent element, is still counted as leaving
- enter and leave, consider child elements, which are still part of the parent element
- mouseenter and mouseleave will not bubble
Event object
All mouse events and event objects in the event handler are MouseEvent
- altKey: When the event is triggered, whether the alt key of the keyboard is pressed
- ctrlKey: When the event is triggered, whether the ctrl key of the keyboard is pressed
- shiftKey: When the event is triggered, whether the shift key of the keyboard is pressed
- button: When the event is triggered, Mouse button type
- 0: Left button
- 1: Middle button
- 2: Right button
##Position
- page: pageX, pageY, the horizontal and vertical coordinates of the current mouse distance from the page
- client: clientX, clientY, the mouse is relative to the viewport The coordinates
- offset: offsetX, offsetY, the coordinates of the mouse relative to the padding of the event source
- screen: screenX, screenY, the mouse relative to the screen
- x, y , equivalent to clientX, clientY
- movement: movementX, movementY, only valid in mouse movement events, relative to the last mouse position, offset distance
Event type
- keydown: Triggered by pressing any key on the keyboard. If pressed and held down, this event will be triggered repeatedly
- keypress: Triggered when pressing a
- character key on the keyboard keyup: Triggered by lifting any key on the keyboard
Event object
KeyboardEvent- code: Get the key string and adapt to the keyboard layout.
- key: Get the key string, which does not fit the keyboard layout. Can get printed characters.
- keyCode, which: get the keyboard code
Form event
- focus: the element is focused Triggered when the element can interact with the user (all elements that can interact with the user can be focused), the event will not bubble
- blur: Triggered when the element loses focus, the event will not bubble.
- submit: Submit form event, only valid in form elements.
- change: text change event
- input: text change event, trigger immediately
- load, DOMContentLoaded, readystatechange
Image load: event that image resources have been loaded
The process of browser rendering the page:DOMContentLoaded of document: Occurs after the dom tree is builtreadystate (the page has three statesGet the page source code
- Create the document node
- Add elements to the dom tree in sequence from top to bottom , each time an element is added, pre-rendering
- Renders the child nodes in sequence according to the structure
): loading (loading), interactive (interactive), complete (complete)
js code should be written to the bottom of the page as much as possible
css should be written to the top of the page: avoid flickering (if placed at the bottom of the page, it will cause the element to have no style first, use the ugly default style, and then when the css is read file, re-change the style)
JS should be written to the bottom of the page: to avoid blocking subsequent rendering, and to avoid not getting the content in the page when running JS element.
unload, beforeunload
beforeunload: window event, runs when the window is closed, and can prevent the window from closing
unload: window event , runs when the window is closed
- scroll
Events run when the window scrolls
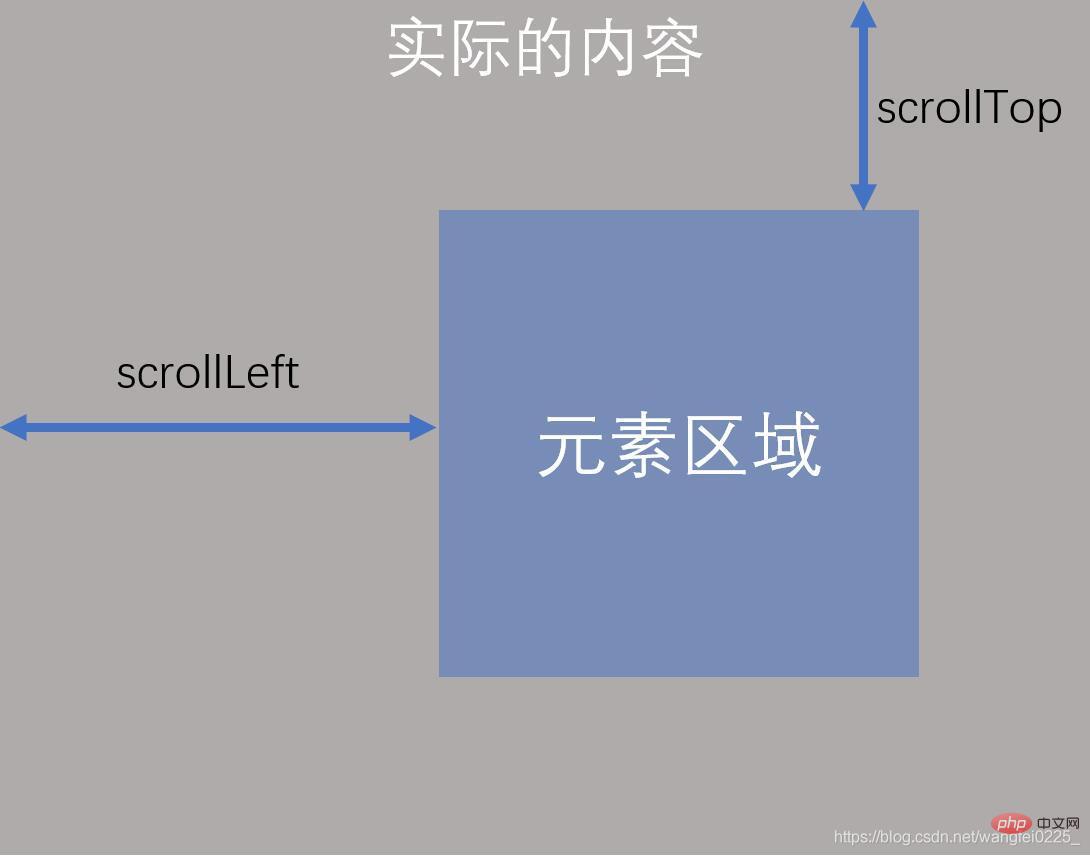
Through scrollTop and scrollLeft, the scroll distance can be obtained and set.
- resize
Events run when the window size changes, monitoring the viewport size
- contextmenu
Right-click menu event
- paste
Paste event
- copy
Copy event
- cut
A few distance pictures



##Element position
- offsetParent
- offsetLeft, offsetTop //The distance from the positioned element is the distance from body
- getBoundingClientRect method
Event simulation
- click simulated click
- sumbit simulation Submit form
- dispatchEvent simulation event
- window.scrollX, window.pageXOffset, window.scrollY, window.pageYOffset
- scrollTo, scrollBy
scrollBy: means to increase the x and y axis distance from the window based on the original. scrollBy(x, y)
- resizeTo, resizeBy
javascript video tutorial, web front-end]
The above is the detailed content of Organizing common event types in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




