Detailed explanation of how v-bind dynamically binds style attributes
How does v-bind dynamically bind the style attribute? This article will give you a detailed understanding of the various syntaxes of the v-bind instruction to dynamically bind style attributes. I hope it will be helpful to you!

#v-bind can dynamically set the style attribute to bind inline styles. Writing method:
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bind dynamically binds the inline style attribute (object syntax)
After dynamically binding the class attribute, The value of class is a variable, which can be placed in data to dynamically bind the style. (Learning video sharing: vue video tutorial)
1. The object syntax of v-bind:style is very similar to CSS syntax, but it is actually a JavaScript object
:style="{key(属性名):value(属性值)}"
When writing CSS property names, such as font-size
, you can use camel case (camelCase):
fontSizeor dash separated (kebab-case, remember to enclose it in single quotes):
'font-size'
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>Note: If you do not use camel case naming, you must add single quotes, because once the vue syntax is bound, it will not add single quotes inside The string is treated as a variable name, even 50px will be treated as a variable name, so if it is a string, single quotes must be added.
value (attribute value) has two implementations: wrapped in quotes or not wrapped in quotes
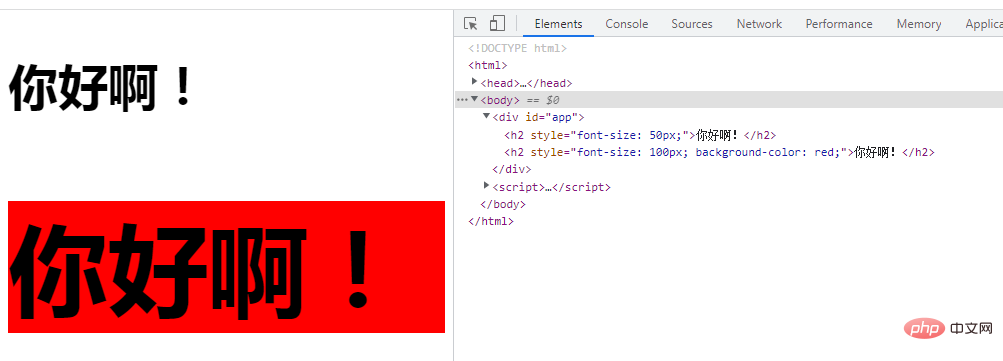
When the value is quoted, when Vue is parsing, Treat it as a fixed value. For example, when the "
50px"value in the above example is not enclosed in double quotes, it is treated as a variable and Vue parses it into a variable. The variable value will be in Find
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 id="message">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
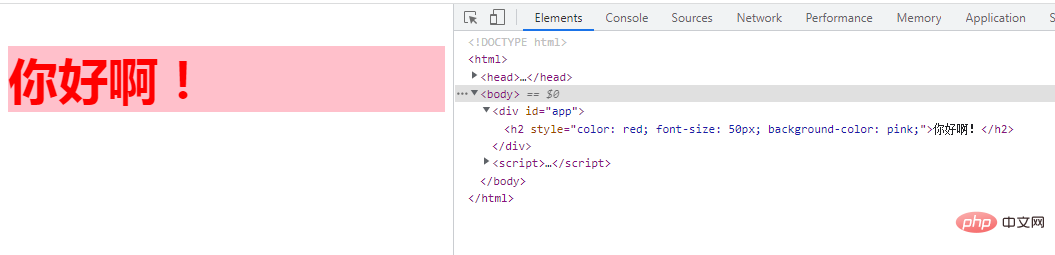
in data. 2. It is usually better to bind directly to a style object, which will make the template clearer:
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
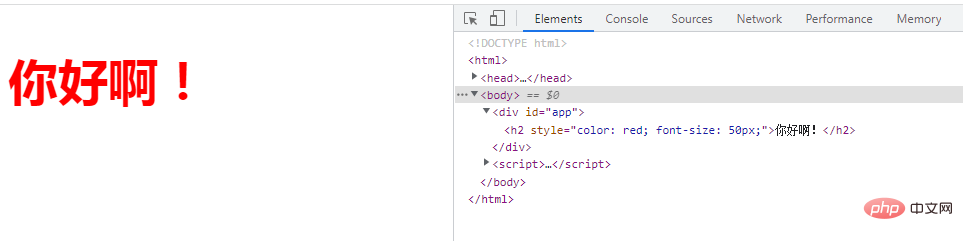
3. You can also bind a calculated property of the returned object
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
Object syntax is often used in conjunction with the calculated properties of the returned object to implement style switching
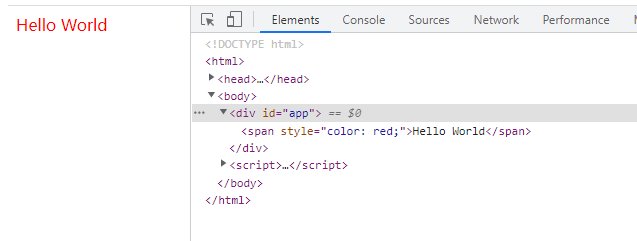
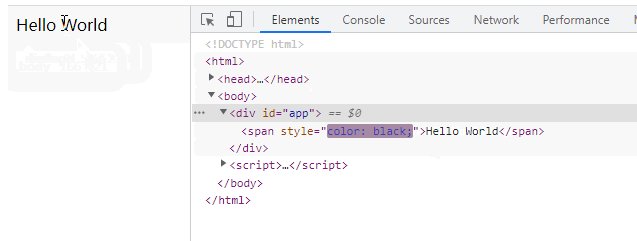
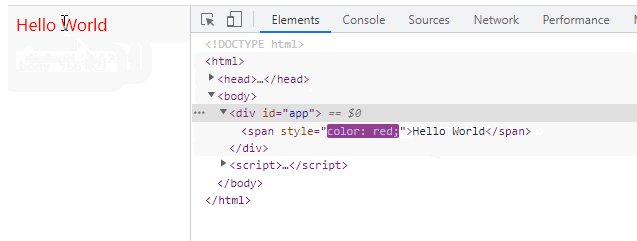
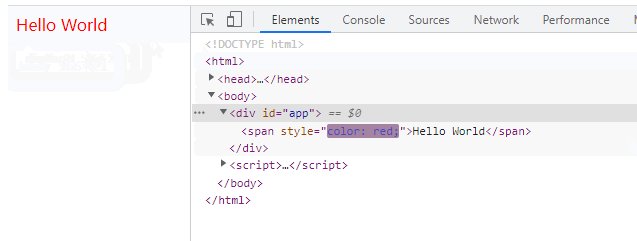
Example: switching between red and black colors
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
2. v-bind dynamically binds inline style attributes (array syntax)
v-bind uses array method to dynamically bind style. It is less commonly used. The usage is: first in vue Write the style to be used in the instance data part, and then use array binding where you want to use v-bind dynamic binding. The array includes the style name defined in vue.
The array syntax format is:
:style="[base1,base2]"

The array syntax of v-bind:style can apply multiple style objects to the same element:
<div id="app">
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
Automatically add prefix: When v-bind:style uses CSS attributes that require the browser engine prefix, such as transform, Vue. js will automatically detect and add the corresponding prefix.
3. v-bind dynamically binds the inline style attribute (multiple values)
can be bound to style The specified attribute provides an array containing multiple values, which is often used to provide multiple prefixed values
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>Writing like this will only render the last value in the array supported by the browser.
In this example, if the browser supports flexbox without the browser prefix, then only display: flex will be rendered.
(Learning video sharing: web front-end development, Basic programming video)
The above is the detailed content of Detailed explanation of how v-bind dynamically binds style attributes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




