 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Let's talk about what vue life cycle hook functions are and when they are triggered
Let's talk about what vue life cycle hook functions are and when they are triggered
Let's talk about what vue life cycle hook functions are and when they are triggered
This article brings you relevant knowledge about vue. It mainly introduces what the vue life cycle hook functions are and when they are triggered. The vue life cycle is a component from birth to Let’s take a look at a complete cycle of death. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, vue.js tutorial】
vue life cycle hook Function
Vue life cycle is a complete cycle from birth to death of a component
Mainly includes the following 4 stages: creation, mounting, update, destruction
- Before creation:
beforeCreate, after creation:created - Before mounting:
beforeMount, after mounting :mounted - Before update:
beforeUpdate, After update:updated - Before destruction:
beforeDestroy, after destruction:destroyed
The hooks I usually use more often are created and mounted. Created is used to obtain background data, and mounted is used after the dom is mounted. Do some dom operations, initialize plug-ins, etc. beforeDestroy user clears timers and unbinding events, etc.
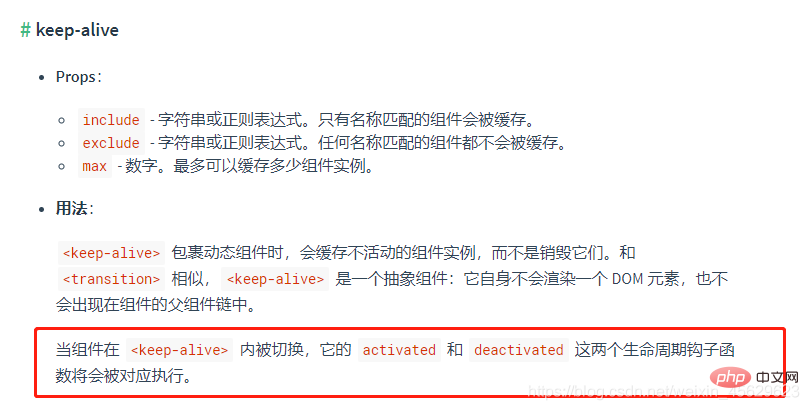
In addition, it also adds the use of built-in component keep-alive to cache instances instead of frequent creation and destruction (overhead Large)
-
activedInstance activation -
deactivedInstance failure
The following is the detailed version
It’s ok if everyone understands:
Life cycle hook function (11) Function (type), the one marked in blue means that it belongs to the type.
beforeCreateFunction is called after instance initialization and before data observer and event/watcher event configuration.#createdFunction is called immediately after the instance is created. At this step, the instance has completed the following configuration: data observer, operations on properties and methods, and watch/event event callbacks. However, the mount phase has not started yet, and the $el attribute is not currently visible.beforeMountFunction is called before the mount starts: the related render function is called for the first time.mountedFunction el is replaced by the newly created vm.el and the hook is called after being mounted to the instance. If the root instance mounts an in-document element, vm.$el is also in the document when mounted is called.beforeUpdateFunction is called when the data is updated, which occurs before the virtual DOM is patched. This is suitable for accessing the existing DOM before updating, such as manually removing an added event listener. This hook is not called during server-side rendering, since only the initial rendering occurs on the server side.updatedFunction This hook is called after virtual DOM re-rendering and patching due to data changes.activatedFunction keep-alive is called when the component is activated. This hook is not called during server-side rendering.deactivatedFunction keep-alive is called when the component is deactivated. This hook is not called during server-side rendering.beforeDestroyFunction is called before the instance is destroyed. At this step, the instance is still fully available. This hook is not called during server-side rendering.destroyedFunction is called after the Vue instance is destroyed. When called, everything pointed to by the Vue instance will be unbound, all event listeners will be removed, and all child instances will be destroyed. This hook is not called during server-side rendering.-
errorCaptured(new in 2.5.0) (err: Error, vm: Component, info: string) => ?boolean when capturing an error from a descendant component is called. This hook receives three parameters: the error object, the component instance where the error occurred, and a string containing information about the source of the error. This hook can return false to prevent the error from propagating further upwards.
Life cycle mounted and activated use and pitfalls
activated
Speaking of activated, I have to mention it keep-alive, it will be called when you switch out and back out. (You can understand it as a life cycle hook function, and the usage is the same)
mounted
refers to being called after the instance is mounted. If there is no keep-alive, it will be called every time The component will trigger once when you switch back, but keep-alive will cache inactive component instances, so it can be said that it will only trigger once. Therefore, for some data requests, you often need to write a request here and a request in activated to ensure that you can still request new data when you return.
Step on the Pit
1. There is a keyword here that is an example, which means that if you use $refs, you have to pay attention.
2.mounted is executed first, and both are executed together when entering for the first time

PS
keep-alive has many, many applications.

[Related recommendations: javascript video tutorial, vue.js tutorial】
The above is the detailed content of Let's talk about what vue life cycle hook functions are and when they are triggered. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.



