 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 In-depth analysis of devServer configuration to achieve real-time compilation issues
In-depth analysis of devServer configuration to achieve real-time compilation issues
In-depth analysis of devServer configuration to achieve real-time compilation issues
This article brings you relevant knowledge about javascript, which mainly introduces issues related to devServer configuration to achieve real-time compilation. Webpack-dev-server mainly starts a program using express. Http server, let’s take a look at it, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Every time you change the code It needs to be repackaged, open the browser, and refresh, which is very troublesome
We can install and use webpackdevserver to improve this experience
webpack-dev-server mainly starts a server using express HTTP server. Its main function is to serve resource files. In addition, this Http server and client use the websocket communication protocol. After the original file is changed, webpack-dev-server will compile it in real time, but the final compiled file is not output to the target folder, which is the original configuration in our output below. : The dist folder is generated after packaging, but the dist directory is not generated using dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}After starting the service, you will find that the dist directory is gone. This is because devServer will not generate the packaged module. Place it in the dist directory instead of in memory to improve speed
Installation: npm install webpack-dev-server -D
Modify package.json:

Then you can execute npm run server to start our service
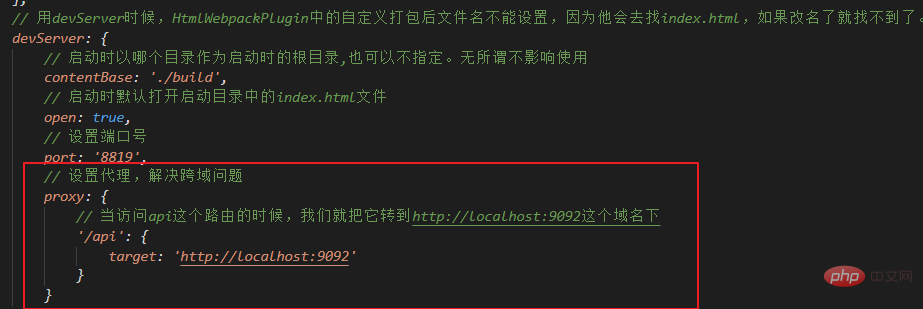
Configure in webpack.config.js:

Cross-domain: During joint debugging, the front-end and back-end are separated, and directly obtaining data will cross domains. After going online, we use nginx to forward. During development, webpack can handle this
Application Scenario: We have used express to create interfaces and data ourselves. When we access these interfaces, cross-domain problems will occur. Previously, we used to set the response header in server.js to allow cross-domain. But now you can also use the devServer proxy.
1. Prepare the node service and create server.js in the project root directory. Take the express creation service as an example:

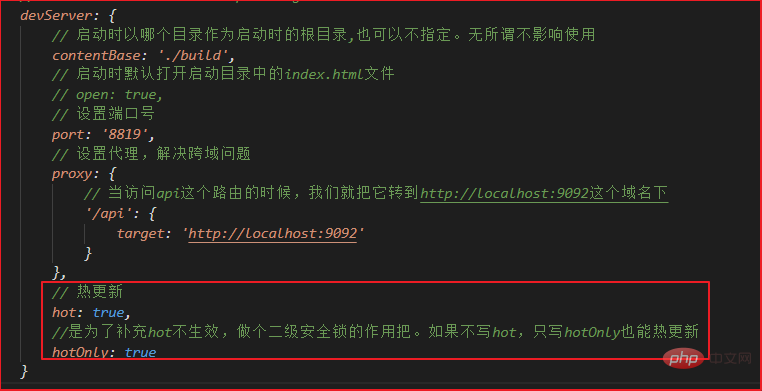
2.webpack.config, configure devServer in the js file:

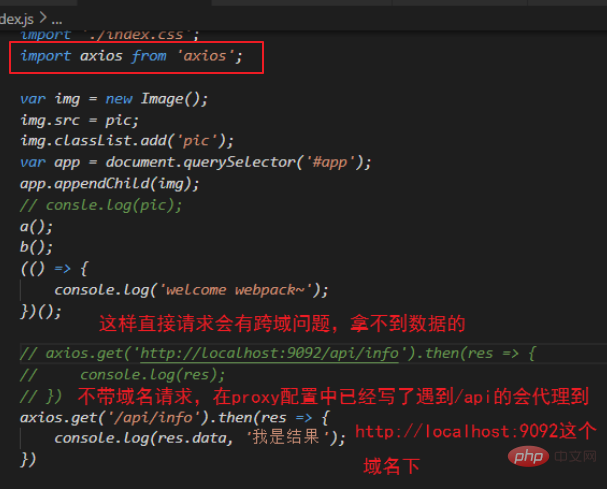
## 3. Install axios and introduce it in the entry file index.js , use axios to request interface data

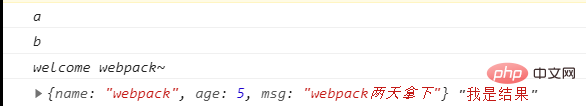
The front browser gets the result:

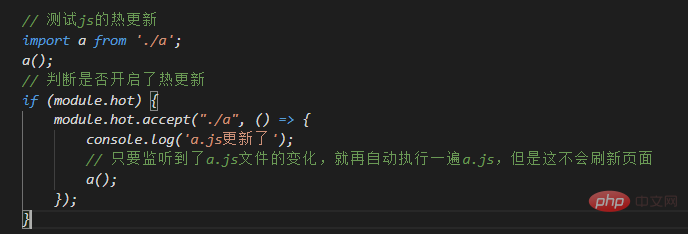
Configure hmr:
1) Configuration file The webpack.config.js header introduces webpackconst webpack = require("webpack");plugins: [
new webpack.HotModuleReplacementPlugin()
]




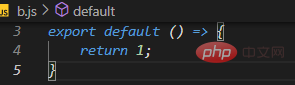
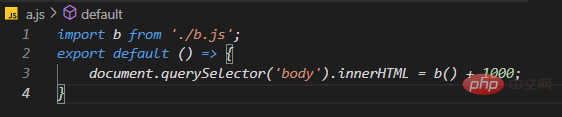
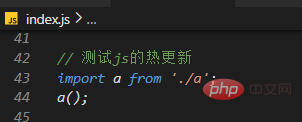
Summary: HMR supports CSS hot updates by default, but requires separate monitoring for js.
[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of In-depth analysis of devServer configuration to achieve real-time compilation issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.
 How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
Configuration method: 1. Use the import method to put the ES6 code into the packaged js code file; 2. Use the npm tool to install the babel-loader tool, the syntax is "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Create the configuration file ".babelrc" of the babel tool and set the transcoding rules; 4. Configure the packaging rules in the webpack.config.js file.
 Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
As the complexity of modern web applications continues to increase, building excellent front-end engineering and plug-in systems has become increasingly important. With the popularity of Spring Boot and Webpack, they have become a perfect combination for building front-end projects and plug-in systems. SpringBoot is a Java framework that creates Java applications with minimal configuration requirements. It provides many useful features, such as automatic configuration, so that developers can build and deploy web applications faster and easier. W
 What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
Webpack is a module packaging tool. It creates modules for different dependencies and packages them all into manageable output files. This is especially useful for single-page applications (the de facto standard for web applications today).
 What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
In vue, webpack can package js, css, pictures, json and other files into appropriate formats for browser use; in webpack, js, css, pictures, json and other file types can be used as modules. Various module resources in webpack can be packaged and merged into one or more packages, and during the packaging process, the resources can be processed, such as compressing images, converting scss to css, converting ES6 syntax to ES5, etc., which can be recognized by HTML. file type.
 How to install webpack in vue
Jul 25, 2022 pm 03:27 PM
How to install webpack in vue
Jul 25, 2022 pm 03:27 PM
Webpack in vue is installed using the node package manager "npm" or the npm image "cnpm". Webpack is a static module packaging tool for modern JavaScript applications. It is developed based on node.js. It requires node.js component support when using it. It needs to be installed using npm or cnpm. The syntax is "npm install webpack -g" or "cnpm install webpack -g".




