
This article brings you relevant knowledge about vue, which mainly introduces the whole process of the life cycle of vue instances from creation to destruction. The life cycle is when each Vue instance is It must go through a series of initialization processes when creating it. Let's take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, vue.js tutorial]
The life cycle of Vue It has always been the top priority. Although only a few are often used in actual development, your mastery of the life cycle determines whether the program you write is good or not, and this aspect has always been an important part of the Vue interview. Test points.
About new Vue Everyone should know that the new keyword instantiates an object in js. So what did new Vue do?
In fact, new Vue creates a Vue instance. The Vue instance is a class. New Vue actually executes the constructor of the Vue class.
Create a Vue instance:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}So what happened to this instance from its initialization to its destruction? Let’s take a look:
The process from creation to destruction of the instance is called the life cycle
Basic concept of life cycle:
Each Vue instance goes through a series of initialization processes when it is created.
For example: you need to set up data monitoring, compile templates, mount instances to DOM and update DOM when data changes, etc. At the same time, some functions called life cycle hooks will also be run during this process, which gives users the opportunity to add their own code at different stages.
Before the Vue instance object is created
The el attribute and data attribute are both empty and are often used to initialize non-responsive variables.
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},After the Vue instance object is created
The data attribute exists, the el attribute is empty, and the ref attribute content is an empty array , often used for axios requests, page initialization, etc. But don’t request too many requests here, otherwise a long white screen will appear.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},Before Vue instance object and document are mounted, the corresponding template
will be foundbeforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},After the Vue instance object and document node are mounted
the el attribute exists and the ref attribute can be accessed
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},View before view update
Called when responsive data is updated
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},After the view is updated
The DOM is updated. Do not operate data here, it may fall into an infinite loop
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},Before the Vue instance object is destroyed|At this time, both el and data are still there. Generally, this step will destroy the timer, unbind the global event, and destroy the plug-in object. Wait for operations.
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},After the Vue instance object is destroyed|
destroyed() {
console.group("---销毁之后destroyed---")
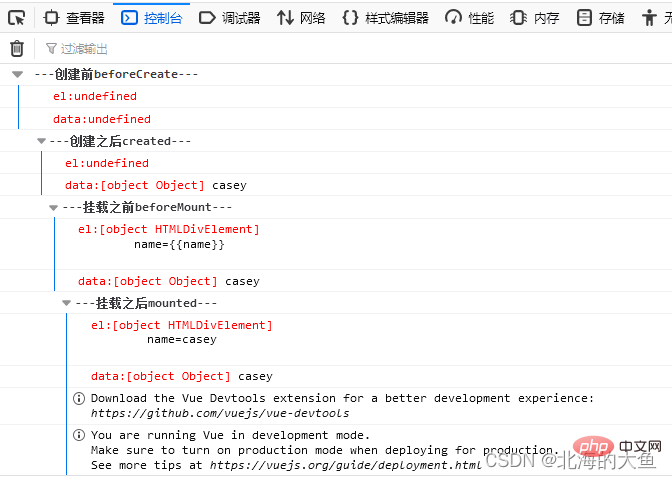
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},vue2 life The cycle is the above 8 processes. Let's take a look at the page. The above print result:
There are four life cycles from page opening to completion. Because there are no other operations on the page here, the remaining The four life cycles are not displayed correspondingly

[Related recommendations: javascript video tutorial, vue.js tutorial】
The above is the detailed content of Detailed explanation of the life cycle of Vue instances from creation to destruction. For more information, please follow other related articles on the PHP Chinese website!