Creation, rendering, and registration of VUE components (summary sharing)
This article brings you relevant knowledge about vue, which mainly introduces issues related to the creation, rendering and registration of components. Do not write el when creating components because in the end all components They are all managed by the VM, and the VM determines the service objects. Let’s take a look at them together. I hope it will be helpful to everyone.

【Related recommendations: javascript video tutorial, vue.js tutorial】
Creation of components
Create components using Vue.extend()
Do not write el when creating components because eventually all components will be managed by vm, and vm determines the service object
date cannot Write in object form instead of function form, and an object must be returned
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Note: Components created using Vue.entend({}) in the global environment will not be used if Vue.component('component name', final component name) is declared, it is a local component and cannot be used by other vm instances. If a component created by Vue.component is used, it is a global component (Vue.entend can be omitted, directly const component name = { })
Rendering of components
After the component registration is completed, it is used in the el of the vm service on the page. The method of use is to put the final component name as a label in the desired position and wait for the browser Just parse it
1 2 3 4 5 6 7 |
|
In the page
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Summary: The vm instance acts as a bridge so that the content in the component will eventually be displayed on the page, which improves the utilization of the code When we need to reuse a certain content, we can directly find the component where the content is located, and then register the component to the instance to display it on the page.
Vue's component registration
1. Global registration: When Vue is created, the component will be loaded. Regardless of whether the component is used or not, it will be loaded [memory occupied] [starter program]
2. Partial registration: When we use a component, the component will be created. If the component is not used, the component will not be created.
Create vm, configure el ( Determine who the components in components serve)
Configure the components object, where the elements are stored with key and value. The key is the component name in the current instance (the final component name), and the value is what we configure in the global environment. Component name
Global registration
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Local registration
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
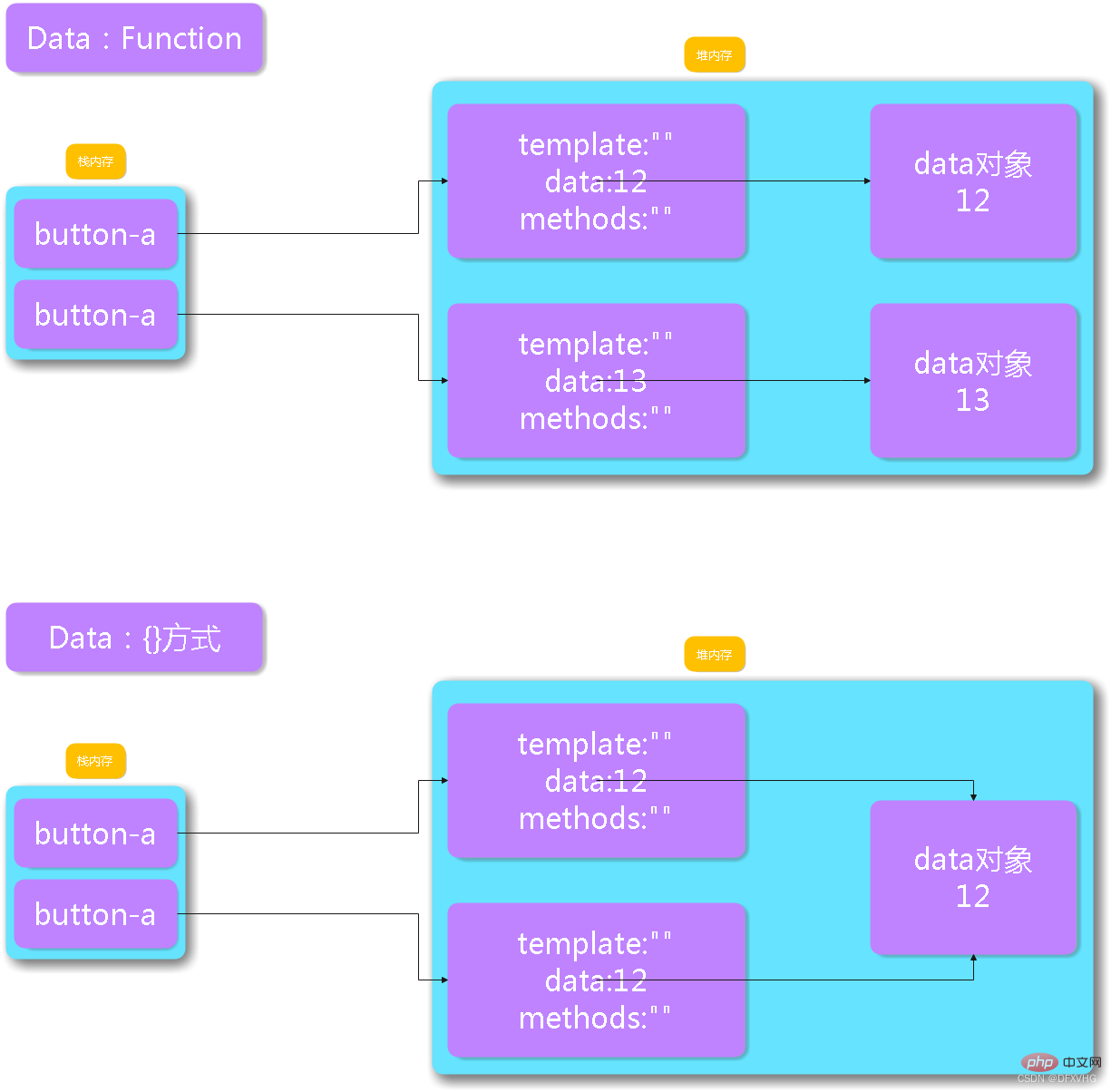
About why data is a function

Component registration Optimization
When writing the html structure in the component, copying and pasting back and forth is very troublesome and takes up a lot of memory. The solution is to use templates in html and separate them from js
1. The template needs to be written in the template tag, and the template tag is written outside the container
2. There can only be one root tag in the template tag
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
is attribute
There are some parent and child tags in html, and there can only be specific child tags in the parent tag. [Strict specifications] [table, ul, ol, dl...], if the child tags are encapsulated into components and the components are used in the parent tag in the traditional way, then there will be display effect problems, and we need to use is Using components
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
Component nesting
Using another component in one component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
Component communication
1. Declare properties
Receive data by declaring props attributes in child components
1 2 3 4 5 |
|
2. Pass data
When using child components in parent components, use v-bind to pass data
1 2 3 |
|
3. Use the received data in the subcomponent
1 |
|
[Related recommendations: javascript video tutorial, vue.js tutorial]
The above is the detailed content of Creation, rendering, and registration of VUE components (summary sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






