A brief analysis of Vue sub-routing parameter transmission and reception
This article will introduce you to vue routing: sub-routing, and the passing of parameters in routing. I hope it will be helpful to everyone!
1. Create a new vue project in idea
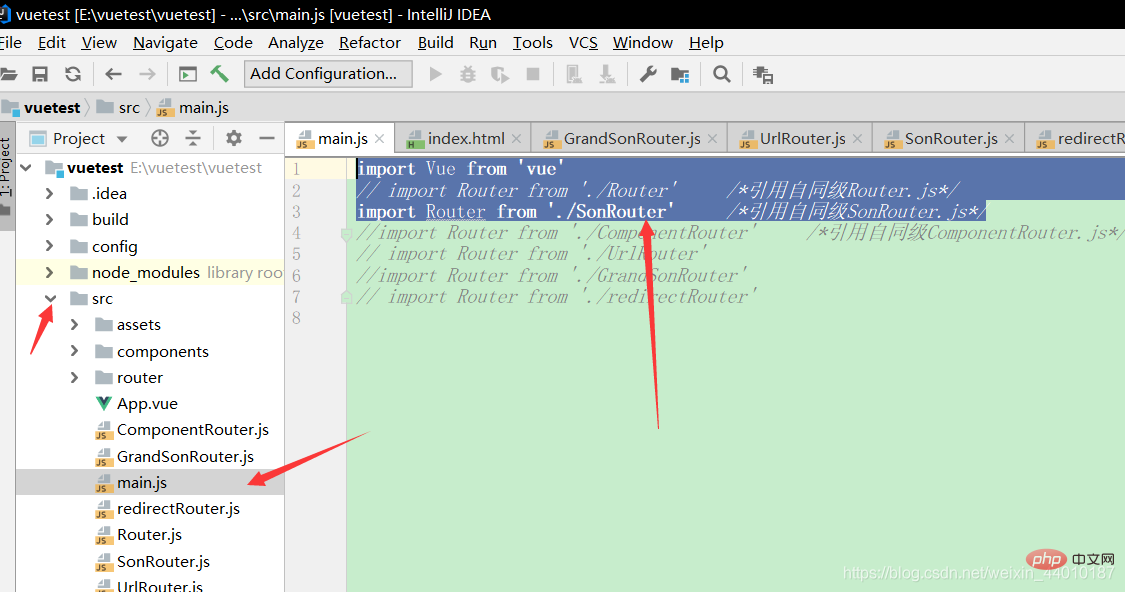
2. Modify in main.js
import Vue from 'vue' // import Router from './Router' /*引用自同级Router.js*/ import Router from './SonRouter' /*引用自同级SonRouter.js*/

[Related recommendations: vue.js Video tutorial】
Create a new file SonRouter.js under 3.src
/*子路由*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//声明模版,点击链接显示对应的内容
const first = { template:'<div>first内容</div>'}
const second = { template:'<div>second内容</div>'}
const Home = { template:'<div>Home内容</div>'}
const firstFirst = { template:'<div>firstFirst内容 {{$route.params.id}} {{$route.params.name}}</div>'}
const firstSecond = { template:'<div>firstSecond内容 {{$route.params.id}} {{$route.params.name}}</div>'}
//单独的写组件模版的时候可直接这样写,名称自定义
const sonRunterTemplate ={
template:`
<div class="">
<h2 id="组件">组件</h2>
<router-view class="red"></router-view>
</div>
`
}
//router自己定义名字
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/first',component:sonRunterTemplate,
children:[
{path:'/',name:'Home-First',component:first},
{path:'first',name:'Home-First-First',component:firstFirst},
{path:'second',name:'Home-First-Second',component:firstSecond}
]
},
{path:'/second',name:'Home-Second',component:second}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1 id="导航">导航</h1>
<p>{{$route.name}}</p>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
<li><router-link :to="{name:'Home-First-First',params:{id:147,name:'张三'}}">first</router-link></li>
<li><router-link :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}">second</router-link></li>
</ol>
<li><router-link to="/second">second</router-link></li>
</ol>
<router-view class="green"></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
路由中参数的传递:
1.通过路由传参 name:'Home-First' 获取 <p>{{$route.name}}</p>
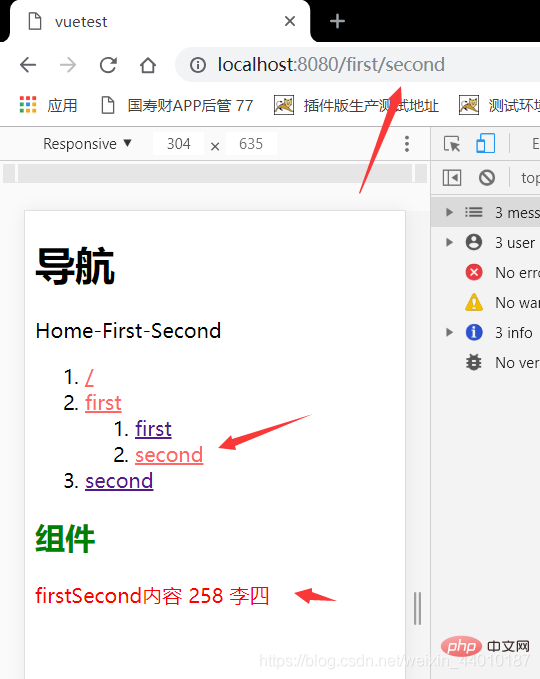
2.绑定to方式进行参数的传递 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 获取{{$route.params.id}} {{$route.params.name}}
*/
/*
route 路线 $route.params
router 路由
routes 路由复数形式 一定是数组
*/Run results:
The above is the detailed content of A brief analysis of Vue sub-routing parameter transmission and reception. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.




