Parse Table tags, don't confuse td, th, tr anymore!
Summary
I have never mastered the Table tag in HTML very well, and often confuse td, th, and tr. Although native HTML is rarely used in current development, and front-end components written by others are basically used, table components written by others are generally designed according to the levels of the native table. [Recommended: HTML video tutorial]
So let’s sum it up today!
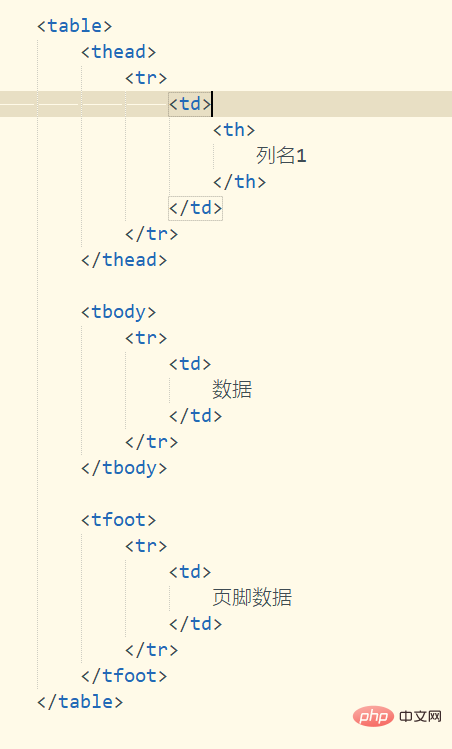
Basic structure
| Tag | Description | Common attributes |
|---|---|---|
| table | Top-level label of the table | border: border width; width: table width; align: alignment of table data; cellpadding: indicates the distance between the content in each cell and the border. The larger the value, the greater the visual experience of the table; cellspacing means that each The distance between adjacent cells |
| thead | The parent label of the header | |
| tr(table row) | The parent label of the column name, generally there is only one tr in a thead, because generally a table only has one row name | |
| th(table header cell) | represents the header cell, and the data inside is the column name | |
| tbody | Parent tag of the form data part | |
| data Cell, the specific data is placed in this label | ||
| represents the table footer | colspan represents column merging; rowspan represents row merging |
Copy after login
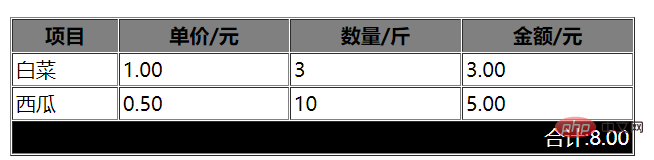
| 项目 | 单价/元 | 数量/斤 | 金额/元 |
|---|---|---|---|
| 白菜 | 1.00 | 3 | 3.00 |
| 西瓜 | 0.50 | 10 | 5.00 |
| 合计:8.00 |

- Except for th and td that can specify specific data, the others are basically similar to parent tags that cannot specify specific content. th specifies the column name in the header, and td specifies the specific data value
- table is mainly divided into three parts, namely the header thead, the table data body tbody, and the table footer tfoot
- The parent tags of th and td are both tr, which means that th and td must be placed in tr
- thead specifies the data using th. tbale and tfoot specify data using td

The above is the detailed content of Parse Table tags, don't confuse td, th, tr anymore!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.




