 Development Tools
Development Tools
 VSCode
VSCode
 Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Preface
Those who have written blogs or documents on github should know the importance of Markdown syntax. Friends who don’t know, don’t worry. This blog post easily masters Markdown syntax. By the way, this syntax is super simple and you can understand it at a glance. If you don’t believe me, just click in and take a look.
1. Shortcut keys
| #Function | Shortcut keys |
|---|---|
| Bold | Ctrl B |
| Italic | Ctrl I |
| Quote | Ctrl Q |
| Insert link | Ctrl L |
| Insert code | Ctrl K |
| Insert picture | Ctrl G |
| Promote title | Ctrl H |
| Ordered list | Ctrl O |
| Unordered list | Ctrl U |
| Horizontal line | Ctrl R |
| Undo | Ctrl Z |
| Redo | Ctrl Y |
2. Basic syntax
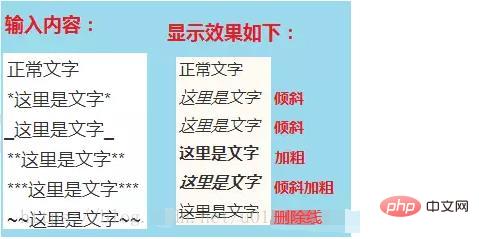
2.1 Font settings italic, bold, strikethrough
*Here is text*
_Here is text_
**Here is text**
***Here is text***
~~Here is text~~

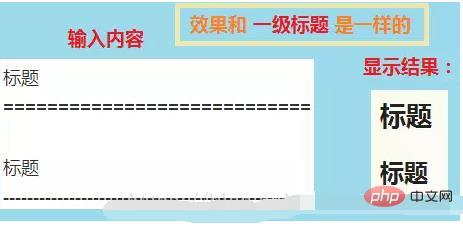
2.2 Graded title
Writing method 1:
# First-level title
## Second-level title
Three-level headings# Four-level headings
## Five-level headings Sixth-level headings
Sixth-level headings
This writing method has the same effect as **text**
This is a first-level title
============================
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 
##2.3 Link
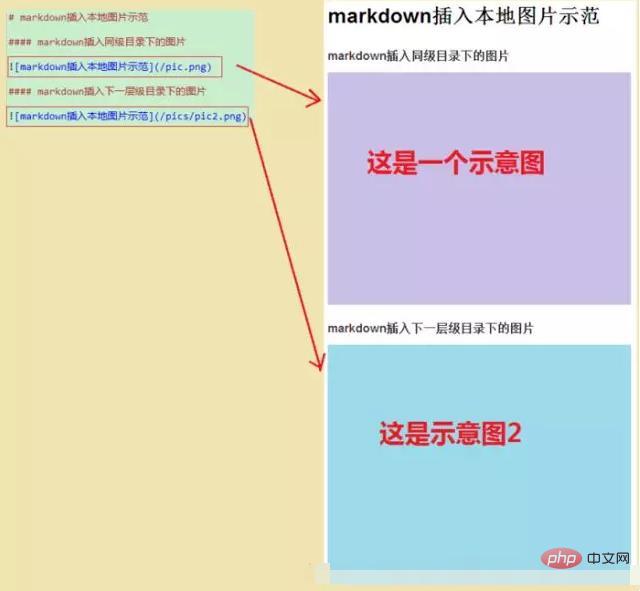
(1) Insert local image link
Note: You don’t need to write this picture description. 
(2) Insert pictures on the Internet 
Note: You don’t need to write this picture description. 
(3) Automatic connection
Markdown supports processing URLs and emails in the form of shorter automatic links As long as the mailbox is wrapped with , Markdown will automatically convert it into a link. You can also write it directly or display it as a link. 
##2.4 Dividing line
 You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
2.5 Code Block
This function is essential for programmers. There are two ways to insert program code. One is to use indentation (tab), and the other is to use the English "`" symbol (usually under the ESC key, the same key as ~) to wrap the code. 
 (2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
(2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
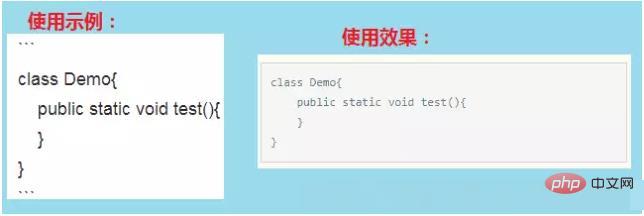
(3) Multi-line code blocks and syntax highlighting: Use three single back quotes "`" to wrap the previous and next lines of the code block that needs to be highlighted. , that’s it.  Examples are as follows:
Examples are as follows:
In the code block, &, will Automatically converted into HTML entities, this method makes it very easy for you to use Markdown to insert the HTML source code for the example. You only need to copy and paste it, and Markdown will handle the rest for you.
Note: HTML is not supported in Jianshu code blocks.
 Examples are as follows:
Examples are as follows:
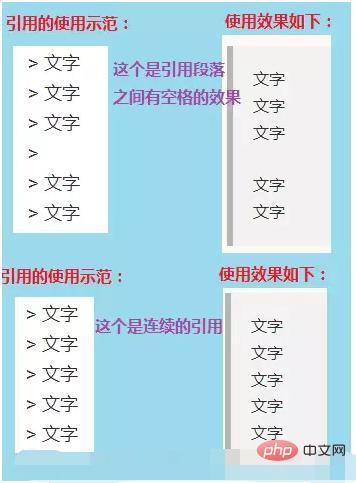
2.6 Quote
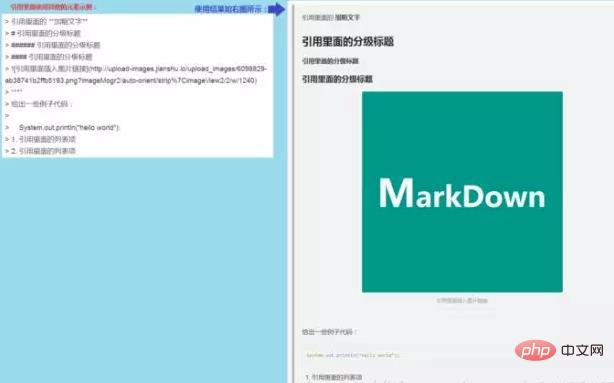
Add> before the quoted text ; symbol, and a space are enough. If only a > symbol is entered, a blank reference will be generated. (1) Basic usage ######The usage is as shown in the figure below: ###
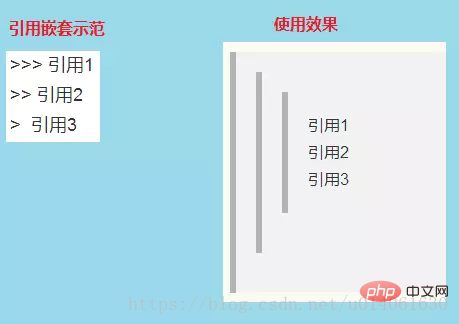
(2) Nested use of references
is used as shown in the figure: 
(3) References to other elements
Other Markdown syntax can also be used in the quoted block, including titles, lists, code blocks, etc.
Use as shown in the figure:

2.7 List
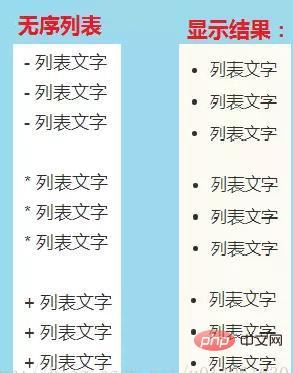
(1) Unordered list
Use *, , - to represent an unordered list.
Note: There must be a space after the symbol to act as an indent.

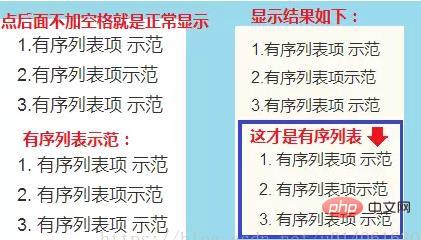
(2) Ordered list
Use numbers and an English period to represent an ordered list.
Note: There must be a space after the English period to act as an indent.

(3) Unordered lists and ordered lists are used simultaneously

(4) Lists are mixed with other elements The
list can not only be used alone, but also other Markdown syntax, including titles, quotes, code blocks, etc.
Notes:
(1) The bold effect cannot be used directly in the list title, but it can be nested and mixed in the list.
(2) The list contains code blocks (preceded by 2 tabs or 8 spaces, and a blank line is required, otherwise it will not be displayed).
.
Usage examples are as follows:
(5) Notes
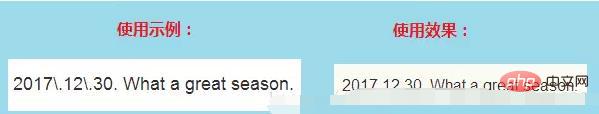
When using a list, as long as it is after the number Adding English dots will create a list unintentionally, for example, 2017.12.30. What you want to express at this time is the date. Some software mistakenly thinks it is a list. Solution: Just add \ in front of each point.
As shown below:

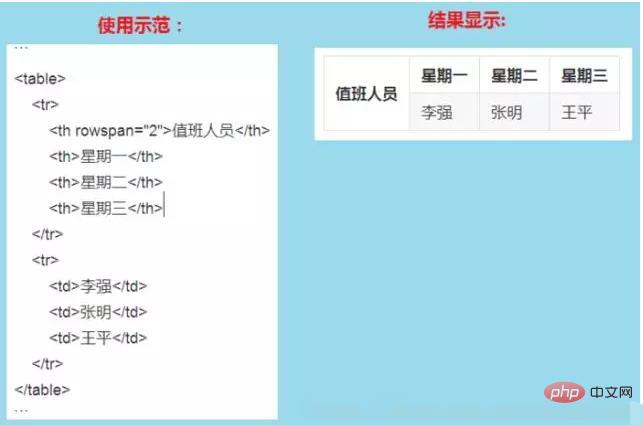
2.8 Table
The basic writing method of the table is very simple, just like the table The shapes are very similar:

Table alignment: We can specify the alignment of table cells. The colon on the left means left alignment, on the right means aligned, and on both sides. Centered.
As shown below:

3. Commonly used techniques
3.1 Line break
Method 1: Enter more than two consecutive spaces and enter
Method 2: Use html language to wrap tags:
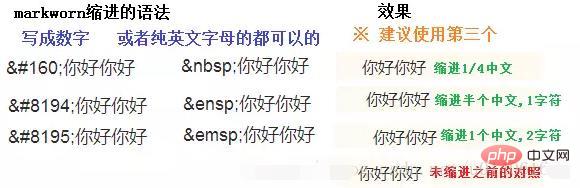
##3.2 Indent characters
without interruption Blank space or half-width space or full-width space or HI
3.3 Special symbols
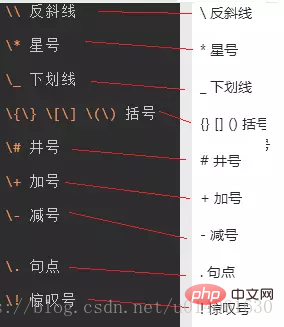
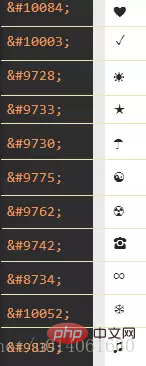
(1) For syntax symbols in Markdown , add a backslash \ in front to display the symbol itself. Examples are as follows:
 Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
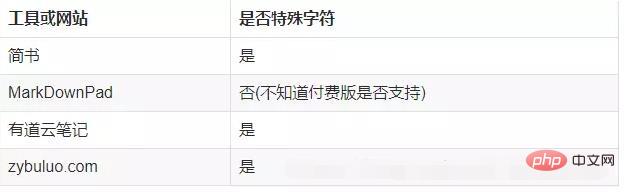
Attached is a comparison chart of the support of special characters by several tools:

3.4 Font, font size and color
Markdown is a markup language that can be written using an ordinary text editor, through HTML-like markup Grammar, which allows ordinary text content to have a certain format. But it itself does not support functions such as modifying fonts, font sizes, and colors!CSDN-markdown editor is its derivative version, extending the functions of Markdown (such as tables, footnotes, embedded HTML, etc.)! Yes, it is embedded HTML. The functions to be discussed next need to be implemented using the method of embedded HTML.
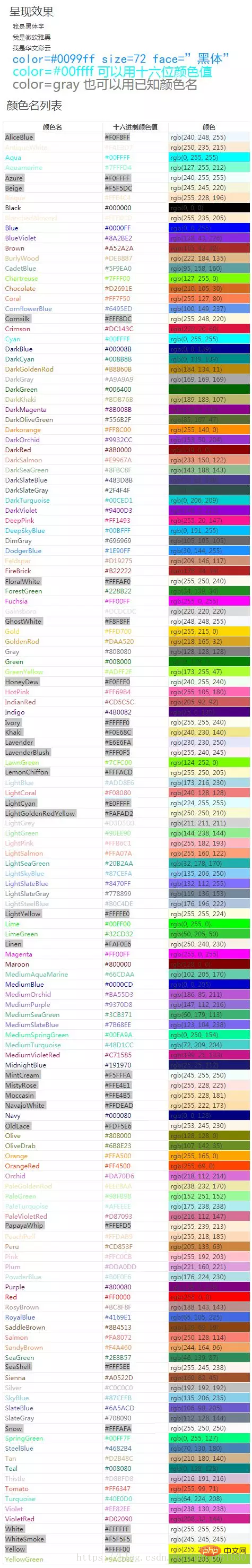
Edit the font, font size and color as follows

Please see the table below for specific color classifications and markings:

3.5 Advanced operations of links
Advanced operations of links (this needs to be mastered, it is very useful)
1. Inline
This section has already been discussed in the second basic syntax link above, so I won’t continue to explain it here.
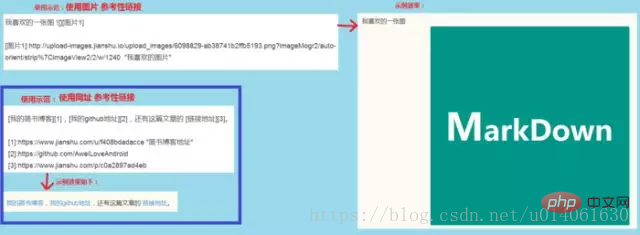
2. Reference link
Write ![image or URL link][mark] where you want to insert the image in the document, and write [mark] at the end of the document ]: Image address "title". (The last "title" does not need to be filled in)
Examples are as follows: 
3. Contents table of contents
is in the paragraph Fill in [TOC] to display the table of contents structure of the full text content.
4. Anchor point
The anchor point is actually an on-page hyperlink. For example, if I write an anchor point here and click to return to the directory, I can jump to the directory. Click on this section in the table of contents to jump to it.
Note: When using anchor points in a brief book, clicking will open a new current page. Although anchor points are not very comfortable to use, you can use footnotes to achieve this function.
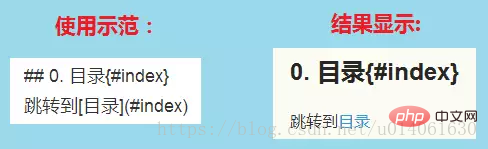
Syntax instructions:
Insert the anchor point {# mark} after the specified title you plan to jump to, and then write the link to the anchor elsewhere in the document Click the link.
Use as shown below:

5. Footnote
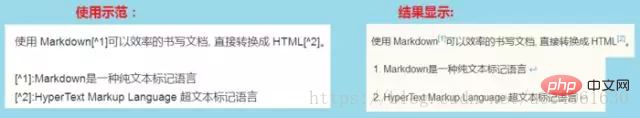
Grammar description:
Add the footnote name [^footnote name] after the text that needs to be added as a footnote, which is called annotation. Then add a footnote anywhere in the text (usually at the end). There must be a corresponding footnote name before the footnote.
Examples are as follows:

Note:
The footnote is automatically moved to the end, please Go to the end of the article to view, and the link behind the footnote can jump directly back to the place where the footnote was added.
Since Jianshu does not support anchor points, you can use footnotes to jump within the page.
3.6 Background color
Markdown itself does not support background color setting, it needs to be implemented using built-in html: with the help of table, tr , td and other table tags' bgcolor attribute to implement the background color function. Examples are as follows:
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>

##3.7 emoji emoticons
emoji emoticons use the format of:EMOJICODE:, the detailed list can be seenhttps://www.webpagefx.com/tools/emoji-cheat-sheet/ Of course, many markdown tools or websites do not support it now. The following is a comparison of several platforms:
| Whether it supports emoji emoticons | |
|---|---|
| No | |
| No (I don’t know if the paid version supports it) | |
| No | |
| No | |
| is |
The above is the detailed content of Comprehensive understanding of Markdown syntax in one article (with pictures and examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Which code editor can run on Windows 7?
Apr 03, 2025 am 12:01 AM
Which code editor can run on Windows 7?
Apr 03, 2025 am 12:01 AM
Code editors that can run on Windows 7 include Notepad, SublimeText, and Atom. 1.Notepad: lightweight, fast startup, suitable for old systems. 2.SublimeText: Powerful and payable. 3.Atom: It is highly customizable, but it starts slowly.
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 Which Windows support Visual Studio?
Apr 02, 2025 pm 02:12 PM
Which Windows support Visual Studio?
Apr 02, 2025 pm 02:12 PM
Windows versions supported by VisualStudio include Windows 10, Windows 11, Windows 7, and Windows 8.1. 1) It is recommended to use Windows 10 or Windows 11 for the latest features and best support. 2) Ensure that the hardware configuration is sufficient, especially when developing large-scale projects. 3) VisualStudio2022 supports Windows 11 more optimized, providing better performance and user experience.
 How do I make a program compatible with Windows 8?
Apr 07, 2025 am 12:09 AM
How do I make a program compatible with Windows 8?
Apr 07, 2025 am 12:09 AM
To make the program run smoothly on Windows 8, the following steps are required: 1. Use compatibility mode, detect and enable this mode through code. 2. Adjust API calls and select the appropriate API according to the Windows version. 3. Perform performance optimization, try to avoid using compatibility mode, optimize API calls and use general controls.
 Visual Studio's Availability: Which Editions Are Free?
Apr 10, 2025 am 09:44 AM
Visual Studio's Availability: Which Editions Are Free?
Apr 10, 2025 am 09:44 AM
Free versions of VisualStudio include VisualStudioCommunity and VisualStudioCode. 1. VisualStudioCommunity is suitable for individual developers, open source projects and small teams. It is powerful and suitable for individual projects and learning programming. 2. VisualStudioCode is a lightweight code editor that supports multiple programming languages and extensions. It has a fast startup speed and low resource usage, making it suitable for developers who need flexibility and scalability.
 Can my computer run VS Code?
Apr 08, 2025 am 12:16 AM
Can my computer run VS Code?
Apr 08, 2025 am 12:16 AM
VSCode can run on most modern computers as long as the basic system requirements are met: 1. Operating system: Windows 7 and above, macOS 10.9 and above, Linux; 2. Processor: 1.6GHz or faster; 3. Memory: at least 2GB RAM (4GB or higher recommended); 4. Storage space: at least 200MB of available space. By optimizing settings and reducing extended usage, you can get a smooth user experience on low-configuration computers.
 How to install Visual Studio for Windows 8?
Apr 09, 2025 am 12:19 AM
How to install Visual Studio for Windows 8?
Apr 09, 2025 am 12:19 AM
The steps to install VisualStudio on Windows 8 are as follows: 1. Download the VisualStudioCommunity2019 installation package from the official Microsoft website. 2. Run the installer and select the required components. 3. It can be used after installation is completed. Be careful to select Windows 8-compatible components and make sure there is sufficient disk space and administrator rights.
 Does VS Code work on Windows 8?
Apr 06, 2025 am 12:13 AM
Does VS Code work on Windows 8?
Apr 06, 2025 am 12:13 AM
Yes,VSCodeiscompatiblewithWindows8.1)DownloadtheinstallerfromtheVSCodewebsiteandensurethelatest.NETFrameworkisinstalled.2)Installextensionsusingthecommandline,notingsomemayloadslower.3)Manageperformancebyclosingunnecessaryextensions,usinglightweightt





 to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions:
to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions: 



 3. Edit markdown online https://www.zybuluo.com/mdeditor
3. Edit markdown online https://www.zybuluo.com/mdeditor