Webpack core concept entry configuration (entry)
At the beginning of all processes, we need to specify one or more entries, which means telling Webpack which file in the source directory to start packaging from. The following article will give you an in-depth understanding of the entry configuration (entry) in the core concept of webpack. I hope it will be helpful to you!

If the dependencies of each module in the project are regarded as a tree, then the entry is the root of the dependency tree

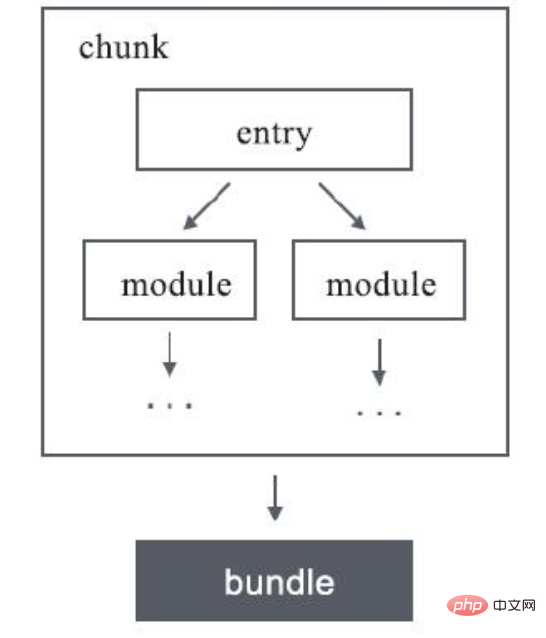
These modules with dependencies will be encapsulated into a chunk when packaging. What is chunk?
chunk literally means code block, which in Webpack can be understood as some modules that have been abstracted and packaged. It is like a file bag containing many files. The files inside are each module. Webpack adds a layer of packaging on the outside to form a chunk:

According to the specific configuration Differently, one or more chunks may be generated when a project is packaged.
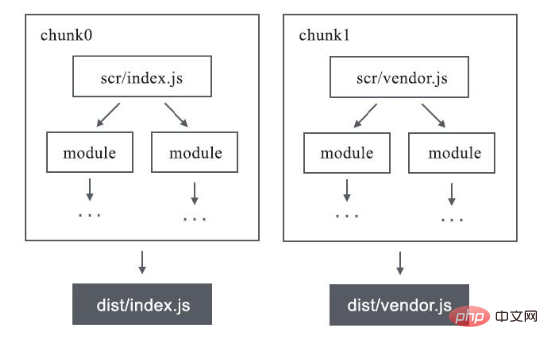
Multiple entrances can be defined in the project, and each entrance will generate a result resource
For example, there are two entrances in our project src/index.js and src/lib.js, under normal circumstances, dist/index.js and dist/lib.js will be packaged and generated.

In some special cases, one entry may also generate multiple chunks and eventually multiple bundles
Entry (entry)
Parameters: Entry
- entry is the entrance to the configuration module, which can be abstracted into Enter, the first step of Webpack's execution of the build will be to search and recursively parse out all the modules that the entry depends on.
- The entry configuration is required. If not filled in, Webpack will report an error and exit.
module.exports = {
entry:'./src/index.js', //表示入口文件,即从index.js进入我们的项目
};①Entry Type
| Type | Example | Meaning |
|---|---|---|
| string | './app/entry' | The file path of the entry module, which can be a relative path |
| array | ['./app/entry1', './app/entry2'] | The file path of the entry module, which can be a relative path |
| object | { a: './app/entry-a', b: ['./app/entry-b1', './app/entry-b2']} | Configure multiple entrances, each entrance generates a Chunk |
如果是 array 类型,则搭配 output.library 配置项使用时,只有数组里的最后一个入口文件的模块会被导出
②Chunk 名称
Webpack 会为每个生成的 Chunk 取一个名称,Chunk 的名称和 Entry 的配置有关:
- 如果 entry 是一个 string 或 array ,就只会生成一个 Chunk,这时 Chunk 的名称是 main ;
- 如果 entry 是一个 object ,就可能会出现多个 Chunk,这时 Chunk 的名称是 object 键值对里键的名称
③Entry 配置动态
假如项目里有多个页面需要为每个页面的入口配置一个 Entry ,但这些页面的数量可能会不断增长,则这时 Entry 的配置会受到到其他因素的影响导致不能写成静态的值。其解决方法是把 Entry 设置成一个函数去动态返回上面所说的配置,代码如下:
// 同步函数
entry: () => {
return {
a:'./pages/a',
b:'./pages/b',
}
};
// 异步函数
entry: () => {
return new Promise((resolve)=>{
resolve({
a:'./pages/a',
b:'./pages/b',
});
});
};参数:context
Webpack 在寻找相对路径的文件时会以 context 为根目录,context 默认为执行启动 Webpack 时所在的当前工作目录。 如果想改变 context 的默认配置,则可以在配置文件里这样设置它:
module.exports = {
context: path.resolve(__dirname, 'app')
}注意, context 必须是一个绝对路径的字符串。 除此之外,还可以通过在启动 Webpack 时带上参数 webpack --context 来设置 context
单个入口文件配置
用法:entry:string|Array<string></string>
1、简写语法
webpack.config.js
//由于是单个,所以可以简写成:
module.exports = {
entry: './main.js'
};上面的入口配置写法其实是下面的简写
module.exports = {
entry: {
main: './main.js'
}
};2、数组语法
module.exports = {
entry: {
main:['./main.js','./main2.js']
}
};传入一个数组的作用是将多个资源预先合并,在打包时Webpack会将数组中的最后一个元素作为实际的入口路径
在使用字符串或数组定义单入口时,并没有办法更改chunk name,只能为默认的“main”。
多个入口文件配置
用法:entry: {[entryChunkName: string]: string|Array}
对象语法
module.exports = {
entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
};这会比较繁琐。然而这是应用程序中定义入口的最可扩展的方式。
“可扩展的 webpack 配置”:可重用并且可以与其他配置组合使用。这是一种流行的技术,用于将关注点从环境(environment)、构建目标(build target)、运行时(runtime)中分离。然后使用专门的工具(如 webpack-merge)将它们合并。
应用场景
1、单页应用
无论是框架、库,还是各个页面的模块,都由app.js单一的入口进行引用。这样做的好处是只会产生一个JS文件,依赖关系清晰。
module.exports = {
entry: './src/app.js'
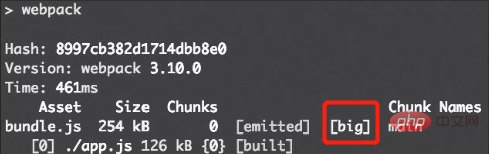
};这种做法也有弊端,即所有模块都打包到一起,当应用的规模上升到一定程度之后会导致产生的资源体积过大,降低用户的页面渲染速度
在Webpack默认配置中,当一个bundle大于250kB时(压缩前)会认为这个bundle已经过大了,在打包时会发生警告,如图:

2、分离第三方库(vendor)
为解决上方的问题,可以提取第三方库(vender)
vendor的意思是“供应商”,在Webpack中vendor一般指的是工程所使用的库、框架等第三方模块集中打包而产生的bundle
module.exports = {
entry: {
app: './src/app.js',
vendors: ['react','react-dom','react-router'],
}
};基于但也应用的例子,我们添加了一个新的chunk name为vendor的入口,并通过数组的形式把工程所依赖的第三方模块放了进去
我们并没有为vendor设置入口路径,Webpack要如何打包呢?
这时我们可以使用CommonsChunkPlugin(在Webpack 4之后CommonsChunkPlugin已被废弃,可以采用optimization.splitChunks)将app与vendor这两个chunk中的公共模块提取出来
通过这样的配置,app.js产生的bundle将只包含业务模块,其依赖的第三方模块将会被抽取出来生成一个新的bundle,这也就达到了我们提取vendor的目标
由于vendor仅仅包含第三方模块,这部分不会经常变动。因此可以有效地利用客户端缓存,在用户后续请求页面时会加快整体的渲染速度。
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长。
3、多页应用
对于多页应用的场景,为了尽可能减小资源的体积,我们希望每个页面都只加载各自必要的逻辑,而不是将所有页面打包到同一个bundle中。因此每个页面都需要有一个独立的bundle,这种情形我们使用多入口来实现。请看下面的例子:
module.exports = {
entry: {
pageOne: './src/pageOne/index.js',
pageTwo: './src/pageTwo/index.js',
pageThree: './src/pageThree/index.js'
}
};上面的配置告诉webpack 需要 3 个独立分离的依赖图,此时入口与页面是一一对应的,这样每个HTML只要引入各自的JS就可以加载其所需要的模块
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Webpack core concept entry configuration (entry). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.
 How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
Configuration method: 1. Use the import method to put the ES6 code into the packaged js code file; 2. Use the npm tool to install the babel-loader tool, the syntax is "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Create the configuration file ".babelrc" of the babel tool and set the transcoding rules; 4. Configure the packaging rules in the webpack.config.js file.
 Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
As the complexity of modern web applications continues to increase, building excellent front-end engineering and plug-in systems has become increasingly important. With the popularity of Spring Boot and Webpack, they have become a perfect combination for building front-end projects and plug-in systems. SpringBoot is a Java framework that creates Java applications with minimal configuration requirements. It provides many useful features, such as automatic configuration, so that developers can build and deploy web applications faster and easier. W
 What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
In vue, webpack can package js, css, pictures, json and other files into appropriate formats for browser use; in webpack, js, css, pictures, json and other file types can be used as modules. Various module resources in webpack can be packaged and merged into one or more packages, and during the packaging process, the resources can be processed, such as compressing images, converting scss to css, converting ES6 syntax to ES5, etc., which can be recognized by HTML. file type.
 What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
Webpack is a module packaging tool. It creates modules for different dependencies and packages them all into manageable output files. This is especially useful for single-page applications (the de facto standard for web applications today).
 An in-depth analysis of the packaging process and principles of webpack
Aug 09, 2022 pm 05:11 PM
An in-depth analysis of the packaging process and principles of webpack
Aug 09, 2022 pm 05:11 PM
How does Webpack implement packaging? The following article will give you an in-depth understanding of Webpack packaging principles. I hope it will be helpful to you!




