One picture helps you fully master all CSS properties!
CSS properties are divided into different types, such as font properties, text properties, border properties, margin properties, layout properties, positioning properties, print properties, etc. For beginners, the biggest obstacle to learning CSS is how to become familiar with and master the use of these properties.
Tips: Don’t rush to memorize every CSS property, don’t rush to understand their usage, and don’t memorize them mechanically. If you use the method of memorizing English words, Memory, the effect is bound to be very poor.
The best way is to learn and memorize at the same time, and make breakthroughs one by one in practice. When learning web page layout, you might as well focus on studying fonts and text properties. When learning about web page layout, it's worth studying several properties related to the box model and layout.
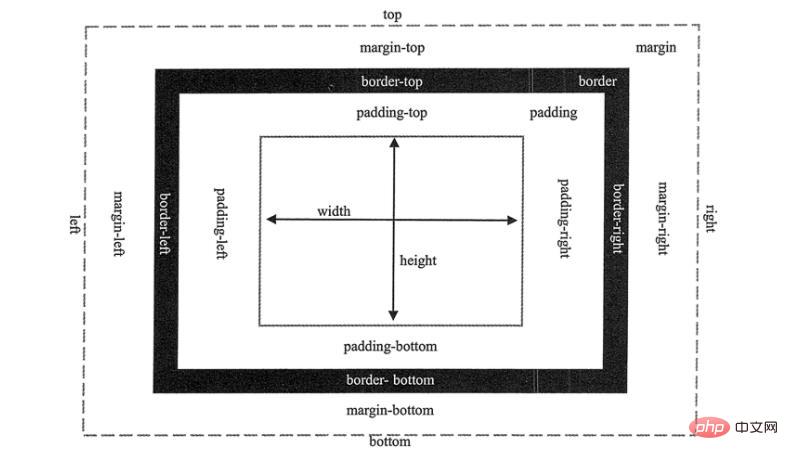
When memorizing these attributes, you must combine them with practice, keep trying and draw inferences. Only in this way can you fully master all CSS properties and be able to apply them skillfully. For example, when preparing to learn CSS layout, you might as well focus on memorizing the properties related to the CSS box model. At this time, you can draw a diagram, as shown in the figure below.

CSS attribute names are relatively regular, and the names are closely connected with their meanings. It is a good way to memorize attribute names based on their meanings.
The CSS box model means that any element in the web page will be displayed as a rectangular shape, which can include margins, borders, padding, width and height, etc. In English, they are: margin (outer margin, or border), border (border), padding (inner margin, or padding), height (height) and width (width), and the box also has background (background) .
The margin can include a total of 4 branch attributes: margin-top, margin-right, margin-bottom, and margin-left, which represent the top margin, right margin, bottom margin, and left margin respectively. Side margin.
In the same way, padding can also include padding-top, padding-right, padding-bottom, padding-left and padding attributes.
Borders can be divided into border type, thickness and color, so they can contain border-width, border-color and border-style properties. These properties can contain many properties in 4 directions, for example, border-width Properties are further divided into border-top-width, border-right-width, border-bottom-width, border-left-width and border-width properties.
Recommended learning: "web front-end"
The above is the detailed content of One picture helps you fully master all CSS properties!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




