
This article brings you relevant knowledge about javascript, which mainly introduces issues related to the member attributes of the window object. The window object is the top-level object of JS, and other BOM objects are It is a property of the window object. Let’s take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
1.1 What is BOM?
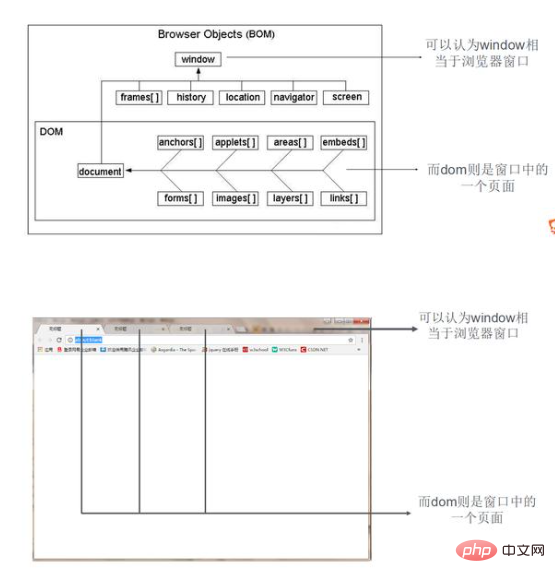
BOM: Browser Object Model is the browser object model. BOM is composed of multiple objects, which represents the browser The window object of the window is the top-level object and the core object of the BOM, and other objects are sub-objects of this object.
1.2 What does the BOM contain?
Browser introduction
The BOM object contains
(1)window object, which is the top-level object of JS. Other BOM objects are window properties of the object.
(2)document object, document object;
(3)location object, browser current URL information;
(4)navigator object, browser itself information;
(5)screen object, client screen information;
(6)history object, browser access history information;
In the browser, the window object has two Role, it is not only an interface for accessing the browser window through javascript, but also a Global object specified by ECMAScript.
All JavaScript global objects, functions, and variables automatically become members of the window object.
Global variables are properties of the window object.
Global functions are methods of the window object.
1.3 The relationship between BOM and DOM
(1)DOM uses document objects to access, control, and modify html and xhtml, etc. Content in the document
(2)BOM uses the window object to access, control, and modify the content in the browser
Contact: BOM contains DOM. Difference: DOM describes the methods and interfaces for processing web content, that is, the operation inside the page
BOM describes the methods and interfaces for interacting with the browser, that is, the operation between pages

All browsers support the window object. Represents the browser window.
All JavaScript global objects, functions, and variables automatically become members of the window object.
Global variables are properties of the window object.
Global functions are methods of the window object.
2.1 window object
Because the window object is the top-level object in js, all variables and functions defined in the global scope will Become the properties and methods of the window object, and window can be omitted when calling.
For example:
Open the window window.open(url); [Equivalent to open(url);]
Close the window window.close(); [Equivalent to In close();]
Get the event window.event [Equivalent to event;]
Get the document window.document [Equivalent to document]
)
2.2 Commonly used attributes in the window object
##2.2.1 window.name
attribute : window.name is a property of the window object, and the default value is empty. Features: The window.name value still exists after loading on different pages (or even different domain names), and can support very long name values (about 2MB)

window.screenX
window.screenY
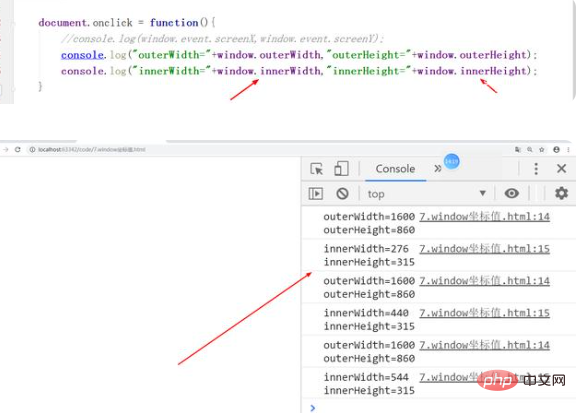
outerHeight property sets or returns the outer height of a window , including all interface elements (such as toolbars/scroll bars).
outerWidth property sets or returns the outer width of the window, including all interface elements (such as toolbars/scroll bars).
innerheight returns the height of the document display area of the window.
innerwidth returns the width of the document display area of the window.

2.2.4 window.navigator object
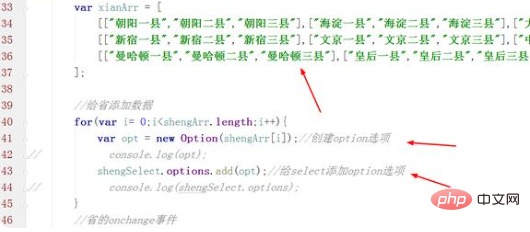
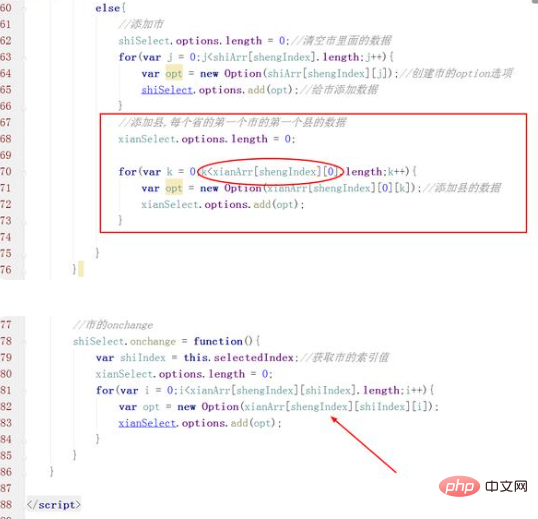
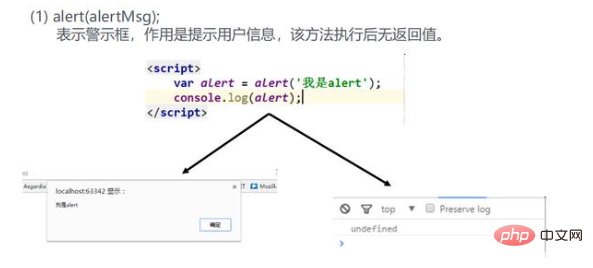
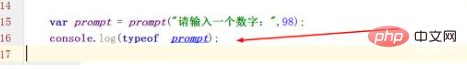
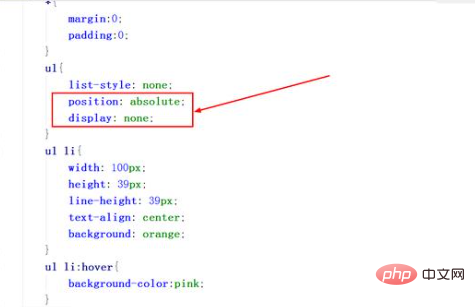
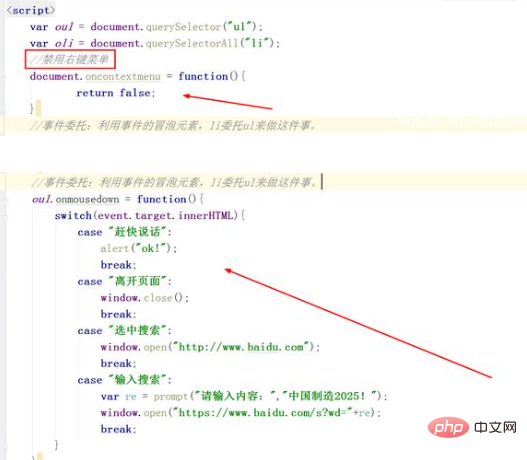
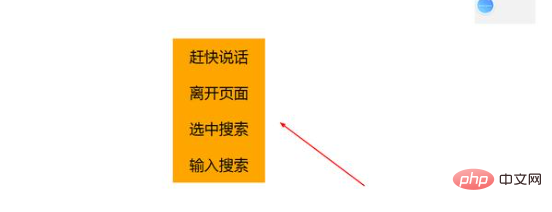
The window.navigator object contains a large amount of information about the web browser and is very useful in detecting browsers and operating systems. (This object is a global variable like event and is unique) navigator.appCodeName //String representation of browser code name navigator.appName //Official browser name String representation navigator.appVersion //String representation of browser version information navigator.userAgent //Returns information related to the browser kernel navigator. cookieEnabled //Returns true if cookies are enabled, otherwise returns false navigator.javaEnabled() //Returns true if java is enabled, otherwise returns false navigator.platform //The computer platform where the browser is located The string represents navigator.plugins //Array of plug-ins installed in the browser ps: If Mobile appears in window.navigator.userAgent, it can be determined that the user is using a mobile device. 2.2.5 Location object location.hostname Returns the domain name of the web host location.pathname returns the path and file name of the current page location.port returns the port of the web host (80 or 443) location.protocol Returns the web protocol used (http: or https:) The search attribute is a readable The written string can set or return the query part of the current URL (the part after the question mark?) 2.2.6 screen object 2.3 Commonly used methods in window objects 2.4 Example: three-level linkage menu 3.1 Warning box 3.2 Input box 3.3 Confirmation box 4.1 Timer










 ##3.5 Example: Magnifying glass effect
##3.5 Example: Magnifying glass effect
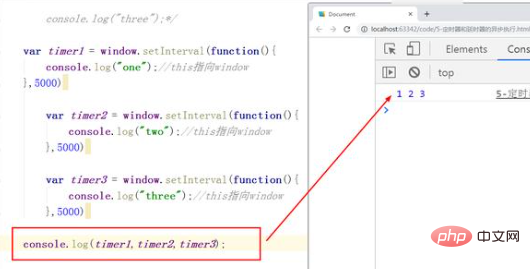
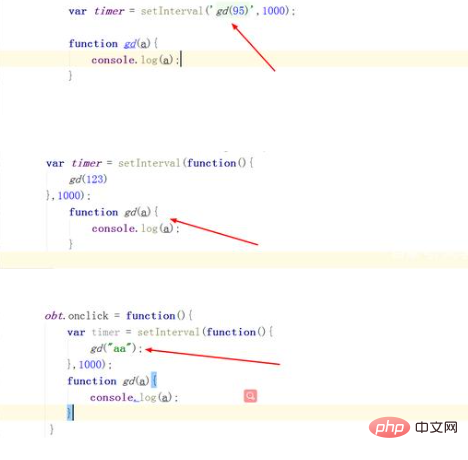
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000);


var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);4.2 Delayer
Delayed call is also called delayed call function. It is a function that can be executed after waiting for a certain period of time. Syntax: var timer = null; timer = setTimeout (function to be executed, waiting time); For example:var wait = null;
wait = setTimeout(function(){
console.log('hello world!');
},2000);setInterval(function () {console.log(1111);},0);setTimeout(function () {console.log(2222);},0);var div = document.getElementsByTagName("div").item(0); div.onclick = function () { setTimeout(function () {console.log(this);}, 1000); };



[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Member attributes of window object in JavaScript (summary sharing). For more information, please follow other related articles on the PHP Chinese website!