
This article brings you relevant knowledge about vue, which mainly introduces the related issues about $emit. In the child component, $emit is used to call the method in the parent component. Let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, vue.js tutorial】
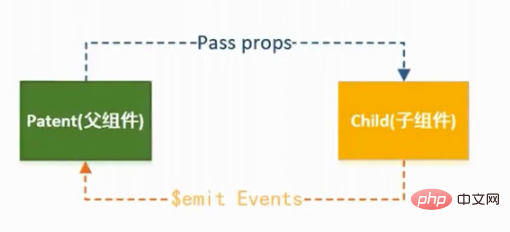
Vue can pass props Properties, passing parameters from parent components to child components, are relatively simple.
If you want to pass parameters from the child component to the parent component, you have to use the method of the parent component, and at the same time call the method in the parent component through $emit in the child component.
The following is a detailed demonstration.
In the same situation, the parent component is the news list component and the child component is the news content component. Click the delete button in the child component to pass the deleted news information to the parent component, thereby updating the news list.
The parent component is used to display the news list. The code is as follows:
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>There are several points to note:
The child component is registered in the parent componentNewsContent
The method of deleting news is defined in the parent component, when the passed news title matches the author , the corresponding news is deleted from the news list.
Pass the parameters of the parent component to the child component through :news="item".
Pass the method of the parent component to the child component through @removeNews="removeNews". Note that the child component uses this method to call the parent component method and pass ginseng.
The sub-component calls the removeNews method passed by the parent component through $emit, the code is as follows:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>Note that when the delete button behind the news is clicked, the btnDelete method is triggered, and the content of the btnDelete method is this.$emit("removeNews", news);, which means the parent is called The removeNews method of the component and passes the parameter news.
So after clicking the delete button of the child component, the corresponding news in the parent component is deleted.
The child component calls the method of the parent component to realize communication between the child and parent components. The parent component needs to pass the method to the child component first, and the child component calls the passed method through $emit, which is not very complicated.

1.props and $attrs have one-way data, and data can only be passed from the parent component to the child component. , does not have the function of passing from son to father.
2. In vue, we can use custom events to implement child components passing data to parent components.
1. Use the v-on directive to bind custom events on child components
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>2. Recommended event names Use -Split
$emitTrigger event1. Each component instance must use the $emit method Trigger custom events.
2.$emit(fn,arg)Accepts two parameters
(1) The first parameter is the name of the triggered event. Note that it must be the same as the defined event The names are exactly the same.
(2) The second parameter is the data passed to the parent component. It is the first parameter of the event function defined in the parent component.
this.$emit('get-child-data','hello father')【Related recommendations: javascript video tutorial, vue.js tutorial】
The above is the detailed content of Example introduction: Vue implements communication between child and parent components through the $emit method. For more information, please follow other related articles on the PHP Chinese website!