
This article brings you relevant knowledge about javascript, which mainly introduces issues related to common events of the windows object. The window object is the top-level object of the browser and is defined in the global scope. The variables and functions in the domain will become the properties and methods of the window object. Let's take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
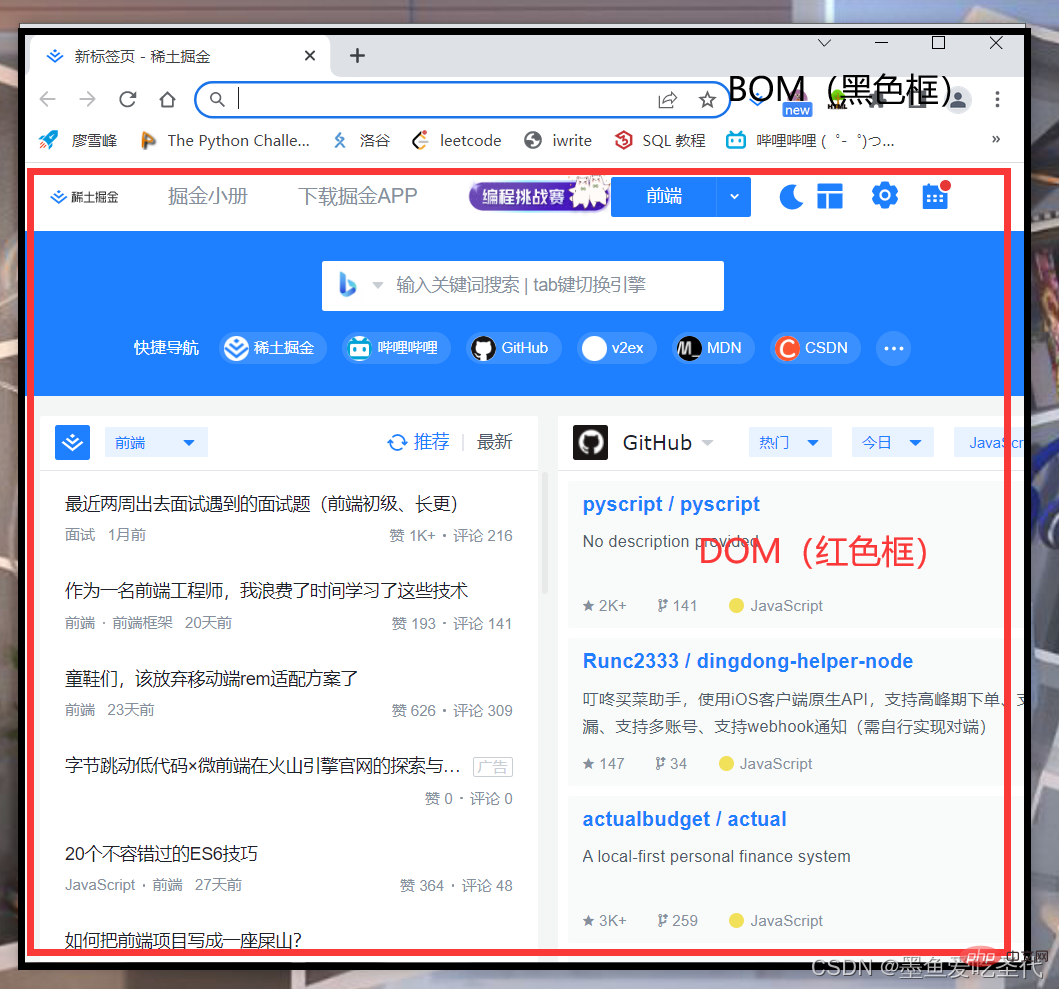
1.1 What is BOM
BOM (Browser Object Model) is the browser object model, which provides content-independent interaction with the browser window. object, its core object is window.
BOM consists of a series of related objects, and each object provides many methods and properties.
BOM lacks standards. The standardization organization for JavaScript syntax is ECMA, and the standardization organization for DOM is W3C. BOM was originally part of the Netscape browser standard.
Page back, forward, refresh, window size, scrolling, etc. can all use BOM
D O M
Document Object Model
DOM treats the document as an object
The top-level object of DOM is d o c u m e n t
The main thing to learn about DOM is to operate page elements
DOM is a W3C standard specification
B O M
Browser Object Model
Treat the color browser as an object
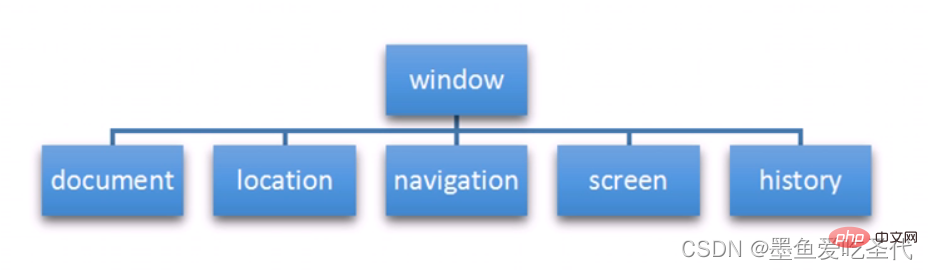
The top-level object of BOM is w i n d o w
BOM learns some objects that the browser window interacts with
BOM is defined by browser manufacturers on their respective browsers, and has poor compatibility
Compare BOM and DOM Area in the browser

BOM is larger than DOM, it contains DOM.

The window object is the top-level object of the browser , which has a dual role.
1. It is an interface for JS to access the browser window.
2. It is a global object. Variables and functions defined in the global scope will become properties and methods of the window object.
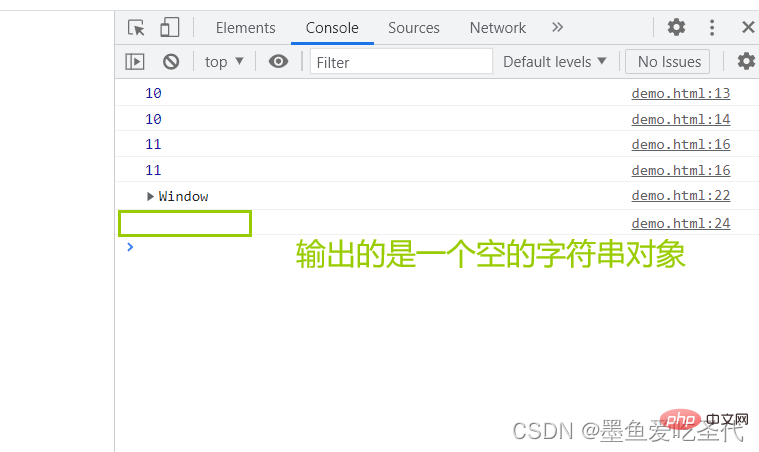
Note: A special attribute window.name under window
eg 05-BOM top-level object window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload is the window page) loading event, which will be triggered when the document content is completely loaded (including images , script files, CSS files, etc.), the processing function is called.
Notice:
document.addEventListener('DOMContentLoaded',function() {})Only supported by le9 and above
If there are many pictures on the page, it may take a long time from user access to onload triggering, and the interactive effect cannot be achieved, which will inevitably affect the user experience. At this time It is more appropriate to use the DOMContentLoaded event.
eg 06-window Common Events onload.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>2.2 Window resize event
window.onresize = function() {}window.addEventListener ("resize", function() {});注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of The window object at the core of BOM (summary sharing). For more information, please follow other related articles on the PHP Chinese website!