Detailed examples of how to use the v-model directive in Vue

Through the previous learning, we can successfully render the data source into the HTML DOM element in Vue, but many times we hope to control the data source. That is, data binding and communication with it. Simply put, how to implement two-way binding of data in Vue. This scenario is usually in the form operation scenario. This can be achieved in Vue using the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive. However, in this article we are only here to learn the use of the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive, but we will not explore the principle of two-way binding of Vue data. If you are interested in the principle, you can read this article.
Basic usage
In Vue, use {{}} or v-text , you can render data from the data source into DOM elements. (Learning video sharing: vue video tutorial)
For example:
<!-- Template -->
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
Based on the above example, let’s modify it Requirements, we want to modify {{message}} through an input of <input>. At this time we need to use Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue. Let’s look at the example first, and then talk about Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue. Add an input based on the above example. The modified template code is as follows:
<!-- Template -->
<div id="app">
<div>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>
As can be seen from the effect, modify The value value of input and the content of the corresponding h1 element are also modified. This effect is the effect of two-way data binding.
The key point here is the use of the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue command. In Vue, you can use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive to create two-way data binding on a form control element. It automatically chooses the correct method to update the element based on the control type. Although somewhat magical, Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue is essentially just syntactic sugar. It is responsible for listening to user input events to update data, and specially handle some extreme cases.
Note:
Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vuewill ignore thevalue,checked,selectedattributes of all form elements initial value. Because it will select Vue instance data as the specific value. You should declare the initial value via JavaScript in the component'sdataoption.
In Vue, Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue is mainly used for form controls. So next, let's take a look at how Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue is used on common form controls.
Single-line text input box
The example demonstrated previously is actually the effect of a single-line text input box. input binds the value of Vue’s data source through Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue. When the input input value changes, the data will also change accordingly, and the interpolation of element rendering will also change accordingly.
The data here can be object or function, but the data of the component can only be function , this is because each component has its own data, rather than a shared relationship. However, today we will not look at the two-way binding of data in components, but simply look at the form controls. Without digressing, let’s return to the input box. We usually write code in the template like the following:
<!-- Template -->
<div id="app">
<div>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>Similarly, in the Vue instance, you need to specify data, our example refers to message:
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
}) Refresh your browser. When you modify the input value of input, you can see the corresponding synchronous changes in the content of the h1 element. The effect is as shown below :

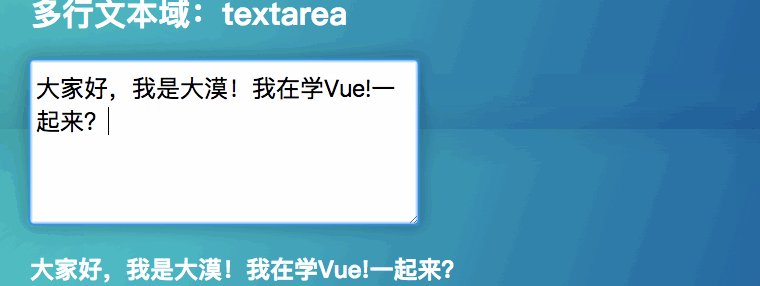
Multi-line text area
Multi-line text areatextarea and input Very similar. For example, change the input in the above example to the textarea form element, and similarly bind Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="message" to textarea element. The template code is as follows:
<!-- Template -->
<div id="app">
<div>
<textarea Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="message" cols="30" rows="5"></textarea>
</div>
<h2 id="nbsp-message-nbsp">{{ message }}</h2>
</div> When we modify the content in textarea, the corresponding h2 will also change:

小结一下:当使用文本input(包括email,number等)或textarea时,Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue来代替。
复选框
在Vue中的复选框通过Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
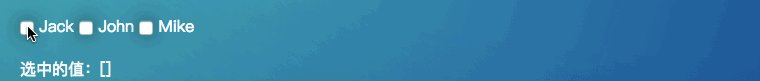
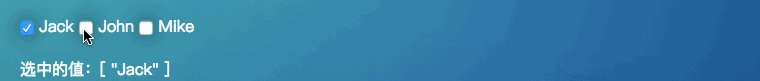
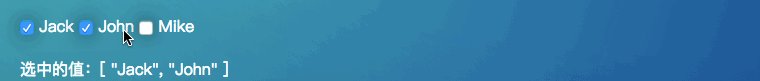
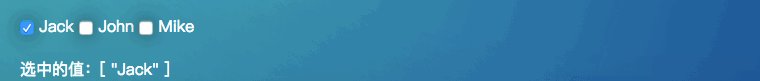
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
单选按钮
Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

选择框
Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1 id="选择框">选择框</h1>
<div>
<select Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
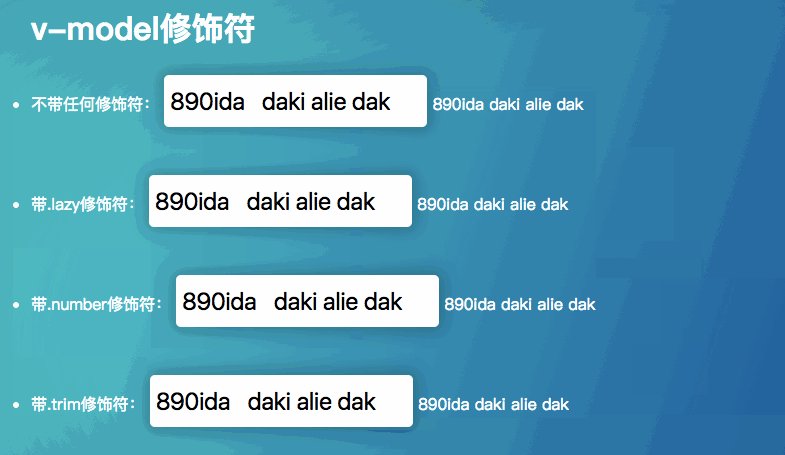
Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue的修饰符
Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue上过滤输入
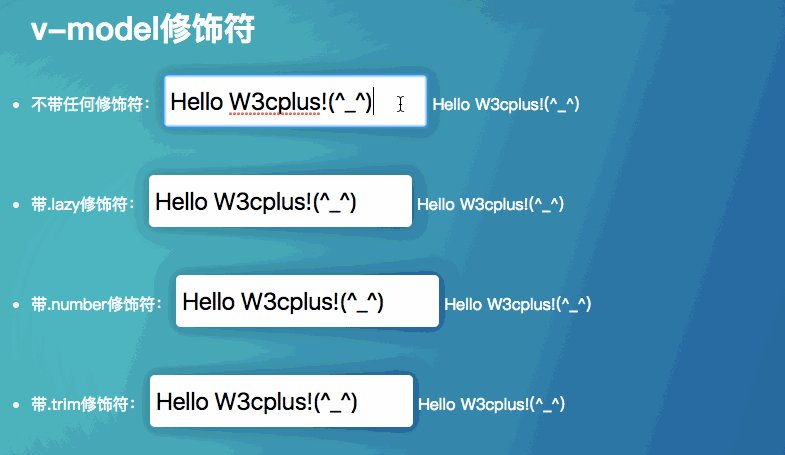
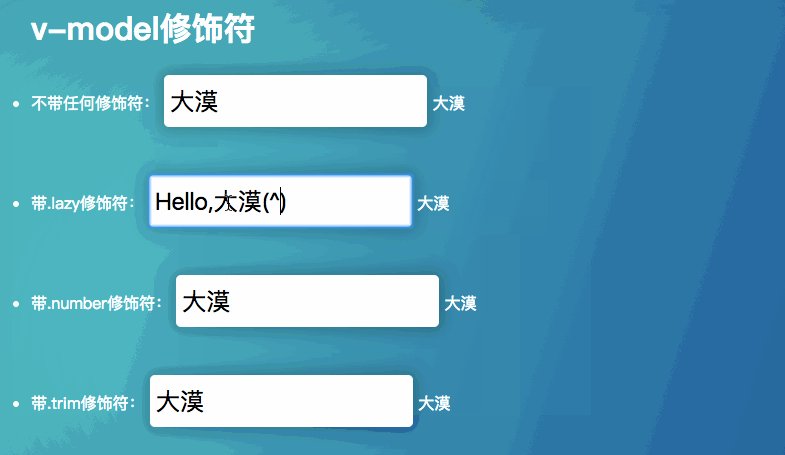
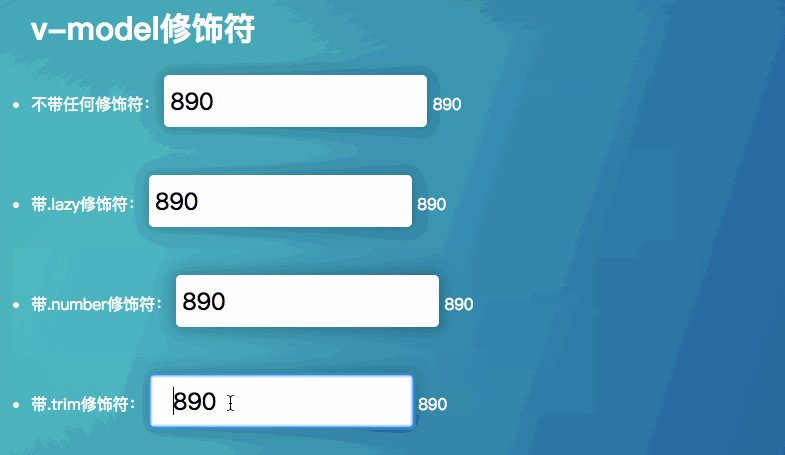
路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
- 不带修饰符:修改
input的值,message立马变同步input的输入值 - 带
.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值 - 带
.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用 - 带
.trim修饰符:input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符
总结
这篇文章主要学习了Vue中的Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue一起使用。这就涉及到了Vue的组件。那么Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the Detailed examples of how to use the v-model directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue directive in Vue.html
The above is the detailed content of Detailed examples of how to use the v-model directive in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...
 Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Title: The relationship between technology stack convergence and selection: Does technology stack convergence refer to the selection of technology stack? I saw an article that has a convergence technology stack...
 Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Career choices for PHP developers: to switch to Go or to front-end? In the modern software development industry, the selection of technology stacks and the planning of career development paths are for...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
Use Vue and Mapbox to combine Three.js to achieve the adaptation of three-dimensional object coordinate points and map viewing angles. When using Vue and Mapbox to combine Three.js, how to ensure three-dimensional objects...






