 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Detailed example of vue's secondary encapsulation of components based on element-plus
Detailed example of vue's secondary encapsulation of components based on element-plus
Detailed example of vue's secondary encapsulation of components based on element-plus
This article brings you relevant knowledge about vue, which mainly introduces the relevant content about the two-way binding of vue3 component secondary encapsulation data based on element-plus. In actual development , we often need to encapsulate some of our own customized components based on element-plus to facilitate the rapid construction of our current business. Let's take a look at it together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, vue.js tutorial】
Based on element-plus Two-way binding of secondary encapsulated data
In actual development, we often need to encapsulate some of our own customized components based on element-plus to facilitate the rapid construction of our current business. In vue2.0, the two-way binding of parent-child component data is usually done by passing the value in props: value.sync, and using it in the child component, this.$emit("update:value", value), then we How to implement similar two-way binding of parent-child components in vue3?
In vue2, the responsiveness of data is two-way binding of data based on the Object.defineProperty object. This hijacking publish-subscribe mode cannot detect complex types of data such as objects and arrays very well. The responsiveness of vue3 data is based on the set and get methods of proxy. Compared with the hijacking of Object.defineProperty, the proxy method is more elegant.
The specific implementation ideas are as follows:
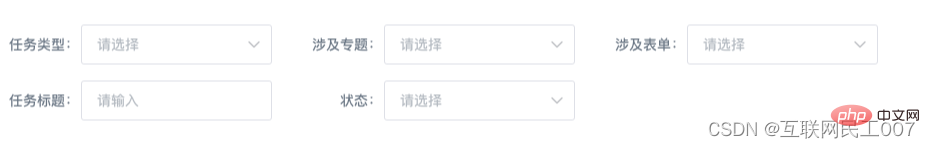
The label of the form and the corresponding selector and input box
Effect preview

The encapsulation of the el-input subcomponent baseInput.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>The encapsulation of the el-select subcomponent baseSelect.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>Calls of other components
<baseinput></baseinput> <baseselect></baseselect>
Instructions
Using the computed set and get methods, you can With the two-way binding of parent and child components, you no longer have to worry about the fact that child components cannot modify the props of the parent component. The general implementation idea of other element components is the same.
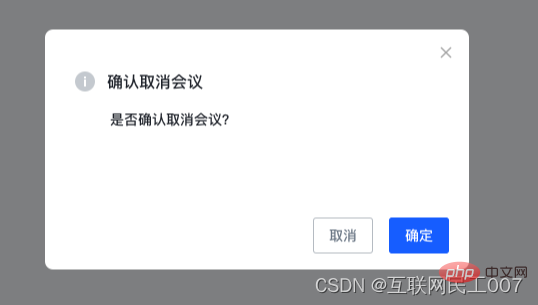
Basic dialog pop-up box

Encapsulation of el-dialog subcomponent baseDialog.vue
<template>
<div>
<el-dialog>
<div>{{props.title}}</div>
<slot></slot>
<template>
<span>
<button>取消</button>
<button>确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>Others Component call
<basedialog> <div>对应的插槽内容</div> </basedialog>
Notes
The default props name of v-model two-way binding is value. The binding like dialog is isShow. You need to declare the two-way binding after v-model. The specified props parameter name is v-model:isShow. Input boxes such as input and select are bound to value by default, so they can be ignored. If you bind other values (that is, other parameter values other than value), you need v-model:isShow statement
[Related recommendations: javascript video tutorial, vue. js tutorial】
The above is the detailed content of Detailed example of vue's secondary encapsulation of components based on element-plus. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()



