 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 Detailed analysis of the advantages of using let to declare variables
Detailed analysis of the advantages of using let to declare variables
Detailed analysis of the advantages of using let to declare variables
This article brings you relevant knowledge about javascript, which mainly introduces the benefits of using let to declare variables. ES6 not only introduces the let keyword to solve the problem of variable declaration, but also The concept of block-level scope is introduced. Let’s take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
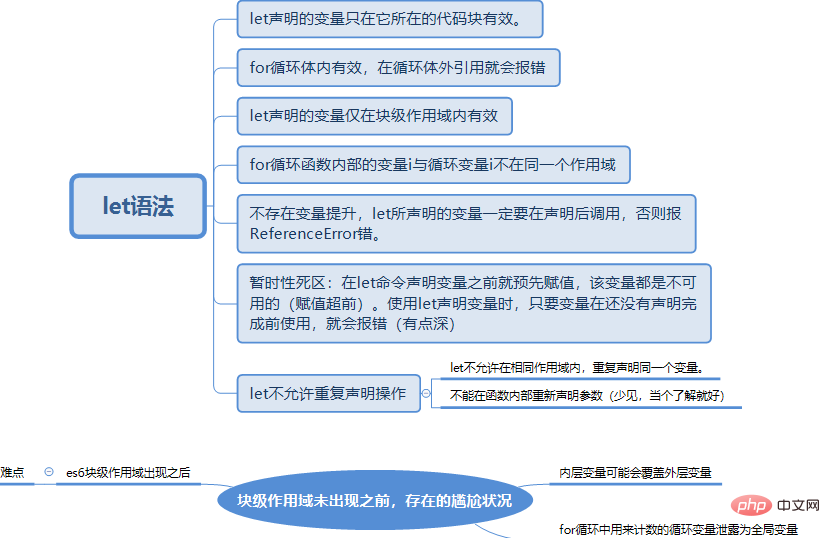
Use Let to declare variables
ES6 not only introduces the let keyword to solve the problem of variable declaration, but also introduces the concept of block-level scope.
Block-level scope:
When the code is executed and encounters curly braces{<!-- -->, a block-level scope and curly braces will be created }End, destroy the block-level scope.
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
Global variables are mounted to global objects: global object pollution problem
let a = 123;console.log(a)//输出undefined
And if you use var to declare the assignment, it will be mounted to the global
This is just such a change for us No one can refuse to use Let
Allows repeated variable declarations: problems that cause data to be overwritten
let Declaring variables does not allow repeated declarations within the current scope
Variable promotion? : Weird data access closure problem
-
Using
letwill not have variable promotion, so it cannot be used before defininglet - In terms of underlying implementation, the variable declared by
letwill actually be improved. However, after the promotion, it will be placed in the "temporary dead zone". If the accessed variable is in the temporary dead zone, an error will be reportedCannot access 'a' before initialization - When the code runs to the declaration statement of the variable, it will be removed from the temporary dead zone
In the loop let will be treated specially
- The loop variable declared with
letin the loop will be treated specially, each time Each time you enter the loop body, a new scope will be opened and the loop variable will be bound to the scope (each loop uses a brand new loop variable) - Use in the loop
letDeclare loop variables, which will be destroyed after the loop ends
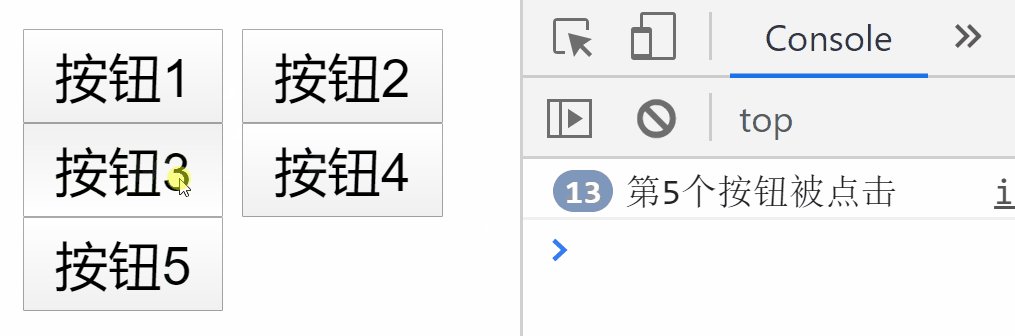
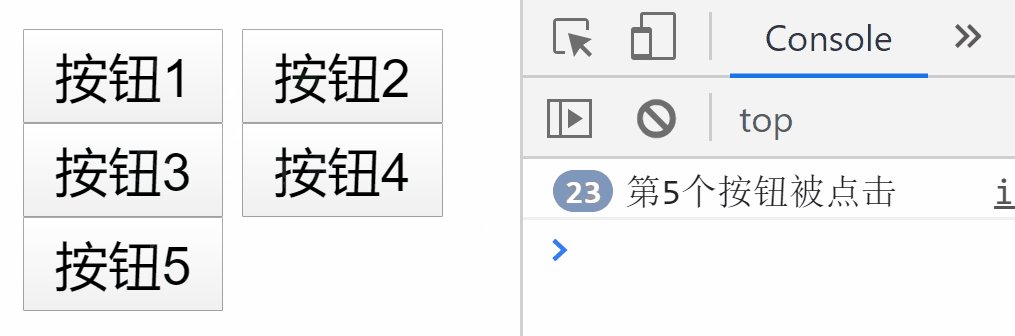
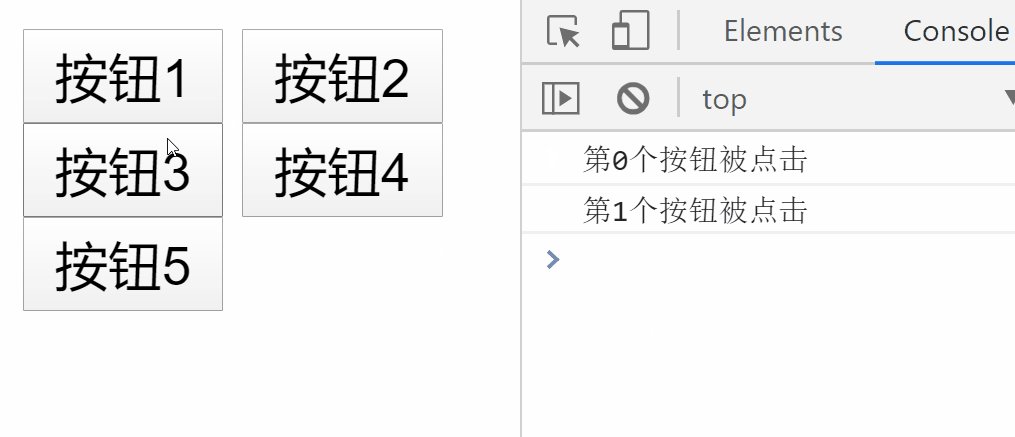
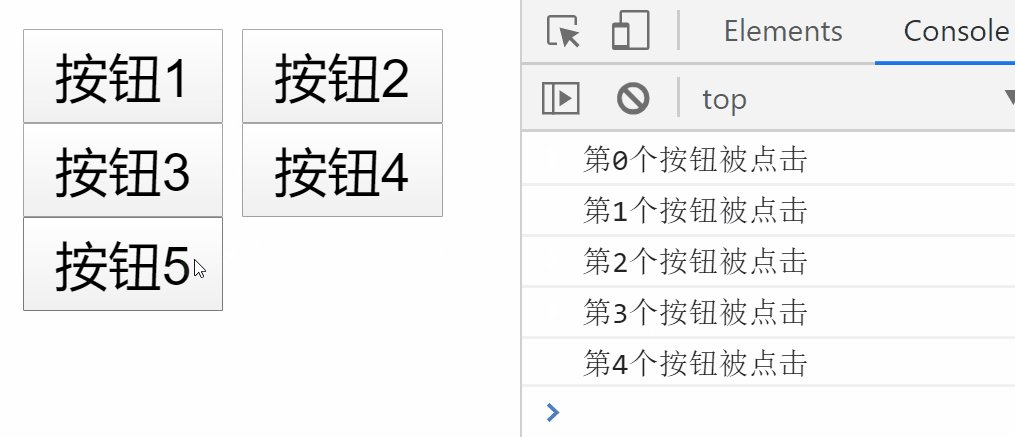
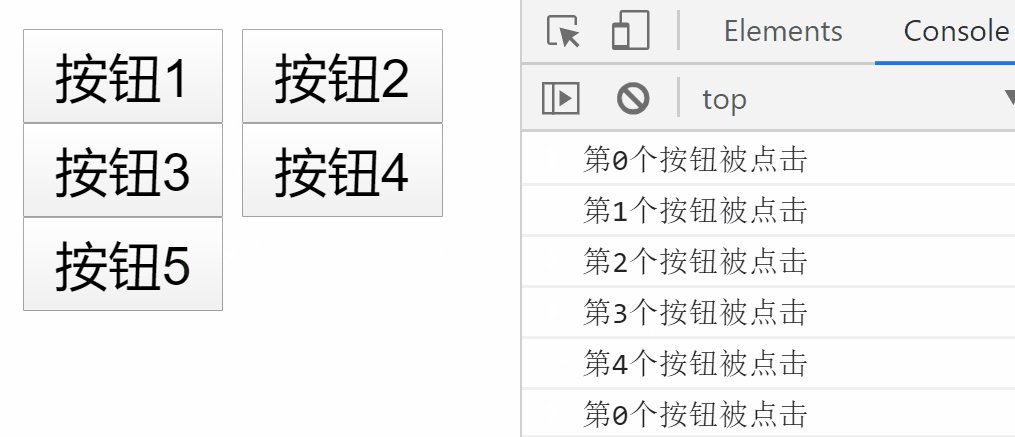
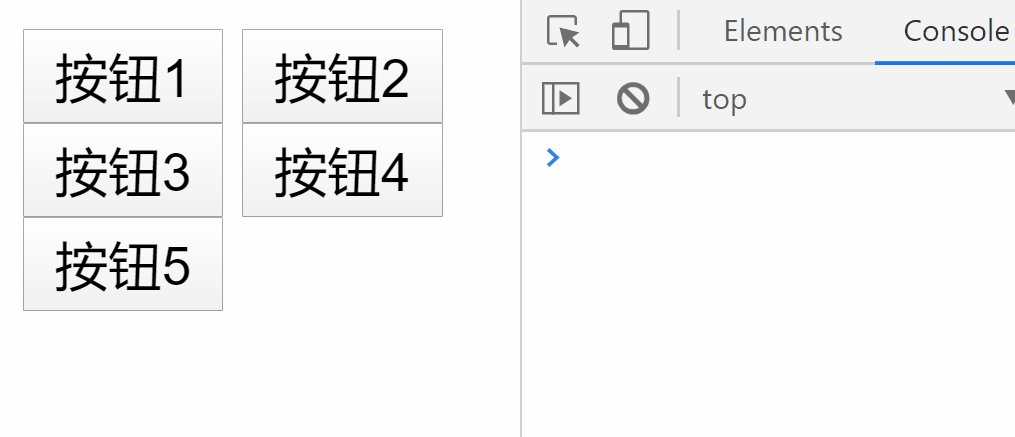
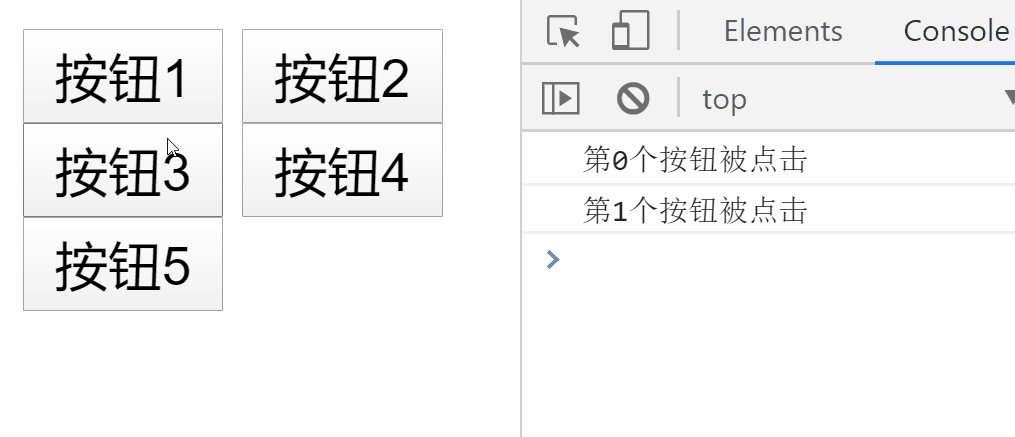
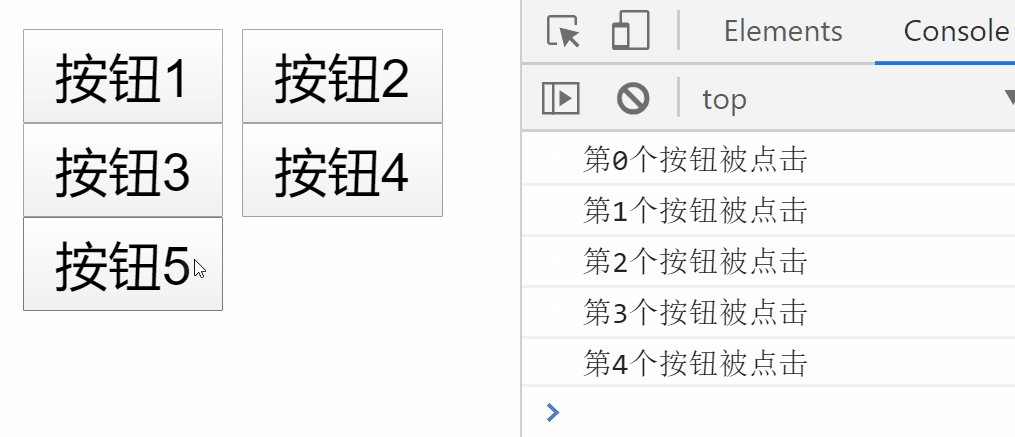
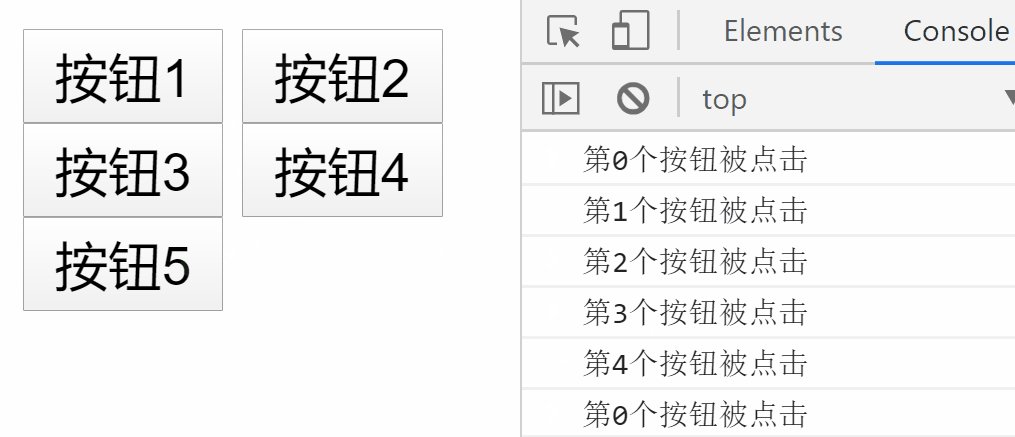
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- When using
let, it will not be in the same place asvarThe same i has been modified in the same scope
For details, see the shortcomings of using var to declare variables in JS that I wrote, which details the problems that may occur during output At this time
letwill create 10 scopes that appear to use the sameibut actually use differenti.
The example is as follows:
Why should we use let to replace var?
Because var does not have block-level scope restrictions, it is easy to cause variable pollution.
Let’s take a look at some of the problems that would arise when there was no block-level scope before let appeared.
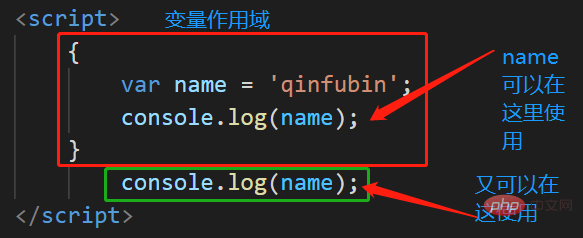
1. Variable scope


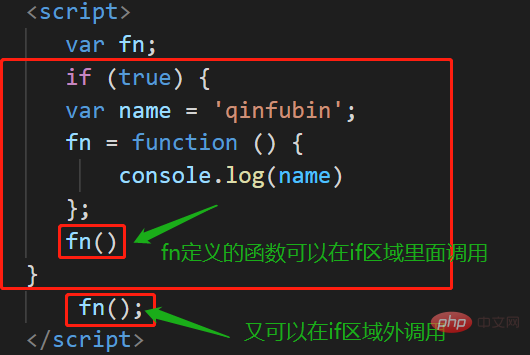
2. No block-level scope The if statement block of the domain

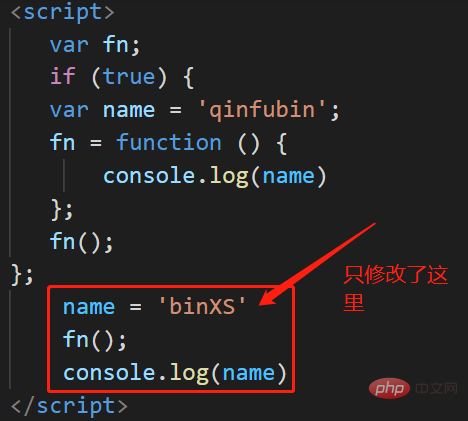
This seems like nothing, but what if our scenario is like this?


Why is this? We only modified the name outside the if statement block, but it affected the output of the entire if statement.
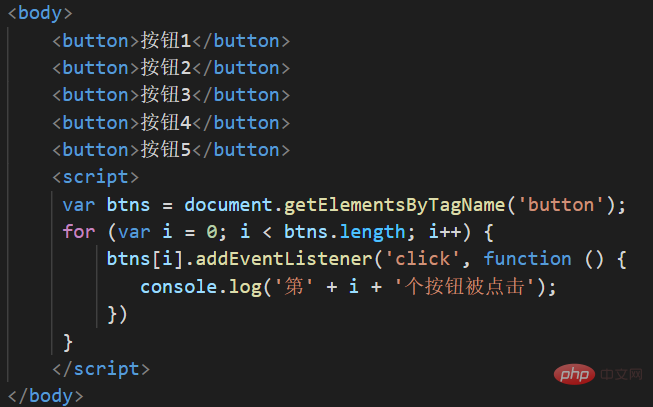
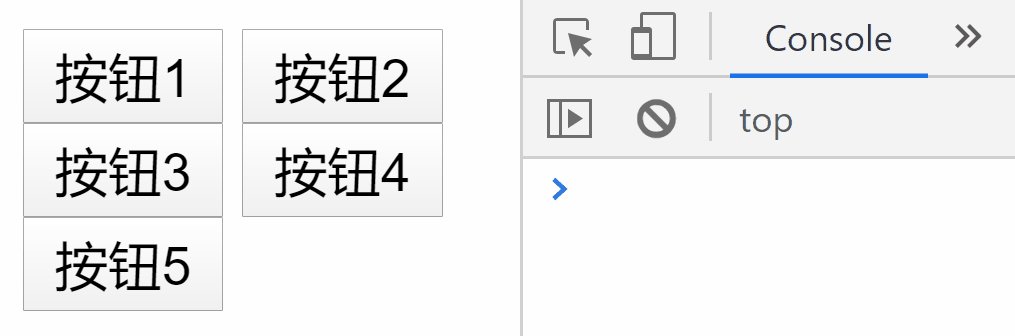
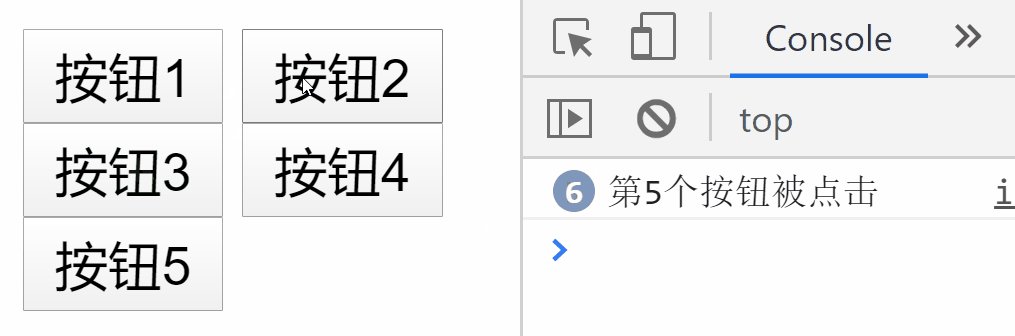
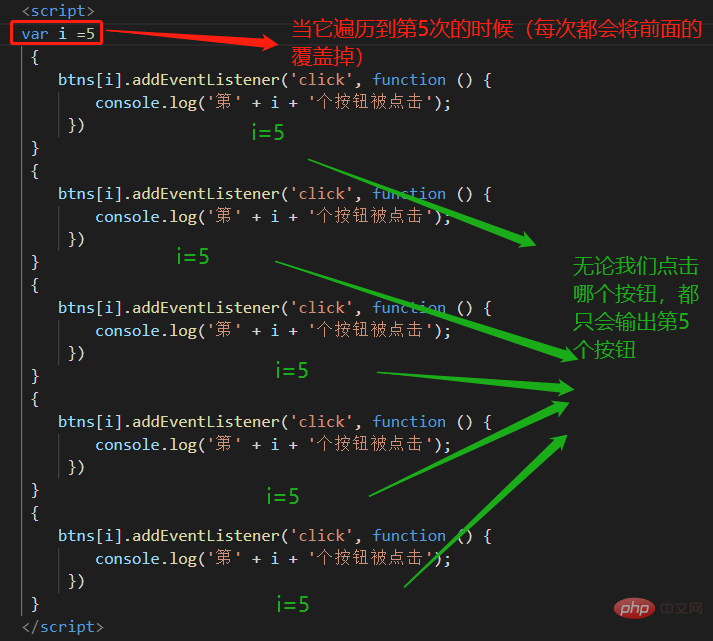
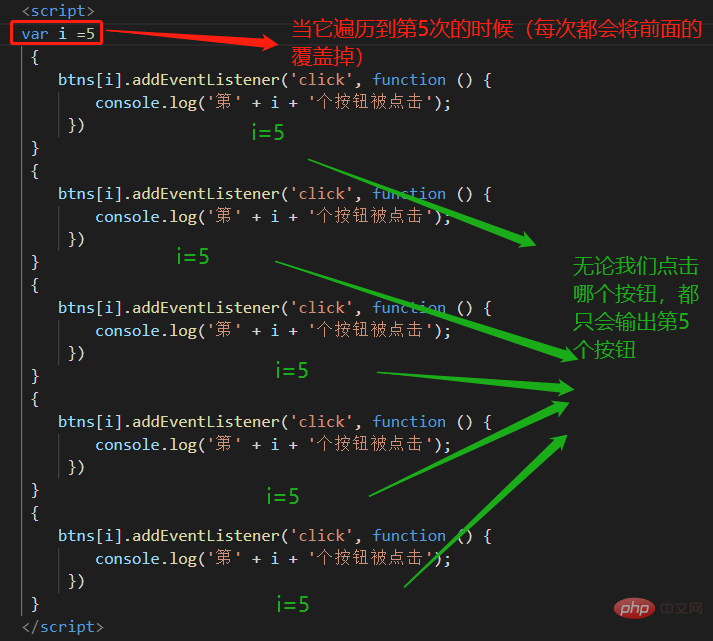
3. For block without block-level scope


We can see No matter which button we click, the output is that the fifth button was clicked. Why is this? Because this is related to our use of var definition in the loop body.
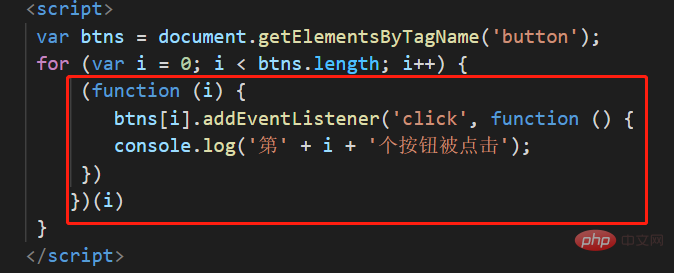
Before there was no block-level scope, we solved this embarrassment through closures, because closures have their own function scope.


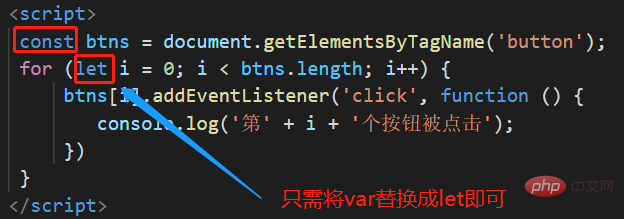
After using let, we only need to make slight changes and change the var in the loop body to let, so that we can avoid using the difficult syntax of closure.


Let implementation principle in the loop body:

You may ask, What was it like before using var?

Before ES5, if and for did not have the concept of block-level scope, so in many specific application scenarios, we had to rely on the function scope. To solve the problem of using external variables.
In the ES6 family, let and (const) are added, so that if and for statements have block-level scope (the original var does not have the concept of block-level scope).
The emergence of let, through the above examples, can be said to have made up for the existing shortcomings of var. We can regard let as a perfect var, or as a modification, upgrade, and optimization of var.

[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Detailed analysis of the advantages of using let to declare variables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



