Detailed explanation of how to create routing page in Vue project
This article will introduce how to create a new routing page in the Vue project. I hope it will be helpful to friends in need!
[Related recommendations: vue.js video tutorial]
The specific steps are as follows:
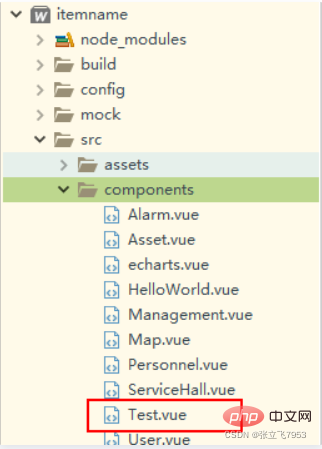
We now need to create a new test page and name it Test.vue
1: Create a new Test.vue
under components
<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
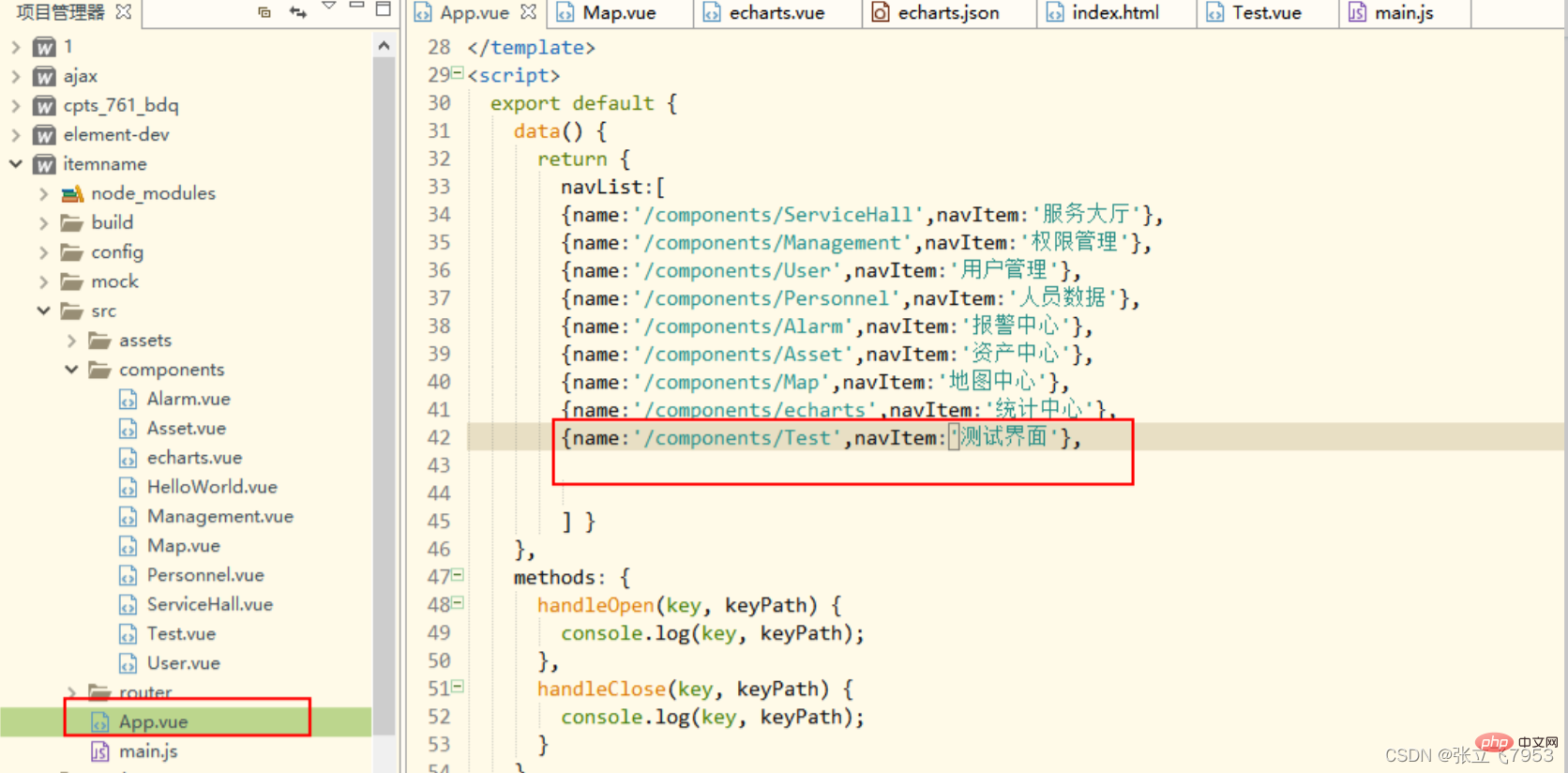
</style>2: Open App.vue {name:'/components/Test',navItem:'Test interface'},

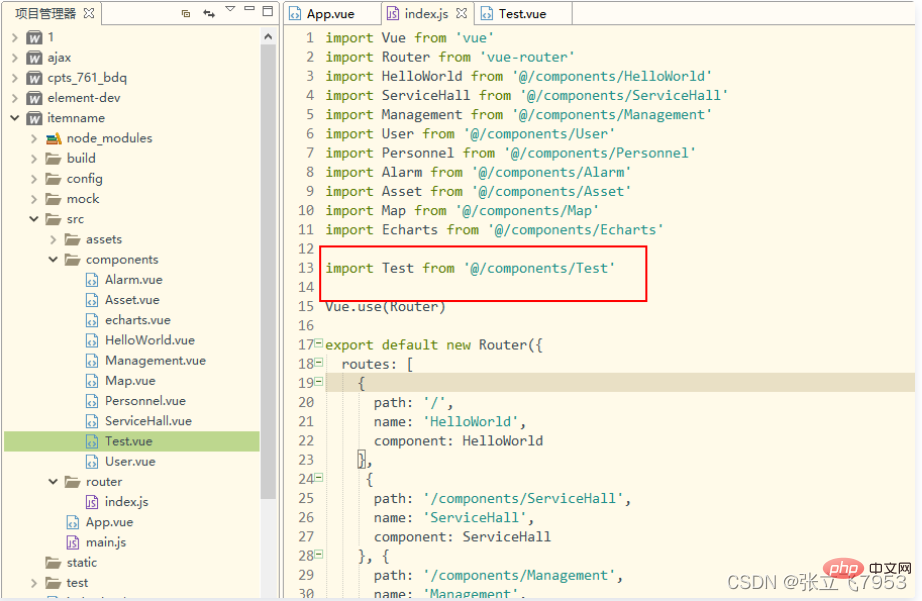
3: Open the route and import the component index.js
import Test from '@/components/Test'
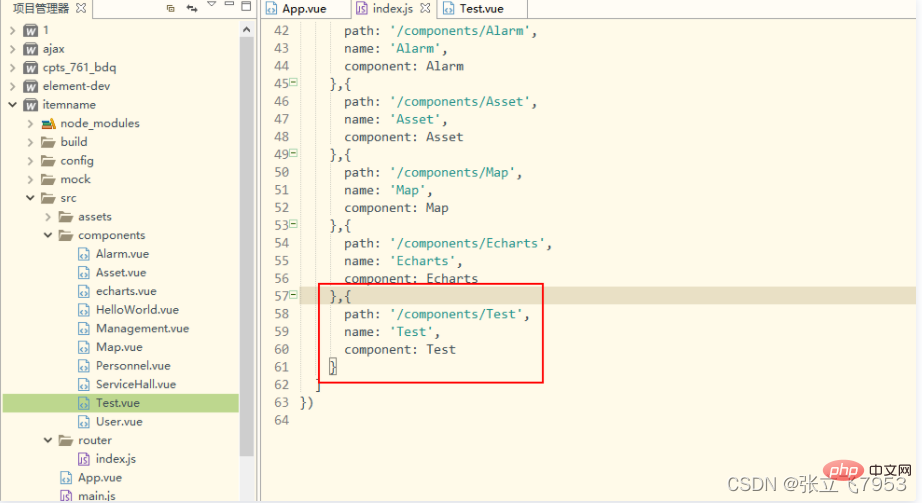
{
path: '/components/Test',
name: 'Test',
component: Test
}

.
The above is the detailed content of Detailed explanation of how to create routing page in Vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
Using JSON.parse() string to object is the safest and most efficient: make sure that strings comply with JSON specifications and avoid common errors. Use try...catch to handle exceptions to improve code robustness. Avoid using the eval() method, which has security risks. For huge JSON strings, chunked parsing or asynchronous parsing can be considered for optimizing performance.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
The article discusses using tree shaking in Vue.js to remove unused code, detailing setup with ES6 modules, Webpack configuration, and best practices for effective implementation.Character count: 159
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




