Vue template interpolation operation (summary sharing)
This article brings you relevant knowledge about vue, which mainly introduces related issues about VUE template interpolation operations, including mustache, v-once, v-html, v -text and so on, let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
Interpolation operation of template syntax
v-html Insert html text into the tag
v-text Insert normal text into the tag (the tag cannot be parsed)
v-pre displays the mustache syntax directly on the interface
-
v-cloak displays the mustache syntax on the interface before the hidden data is rendered to the page
Mustache
Mustache syntax is two curly brackets "{{}}". Mastache syntax can not only write values directly, but also write some simple expressions.
<div>
<h1 id="counter">{{counter * 2}}</h1>
<h1 id="message-kebe">{{message}} kebe</h1>
<h1 id="message-firstName-lastName">{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}}{{firstName}}{{lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
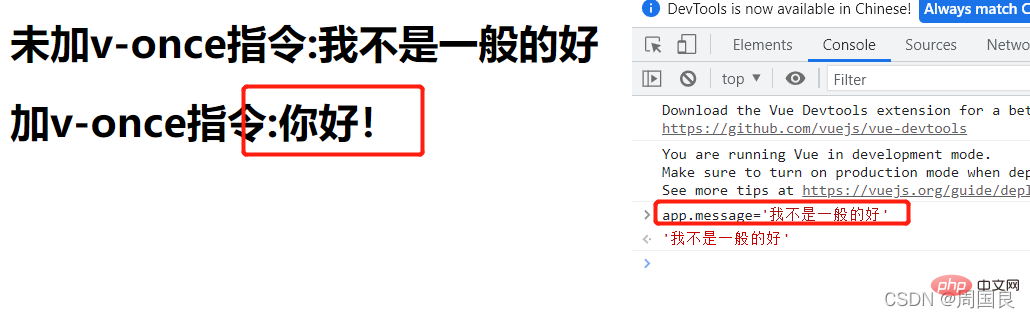
v-once
The element or component that defines it will only be rendered once. When the value in the variable is modified, the value of the page does not change.
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendering: 
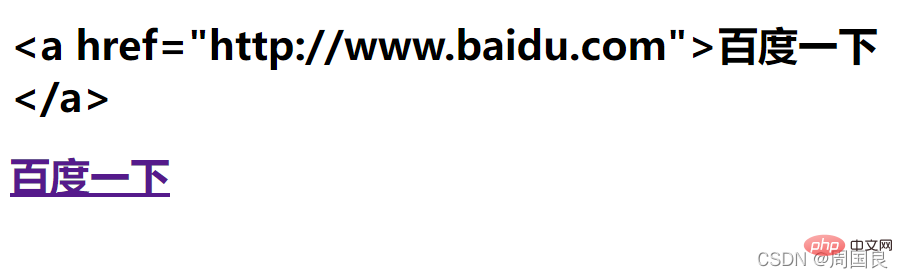
v-html
The v-html command will insert the data returned by the backend in the form of html code, and Not inserted as text.
<div>
<h1 id="url">{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>Rendering: 
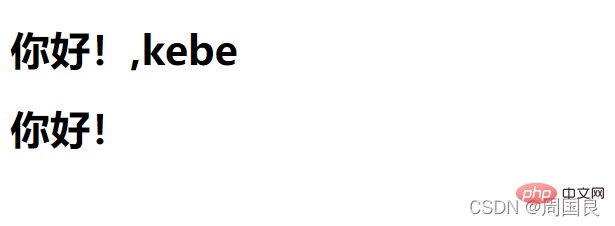
v-text
Insert input into the tag as text, similar to mustache, but this instruction is not common Used because v-text cannot perform string concatenation.
<div>
<h1 id="message-kebe">{{message}},kebe</h1>
<h1 id="kebe">kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendering: 
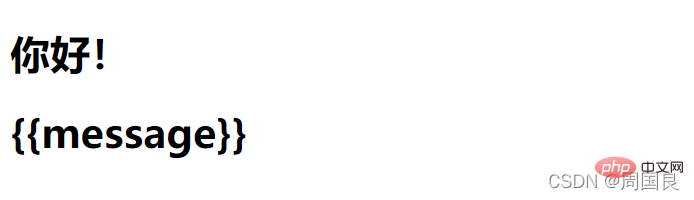
v-pre
This instruction will tell vue not to parse the expression/text in the label and leave it intact For example, when writing mustache syntax, Vue will parse the value of the variable and insert it into the tag. What if I want to display the mustache syntax on the page in the form of a document? The answer is to use v-pre.
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
When the browser renders HTML, if vue requests the back-end network delay, the data cannot be timely Return and assign a value to a variable, then the browser cannot display the value of the variable and will display the mustache syntax as text on the page. The v-cloak instruction will remove it when Vue parses it. That is to say, we can first use the v-cloak attribute to hide the label. When Vue parses, v-cloak will be automatically removed and the label will be displayed. At this time Variables contained in labels have values. Therefore, there will be no problem of directly displaying expressions due to network delays, thereby improving user experience. However, this instruction is not commonly used in the future, because in actual development, the template of the Vue page will be rendered into a function, and what is actually used is the virtual DOM, so this situation does not exist.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendering:
There is no label with v-cloak attribute, and the expression is displayed directly during the delay
The label with v-cloak attribute will be hidden

There is a v-cloak tag. When vue parses, v-cloak is removed, the tag is displayed, and the value is displayed.
There is no v-cloak tag. When vue parses, give Expression assignment, the displayed expression changes to a specific value

[Related recommendations: javascript video tutorial, web front-end 】
The above is the detailed content of Vue template interpolation operation (summary sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




