This article brings you relevant knowledge about javascript, which mainly introduces issues related to timers and clearing timers. You can use the clearTimeout method and clearInterval method to clear the specified timer. Device, let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
setTimeout timer
window.setTimeout(call function, delay time);
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好Copy after login

setInterval timer
window to the timer. setInterval(calling function, delay time);
- window can be omitted
- This calling function can write the function directly, or write the function name or It takes three forms of string 'function name 0'.
- The number of milliseconds in the interval is omitted and the default is О. If written, it must be milliseconds, indicating how many milliseconds this function is automatically called.
- Because there may be many timers, we often assign an identifier to the timer.
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行Copy after login

clearTimeout clear timer
It can be seen from the words that clearTimeout is used to clear the first timer;
You need to give a name to the timer that needs to be cleared;
Syntax: clearTimeout (name of timer)
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序Copy after login
clearInterval clear timer
Follow The same as the above timer, it is used to clear the setInterval timer.
You also need to give the timer a name.
Syntax: clearInterval (timer name)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);Copy after login
Examples are as follows:
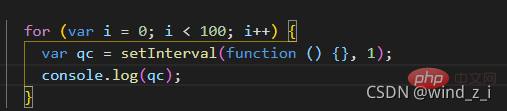
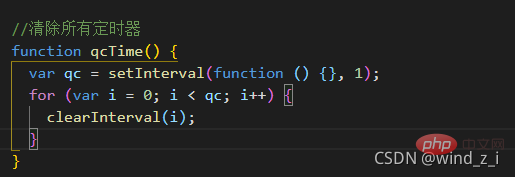
We sometimes write multiple timers and create the timers without saving them in variables. At this time, we cannot clear them directly. Then we can write a method to clear all timers in the page
To clear the timer, you must first understand what the return value is


Understand that the return value of setInterval is a numerical value representing a timer, and this value increases from 1 in the order in which the timer is created. After knowing this order, we clear all timers in the page. It is not difficult to realize the needs

Create a timer directly and then delete it one by one
[Related recommendations:
javascript video tutorial, web front end】
The above is the detailed content of JavaScript instance parsing clear timer. For more information, please follow other related articles on the PHP Chinese website!