 Development Tools
Development Tools
 VSCode
VSCode
 11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
VSCode Is it actually an entertainment software? The following article will share with you some unethical fishing plug-ins. Fishing at work is no longer a dream. Let’s paddle and fish happily together! !

VSCode is a powerful IDE for our front-end development, so choosing easy-to-use plug-ins can improve development efficiency, and then use the remaining time to fish. Necessary. [Recommended learning: "vscode introductory tutorial"]
11 fishing plug-ins
1, Cloudmusic

Cloudmusic: A plug-in for listening to music.
- Plug-in name: Cloudmusic
- Official address: marketplace.visualstudio.com/items?itemN…
- Features:
- ##Simple: ready to use out of the box, independent installation and modification of any file
- Fast: Using native modules, low resource usage and fast speed
- Powerful: Using web API, all common functions can be realized

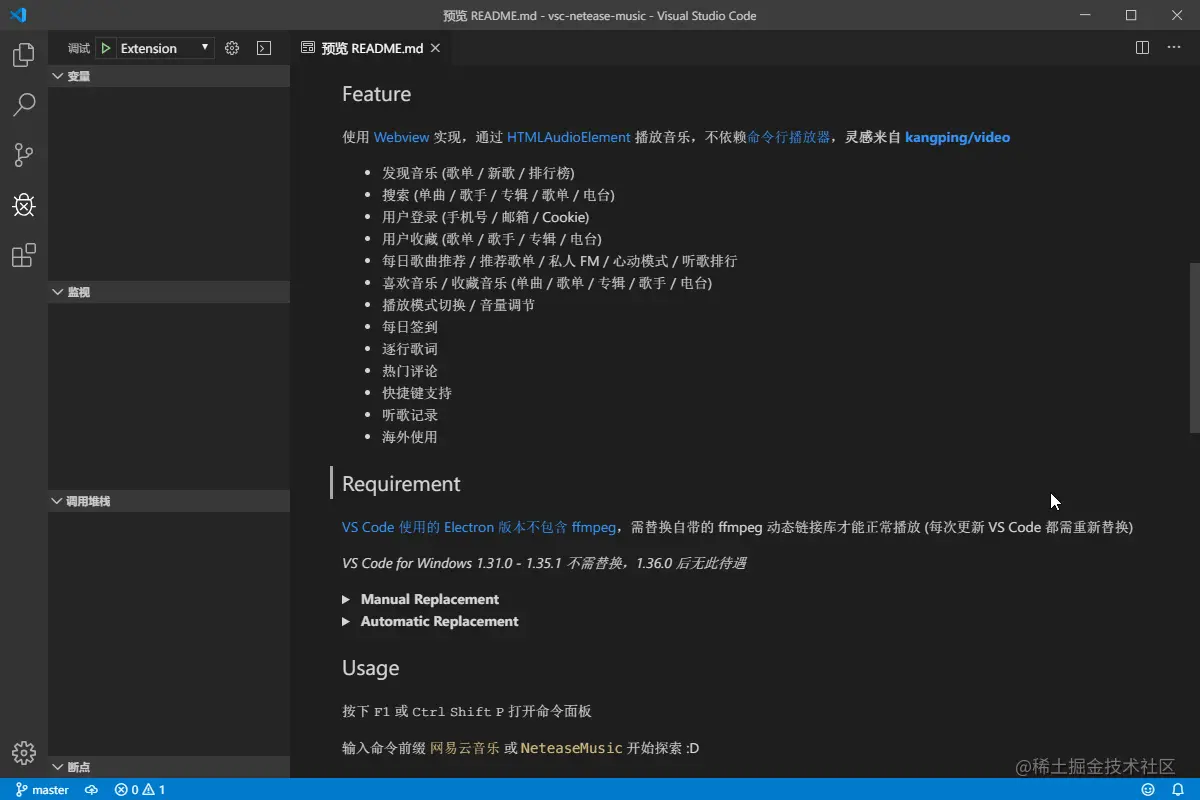
2、VSC Netease Music


##3、Zhihu On VSCode
 Zhihu On VSCode: The Zhihu client based on VSCode provides one-stop services including reading, search, creation, publishing, etc. The content loading speed is faster than the Web client. The innovative Markdown-Latex mixed syntax makes content creators more convenient Insert code blocks, mathematical formulas, and publish them to the Zhihu platform with one click.
Zhihu On VSCode: The Zhihu client based on VSCode provides one-stop services including reading, search, creation, publishing, etc. The content loading speed is faster than the Web client. The innovative Markdown-Latex mixed syntax makes content creators more convenient Insert code blocks, mathematical formulas, and publish them to the Zhihu platform with one click.
- Plug-in name: Zhihu On VSCode
- Official address:
- https://marketplace.visualstudio.com/items ?itemName=niudai.vscode-zhihu
4、Emoji
 Emoji: A simple plugin for inserting emojis from the command palette.
Emoji: A simple plugin for inserting emojis from the command palette.
- Plug-in name: Emoji
- Official address:
- https://marketplace.visualstudio.com/items?itemName =Perkovec.emoji

5、Rainbow Fart
 Rainbow Fart : Rainbow Fart is a plug-in that gives you compliments while you code. It will check the code for keywords to play relevant sounds.
Rainbow Fart : Rainbow Fart is a plug-in that gives you compliments while you code. It will check the code for keywords to play relevant sounds.
- Plug-in name: Rainbow Fart
- Official address:
- https://marketplace.visualstudio.com/items? itemName=saekiraku.rainbow-fart
6. Transcendence Encouragement Teacher
Beyond Encouragement Teacher: Write code continuously in VS Code for one hour (the time is configurable), and Yang Chaoyue will remind you that it’s time to take a rest~
- Plug-in name: Beyond Encouraging Teacher
- Official address: https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
7. Leek Box

leek box: You can also view real-time data of stocks & funds & futures in VSCode to do the best Investment plug-in used.
- Plug-in name: Leek Box
- Official address: https://marketplace.visualstudio.com/items? itemName=giscafer.leek-fund
- Features: This plug-in has the following features:
- Real-time rise and fall of funds, real-time data, support for overseas fund display
- Real-time rise and fall of stocks, support for A shares, Hong Kong stocks, and US stocks
- Futures rise and fall in real time, support domestic futures
- Bottom status bar information
- Automatically refresh when the market opens, polling is closed on holidays
- Support ascending/descending order, fund position amount ascending/descending order
- Fund real-time trend chart and historical trend chart
- Fund ranking
- Fund position information
- Fund flows in the stock market (Flows from Shanghai-Shenzhen-Hong Kong Stock Connect, northbound funds, Southbound funds)
- Support GUI operation to add & delete funds and stocks
- Support fuzzy search matching when adding funds and stocks through GUI
- Support GUI to set up and down colors, status bar stock customization, etc.
- Snowball user dynamic attention (Snowball News)
- Customized rise and fall icons (eating noodles, eating meat, grilled leeks, barbecue, drinking)
- Fund position amount setting (used for dynamic calculation of profit and loss )
- Fund profit and loss display (dynamic real-time calculation of profit and loss based on real-time fund rises and falls)
- Supports maintaining the position cost price and automatically calculating the rate of return
- Fund trend statistical chart
- Fund support group display
- Stock support group display (A stocks, Hong Kong stocks, US stocks)
- Stock rise and fall reminder settings
- The status bar and sidebar support custom template formats
- OUTPUT panel supports stock picker change news, Golden Ten Information
- ##Data Center>Bull and Bear Weather Vane Data Statistics
- Added support for futures
- Welcome PR Github source code


#8、NBA real-time score
 NBA real-time score: Get the NBA game score of the day in real time and display it on the left side of the status bar below vscode; you can also watch real-time text live broadcast and post-game statistics. You can move bricks and follow the NBA at the same time.
NBA real-time score: Get the NBA game score of the day in real time and display it on the left side of the status bar below vscode; you can also watch real-time text live broadcast and post-game statistics. You can move bricks and follow the NBA at the same time.
- Plug-in name: NBA real-time score
- Official address:
- https://marketplace.visualstudio.com /items?itemName=liyangjj.NBARealTimeScore
小巴王 : 小巴王 is a NES game plug-in based on vscode, which allows you to relax in vscode after intense development. Improve development efficiency by combining work and rest. 
- Plug-in name: Xiaobawang
- Official address: https://marketplace.visualstudio.com/items? itemName=gamedilong.anes

##10、epub reade

- Plug-in name: epub reade
- Official address: https://marketplace.visualstudio.com/items? itemName=renkun.reader
11、daily anime
 ##daily anime : A plug-in for chasing fans.
##daily anime : A plug-in for chasing fans.
- Plug-in name: daily anime
- Official address:
- https://marketplace.visualstudio.com/items? itemName=deepred.daily-anime
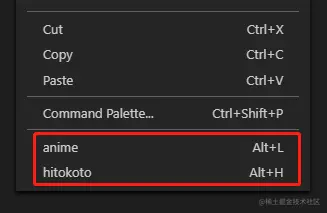
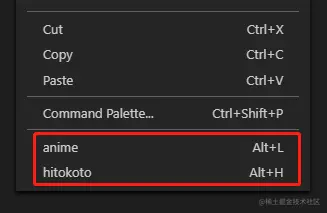
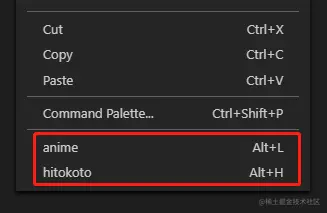
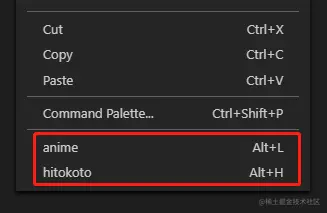
- Usage:
Right-click menu:


For more knowledge about VSCode, please visit:
vscode tutorialThe above is the detailed content of 11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required



