
iframe is an HTML tag, which can embed the frame and content of a web page into an existing web page. That is to say, we can load other people's web pages in our own web pages. Website, of course, some attributes of the iframe tag are also what we need to know when using iframe to help us use it better. [Recommended: HTML video tutorial]
Usage:
Use the iframe tag directly in the page
<iframe src="" frameborder="0"></iframe>
Attributes:
Let’s take a look at how it is used.
1. Use nesting
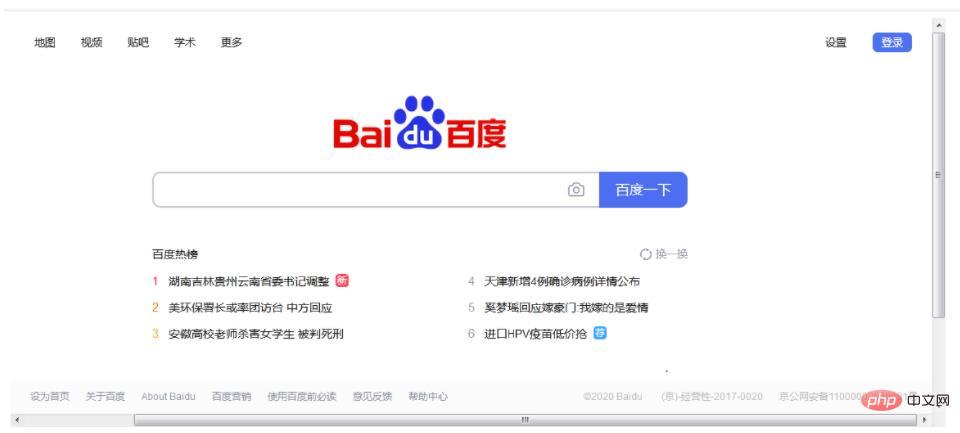
```html <iframe src="http://www.baidu.com" frameborder="0" width="60%" height="500px" scrolling="auto"> </iframe>

2. Use it in combination with a tag
<p><a href="http://www.baidu.com" target="right-frame">百度</a></p>
<p><a href="http://qq.com" target="right-frame">腾讯</a></p>
<iframe src="http://qq.com" name="right-frame" width="400px" height="300px">
</iframe>
At this time, click on the Baidu hyperlink to jump to the page

These two pages can be easily jumped.
The above is the detailed content of Detailed explanation of the use of HTML inline tag iframe!. For more information, please follow other related articles on the PHP Chinese website!