
The function of v-bind is similar to that of interpolation expressions, except that v-bind is mainly used to dynamically set the attributes of labels. The following article will take you to learn more about Vue's dynamic attribute binding instruction v-bind. I hope it will be helpful to you!

v-bindThe command is a command that specifically operates attributes. So what are attributes? For example, we often set the image tosrc, the mouse-over text totitle, and the classclass, etc. These are attributes.
1. Introduction and basic use of v-bind instruction
1), function: dynamically bind attributes
In addition to the content that needs to be dynamically implemented, sometimes we also want to be able to dynamically change the attributes of elements
For example, we can dynamically bind the href attribute of the a element, the src of img properties and so on.
2) Comparison with interpolation operation:
The main function of interpolation operation is to insert the data in the Vue instance into the template. Changing the data in data can Dynamically change the displayed content. Many times our attribute values also need to be changed. For example, src may be requested from the server, put the value into the data of the vue instance, and then assign the attributes in the data to the attributes in the template. We only need to modify it. The values in data can be responded to in real time. (Learning video sharing: vue video tutorial)
3), writing method: Add v-bind:(syntax sugar) in front of the attribute : Add : directly in front of the attribute)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
Example
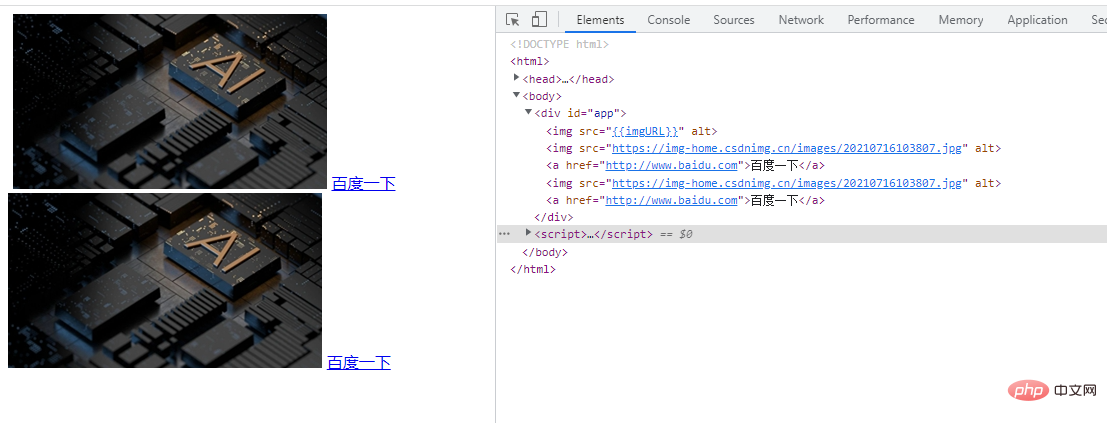
<div id="app">
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghw/default1.png" data-src="{{imgURL}}" class="lazy" alt=""> // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" v-bind: alt=""> // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a v-bind:href="aHref">百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" : alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2, v-bind Dynamically binding the class attribute (object syntax)
1), function:
After dynamically binding the class attribute, the value of class is a Variable, you can put it in data to dynamically bind the style
2), usage:
v-bind:class= "{key1:value1,key2:value2}"If the object content value is true , then the key style will work
If the object content value value is false, then the key style will not work
The value value is placed in Use it as a variable in data. When it is used, it is true, and when it is not used, it is false.
In this way, the value of the attribute class can be dynamically modified
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
<div id="app">
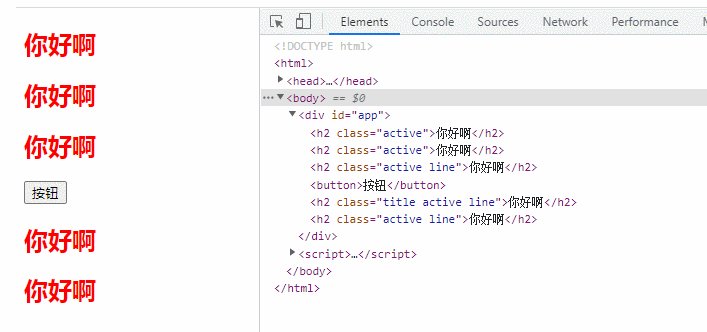
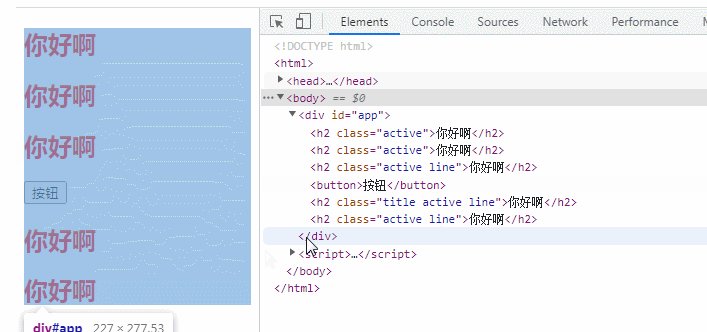
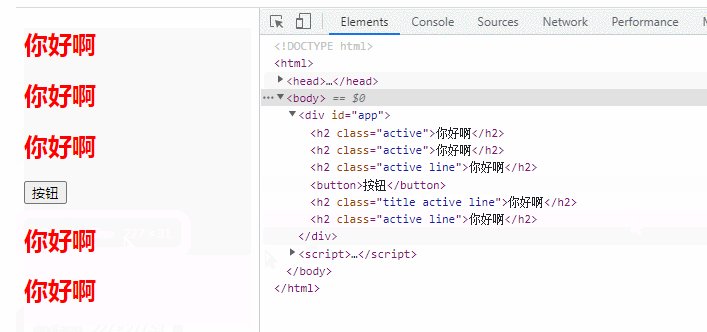
<h2 class="active">{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2 v-bind:class="active">{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2 v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
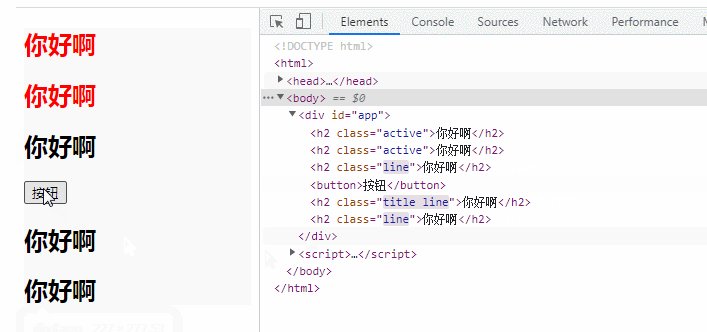
<button v-on:click="btn">按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2 v-bind:class="getClasses()">{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>
3. v-bind dynamically binds class attributes (array syntax)
Use the command v-bind followed by an array, [ key1, key2...], then the class value is the content in the array, which can be multiple;
Array syntax is generally not used much, because it is also hard-coded. Since it is hard-coded, it can Directly use the original method
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title active line">{{message}}</h2>
// 上面两种的效果都是一样的
<h2 class="title" :class="getClasses()">{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
4. v-bind dynamically binds the inline style attribute (object syntax)
1) Application scenarios:
During component development, a certain block (such as the navigation bar) may be encapsulated. When this block is used in different places, it may If you want to display different styles, you can use v-bind to dynamically bind attributes style
2), the format is:
<h2 v-bind :style="{"Style Name":"Style Value"}">{{message}}</h2>
When the style value is in quotes, vue is parsing time, it will be regarded as a fixed value
<h2 v-bind:style="{"style name":style value}">{{message}}</h2>
When the style value is not enclosed in double quotes, it is treated as a variable. Vue parses it into a variable. The variable value will be found in the data.
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
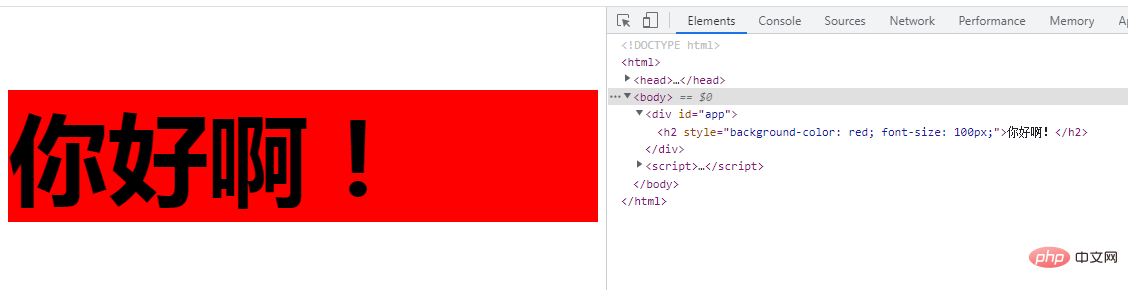
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script ></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>
5. v-bind dynamically binds the inline style attribute (array syntax)
The array syntax format is: <h2 v-bind :style="[base,base2]">{{message}}</h2>
Also not commonly used
<div id="app">
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div>
<script ></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
Note:
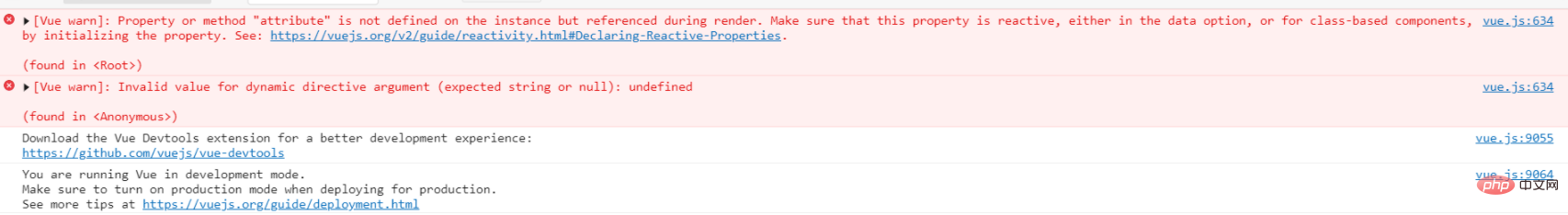
1. Avoid using uppercase letters when using dynamic parameters, because the browser will force the attribute name of the element to be converted into lowercase letters
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>The relevant error message is:

2. Dynamic parameters cannot contain quotation marks and spaces.
When quotation marks are included, a related red error will be reported:

When there are spaces, the error reported on the browser side is as follows:

(Learning video sharing: web front-end development , Basic Programming Video)
The above is the detailed content of An in-depth analysis of Vue's dynamic attribute binding instruction v-bind. For more information, please follow other related articles on the PHP Chinese website!