A brief introduction to the DOM document object model
This article brings you relevant knowledge about javascript, which mainly introduces issues related to the DOM document model. DOM is designed by the W3C organization as a platform-independent and language-independent API. , a program or script can dynamically access and modify the content, style, and structure of a document. Let’s take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
D:document The page loaded by the document browser
O:object The object page and any element in the page are objects
M:module The organizational form of elements in the model page
DOM is designed by the W3C organization as a platform-independent and language-independent API through which programs or scripts can dynamically access and modify the content and style of the document. ,structure.
DOM is the operating specification of web browsers. With the help of DOM, JavaScript has achieved its status as a web standard language and achieved the so-called "write once and run anywhere" goal in the web field.
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It provides a structured representation of the document and can change the content and presentation of the document. What we are most concerned about is that the DOM connects web pages with scripts and other programming languages.
Script developers can control, manipulate and create dynamic web page elements through the properties, methods and events of the document object. Each web page element (an HTML tag) corresponds to an object (object, the so-called "object" means "thing" in vernacular. The word object is usually translated as "object" in Taiwan). The tags on the web page are nested layer by layer, and the outermost layer is . The document object model is also nested layer by layer, but it is usually understood as the shape of a tree. The root of the tree is the window or document object, which is equivalent to the periphery of the outermost label, that is, the entire document. Under the root of the tree (the tree is usually drawn upside down, like a genetic tree or a family tree. The root is the only common ancestor) are sub-level objects, which also have their own sub-objects, except for the root. Except for objects, all objects have their own parent objects, and the relationship between child objects of the same object is brotherhood.
In this frame structure of the "parthenogenous family tree" composed of "father, son and brother", each web page element can be accurately positioned. The document object model organizes the entire web page into such a tree structure, and each element in the tree structure is regarded as a node. Various programming languages, including JavaScript, can access and change various details of web pages through the document object model.
The World Wide Web Consortium (W3C) has developed a series of standards for the Document Object Model, and is developing more related standards. In addition to supporting some of these standards, contemporary browsers also support some historical and established programming interfaces that were popular before the W3C standards were formulated. In other words, the history of the technologies used by browsers today is complicated, and some DOM technologies commonly used by people have no standards to follow.
We will go into the details of all common DOMs (including some of the "different" technologies in IE browsers) to fully grasp practice-oriented technologies.
DOM and JavaScript
People habitually don’t like to talk about DOM, they either talk about JavaScript, or they talk about “Ajax” (a once popular “concept”, It has just cooled down recently, just like "DHTML" at the end of the last century. I am personally very pleased with the emergence of these hot words, because each time it brings people's enthusiasm for JavaScript technology. What is the next hot word? Maybe Maybe we can concoct one... Pseudo-Mashup, how about that?).
All operations we perform on web pages using JavaScript are performed through the DOM. The DOM belongs to the browser and is not the core content specified in the JavaScript language specification. Therefore, if you download a JavaScript language reference help document and check it, you will not be able to find even the document.write method that is well known to women and children.
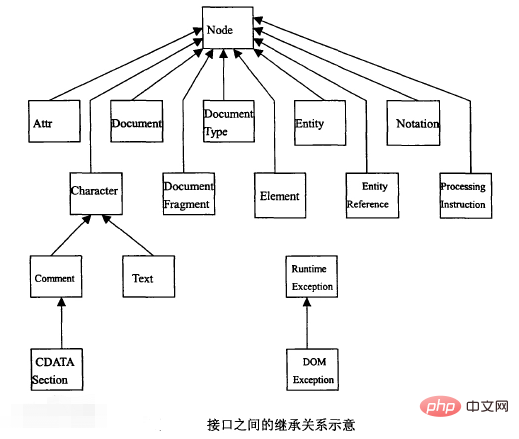
The main interfaces are:
Node interface: It is the base type of nodes in the document. Defines basic methods for accessing and changing the document structure.
Document interface: It represents the entire document. Various nodes (elements, comments, processing instructions, etc.) in the document can be created. The created nodes have an OwnerDoculnent attribute representing the Document object that created them.
DocumentFragment interface: It represents a subtree of the document tree, which is quite a small document.
Attr interface: It represents the attributes of the element node. What's interesting is that it is not considered a child node of the element node and does not form part of the DOM tree. It is also not a direct child node of the DocumentFragment node.
CharacterData interface: It maintains the DOMsitrgn string and provides an interface for read and write operations. But it does not directly correspond to a certain type of node in the document.
Text interface: It inherits from CharacterData. A continuous piece of text representing an element or attribute. It has a derived interface CDATAsection, the purpose is: the content of the CDATASeciton node will not be converted in any way; when using the nomraliez method in Node, adjacent Text nodes will be merged into one node, but using CDATASeciton can avoid merging.
Comment interface: It also inherits from CharacterData. Represents the text content in the annotation.
NodeList interface: used to manage ordered node sets.
Entity interface: It represents an entity; EntityReference represents a reference to an entity.
NamedNodeMap interface: used to manage unordered node sets.
DOMImplementation interface: It provides an interface independent of instances of the DOM model. CreateDocument can create a Document object; haseFature can determine whether the DOM implementation supports a certain module.
Notation interface: It represents the symbol definition in the document.
ProcessingInstruction interface: It represents processing instructions.
DOMException interface: exception handling. Errors caused by logical errors in the program, data loss, or instability of the DOM implementation itself. During program processing, an error value is returned by the method. The inheritance relationship between interfaces can be seen in the figure.

[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of A brief introduction to the DOM document object model. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.
 What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
BOM and DOM are different in terms of role and function, relationship with JavaScript, interdependence, compatibility of different browsers, and security considerations. Detailed introduction: 1. Role and function. The main function of BOM is to operate the browser window. It provides direct access and control of the browser window. The main function of DOM is to convert the web document into an object tree, allowing developers to Use this object tree to obtain and modify the elements and content of the web page; 2. Relationship with JavaScript, etc.
 What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document.title;11、document.cookie。
 The latest summary of common JavaScript DOM events!
Aug 07, 2022 am 11:05 AM
The latest summary of common JavaScript DOM events!
Aug 07, 2022 am 11:05 AM
This article summarizes the common events of JS DOM for everyone, which has certain reference value. Interested friends can refer to it.






