 Common Problem
Common Problem
 Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Quickly understand the essence of front-end and back-end separation (with architecture diagram)
1. The essence of front-end and back-end separation
People often fall into a misunderstanding and try to describe it with specific technologies What is the concept of front-end and back-end separation? This is not the answer. For example, when it comes to separation of front-end and back-end, it means Laravel Vue. This is not a completely correct understanding! We asked: Why do you solve the problem in this way
The answer is: How do you do it specificallyYes: When software technology and business develop to a certain extent, an upgrade must be carried out in project management work. It is a necessity and not an accident! To put it bluntly, it is an adjustment to the company's departmental structure. [Related recommendations: webfrontend]Why did this change happen?
Because the initial software development actually focused on the back-end, because the page functions in the early days of the Internet were relatively simple. They only needed to display data and then provide basic operations! Therefore, the entire project focuses on the background business logic processing. However, with the development of business and technology, front-end functions are becoming more and more complex and important, and at the same time, the front-end technology stack is becoming more and more abundant! In this way, we encountered more and more problems during development, and it became more and more difficult to solve these problems. At this time, we found that front-end development could not be scattered throughout the system architecture as before. The front-end should also be engineered, modularized, and systematized like the back-end.How to do this?is to set up a dedicated front-end department to centralize the front-end development that was originally mixed with back-end programmers to form a pure front-end department. Specialize in research and development of engineering front-end technology and iteratively upgrade new technology systems to solve problems in projects and adapt to technology development. So in one sentence:
In order to adapt to the needs of technology and business development. Front-end development needs to be separated from the previous organizational structure where the front-end and back-end were mixed together to form independent front-end and back-end departments. This is the reason for the separation of front-end and back-end.
2. Do not use front-end and back-end Disadvantages of separation
Separation of front-end and back-end is currently a popular development method, and most of the Internet will be developed using front-end and back-end separation!
Separation of front-end and back-end meansThe front-end code and back-end code of an application are written separately
Independentfront-end and back-end separationCompleted Front-end development——>HTML static page——>Back-end development The front-end will make the page. If we need to develop the back-end, we will embed the front-end page into The same applies to View templates or using other templates! Tags also need to be added to integrate the data. Because the core is: how to add the data returned by our backend to the page
The solution is very simple: just use the
If we encounter some problems in the backend page at this time, we send the template file to the front-end development, and the front-end developer cannot understand the template. At this time, the front end is not easy to solve, and the back end is not easy to solve either. This communication and development efficiency is very low! The front-end and back-end coupling is too high, making development too troublesome!
method to develop! The front-end only needs to write the client code independently, and the back-end only needs to write the server-side code independently to provide the data interface. The front-end accesses the back-end data interface through AJAX requests and displays the Model in the View.
Front-end and back-end developers only need to agree on the interface documents (URL, parameters, data types...) in advance, and then develop them independently
, truly realizing the decoupling of front-end and back-end applications! Greatly improve development efficiency
Front-end application: Responsible for data display and user interactionBack-end application: Responsible for providing data processing interface
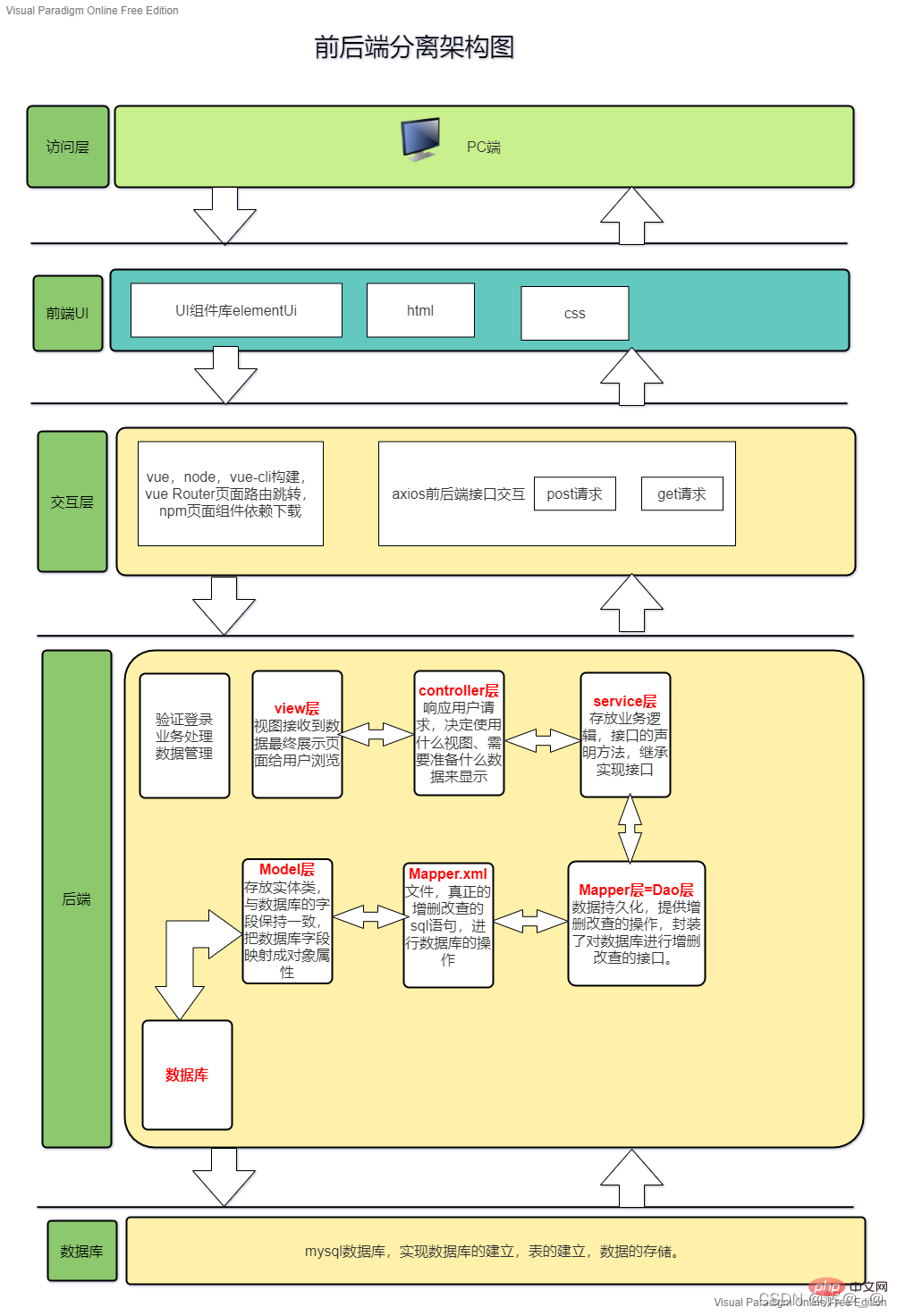
3. Front-end and back-end separation architecture diagram
Front-end HTML——>Ajax——>RestFul back-end data interface
 Summary :
Summary :
Separation of front-end and back-end is to split a single application into two independent applications: front-end application and back-end application, and perform data interaction in JSON format.
The above is the detailed content of Quickly understand the essence of front-end and back-end separation (with architecture diagram). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation? With the popularity of front-end and back-end separation architecture, it has become a common way for the front-end to send form data to the back-end through AJAX requests. In this article, we will learn how to use Java to handle form data interaction with front-end and back-end separation. We will use SpringBoot as the backend framework and demonstrate the entire process through a simple example. First, we need to create a SpringBoot project and add related dependencies. in p
 Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Aug 05, 2022 pm 04:37 PM
Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Aug 05, 2022 pm 04:37 PM
The separation of front-end and back-end is an upgrade that must be carried out in project management when software technology and business develop to a certain extent. It is a necessity and not an accident! To put it bluntly, it is an adjustment to the company's departmental structure.
 The combination of Vue.js and Java language enables separate development of front-end and back-end
Jul 29, 2023 pm 03:25 PM
The combination of Vue.js and Java language enables separate development of front-end and back-end
Jul 29, 2023 pm 03:25 PM
Combination of Vue.js and Java language: realize front-end and back-end separation development. The front-end framework Vue.js and the back-end language Java are both very popular and widely used technologies at present. They each have strong capabilities in front-end and back-end development. . Combining Vue.js with the Java language can achieve separate development of front-end and back-end, making project development more efficient and maintainable. This article will introduce how to use Vue.js and Java language for front-end and back-end separation development, and give corresponding code examples. CreateV
 How to use Vue to achieve front-end and back-end separation and interface docking?
Jun 27, 2023 am 10:09 AM
How to use Vue to achieve front-end and back-end separation and interface docking?
Jun 27, 2023 am 10:09 AM
With the continuous development of front-end technology, the architectural model of separation of front-end and back-end is becoming more and more popular. The advantages of front-end and back-end separation are obvious. The front-end and back-end can be developed independently, each with its own technology selection and development rhythm, which can improve the maintainability and scalability of the system. As a popular front-end framework, Vue can bring a better user experience. This article will introduce in detail how to use Vue to implement the architectural pattern of front-end and back-end separation, and demonstrate the interface docking method. 1. Back-end implementation For the back-end implementation, we can choose
 How to achieve front-end and back-end separation in Nginx reverse generation database
Jun 10, 2023 pm 12:01 PM
How to achieve front-end and back-end separation in Nginx reverse generation database
Jun 10, 2023 pm 12:01 PM
With the rapid development of Internet technology, the idea of front-end and back-end separation is increasingly widely used by developers. The separation of front-end and back-end can separate and parallel the development of front-end and back-end, improve development efficiency, reduce development complexity, and improve system performance and scalability. In an architecture where the front and back ends are separated, the front end requests data from the back end through the interface, and the back end processes the requested data and then returns it to the front end. In this process, Nginx can play a role in transmitting and forwarding data through reverse proxy technology. This article explains how to
 PHP project development practice with front-end and back-end separation
Jun 27, 2023 am 08:15 AM
PHP project development practice with front-end and back-end separation
Jun 27, 2023 am 08:15 AM
With the rapid development of the Internet and the increasing number of hundreds of millions of users, the demand for high-quality, high-performance Web applications is also increasing. In this context, the PHP project development model with front-end and back-end separation is increasingly favored by people. This article will introduce the development practice of PHP projects with front-end and back-end separation, including development process, technology selection and precautions. 1. The concept of front-end and back-end separation. Front-end and back-end separation refers to developing and deploying the front-end and back-end of a web application separately, and conducting data interaction and business logic through interfaces.
 In the separation of front-end and back-end development, the debate over the choice between Go language, PHP and Java
Sep 08, 2023 pm 06:48 PM
In the separation of front-end and back-end development, the debate over the choice between Go language, PHP and Java
Sep 08, 2023 pm 06:48 PM
In front-end and back-end separate development, the debate over the choice between Go language, PHP, and Java. With the rapid development of the mobile Internet, the front-end and back-end separate development model is becoming more and more popular. In this development model, the front end is responsible for the display and interaction of the user interface, while the back end is responsible for processing the logic and persistent storage of data. Regarding the choice of back-end languages, the more common ones currently on the market include Go language, PHP and Java. So how to choose between Go language, PHP and Java? This article will focus on performance, development efficiency and ecological environment.


