 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Master the principles and applications of ES6 destructuring assignment in one article
Master the principles and applications of ES6 destructuring assignment in one article
Master the principles and applications of ES6 destructuring assignment in one article
This article brings you relevant knowledge about javascript. ES6 allows you to extract values from arrays or objects according to a certain pattern, and then assign values to variables, which is called destructuring. As long as the patterns on both sides of the equal sign are the same, the variable on the left will be assigned the corresponding value. This writing method belongs to "pattern matching". Collectively, it is called "destructuring assignment". Let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
Destructuring and assignment of arrays
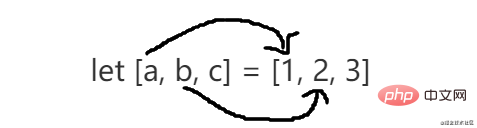
let [a, b, c] = [1, 2, 3]
Define multiple variables at the same time, a matches 1, b matches 2, c matches 3

Destructuring assignment allows the default value to be specified, that is, the left variable specifies the default value , if there is no corresponding value on the right, the default value will be output first.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x matches character a, and the default value of y is character b. If there is no corresponding character on the right, character b is output by default.
Destructuring assignment of objects
Destructuring can be used not only for arrays, but also for objects. There is an important difference between the destructuring of objects and arrays. The elements of arrays are arranged in order. , the value of a variable is determined by its position; and the attributes of an object are not in order, and the variable must have the same name as the attribute to get the correct value.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}For example, if I take the value of age, I change it to the value of abc. Since it does not correspond to the attribute name in the object, it cannot be assigned a corresponding value, so it is undefined.
The use of destructuring assignment
Exchanging the value of a variable
The normal way to think of exchanging the value of a variable
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Exchanging variables using destructuring assignment
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
Exchanging the values of variables x and y in this way is not only concise, but also easy to read, and the semantics are very clear.
Returning multiple values from the function
The function can only return one value. If you want to return multiple values, you can only return them in an array or object. There is destructuring Assignment becomes more convenient.
Extract the second value in the hobbies array
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Use destructuring assignment to get the second value in the hobbies array
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Traverse the Map structure
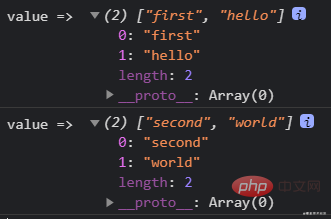
For...of loop traversal, the traversed value is an array, and destructuring assignment can "pattern match" the array, which can quickly remove the key-value.

#for...of loop traversal and destructuring assignment are very convenient to obtain the key-value.
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
Destructuring assignment of function parameters
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]You can pass in objects to the parameters of the function, and you can set default values for the passed in objects. It will be deconstructed into the function for use, and you can understand it this way.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]The above writing methods are different, which will also lead to different results.
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]The third and fourth prints will have undefined. This is because the incoming x or y does not correspond to the object attribute. The value in is caused by unsuccessful matching.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Master the principles and applications of ES6 destructuring assignment in one article. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.



