20+ practical Vue component libraries, come and collect them!
This article summarizes and shares with you 20 useful Vue component libraries, which can help developers improve development efficiency and aesthetics. I hope it will be helpful to everyone!

In this article, we will share some common vue.js components.
Table/Data Grid
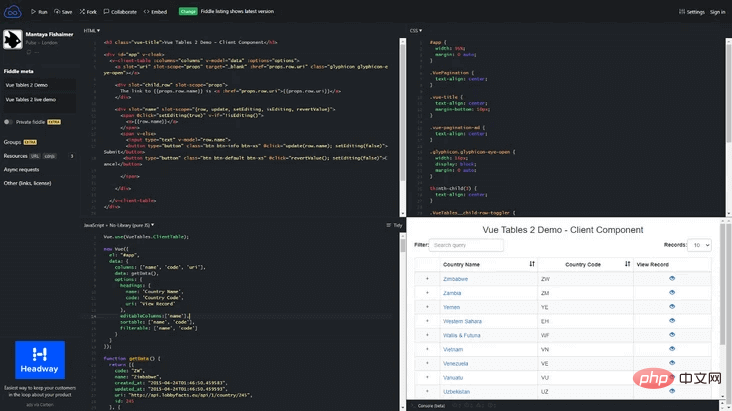
Vue Tables-2
##Address: https://github.com/matfish2 /vue-tables-2

vue video tutorial)
Features are as follows:- Optional rows and sticky header
- Virtual paging
- Download CSV of customer component data
- Multi-level grouping with data layer support
- Tailwind theme
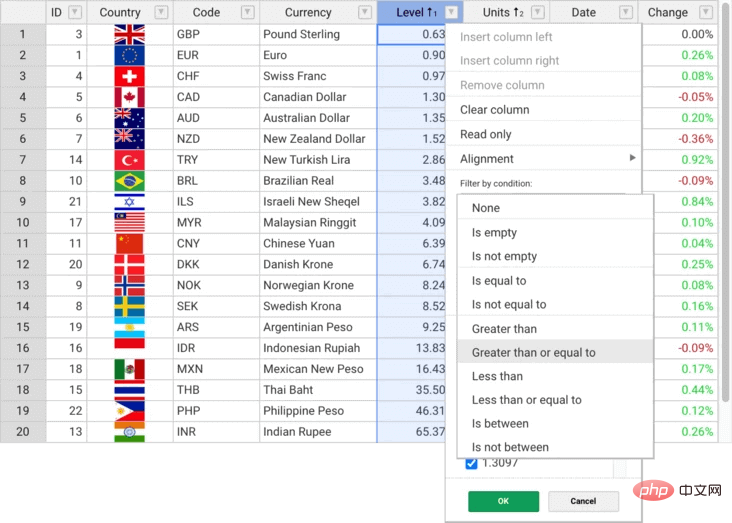
Handsontable
Address: https://github.com/handsontable/handsontable/tree/master/wrappers/vue
- Multiple column sorting
- Non-continuous selection
- Filter data and verify data
- Export file
- Conditional formatting
- Merge cells
- Hide rows/columns
- Context menu and comments
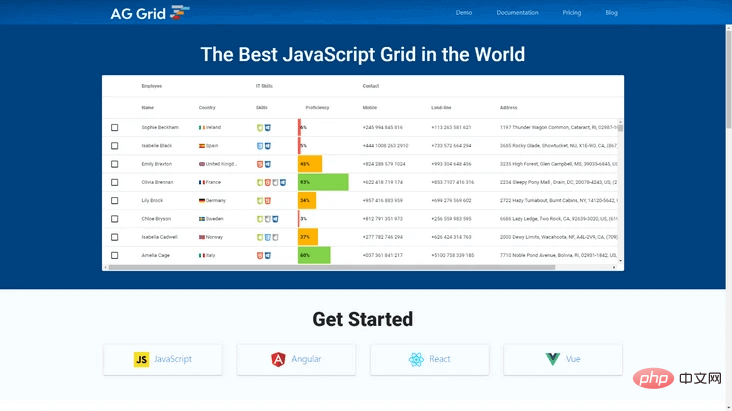
Ag Grid Vue
Address: https://github.com/ag-grid/ag-grid
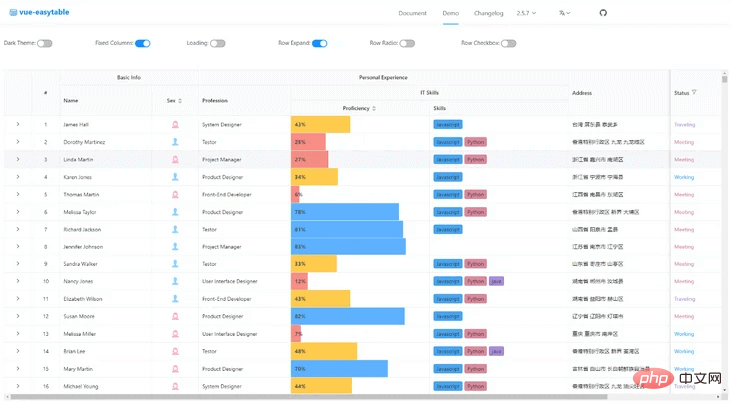
Vue Easytable
Address: https://github.com/Happy-Coding-Clans/vue-easytable
- Internationalization
- Theme customization
- Built-in theme
- Virtual scrolling
- Column fixing
- Header fixed
- Header grouping
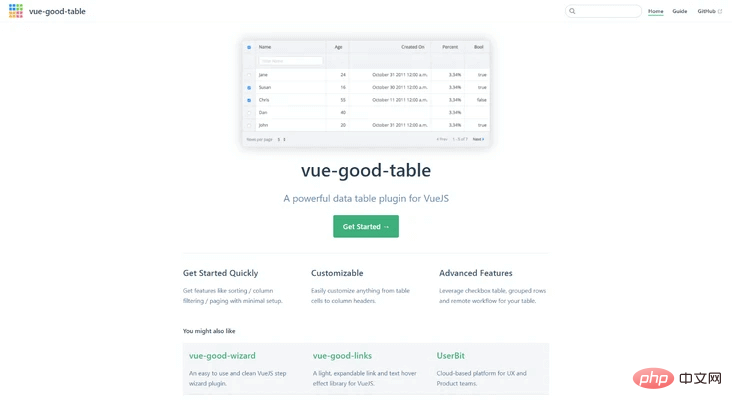
Vue Good Table
Address: https://github.com /xaksis/vue-good-table
- Table search and sorting
- Column filtering and paging
- Checkbox table
- Row grouping
- Row Style
- Row Multiple Selection
Notification
##Vue Toastification
Address: https://github.com/Maronato/vue-toastification
It provides light, simple and beautiful toast tips. It has built-in Nuxt support. Moreover, it supports the new Composition API and Vue 3. We can also use JSX to develop custom components to provide more flexible functionality. Plus, universal registration allows it to be used within any application, even React. It has several features:
- Written entirely in Typescript, supports all types
- Supports RTL
- Customize everything
- Slide to close
- Create custom experiences using onClose, onClick and onMounted hooks
- Delete and update toast programmatically
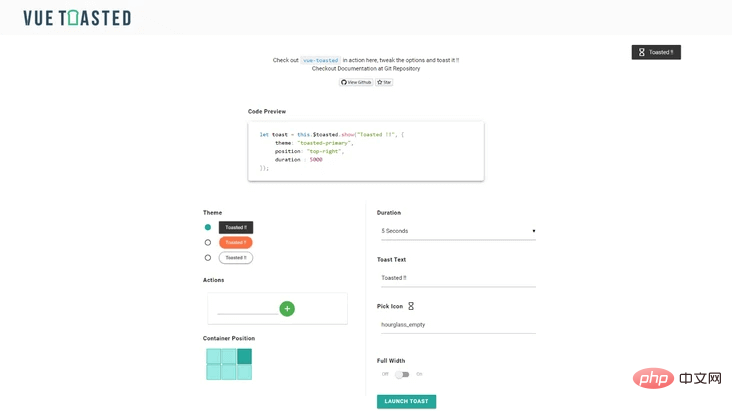
Vue Toasted
Address: https://github.com/shakee93/vue-toasted

Vue Toasted is one of the best toast (prompt) plug-ins for Vue. It is trusted by many organizations such as Vue, Laravel, NuxtJS, etc. It is highly responsive, has good compatibility, is easy to use, attractive, and has rich functions, icons, actions, etc.
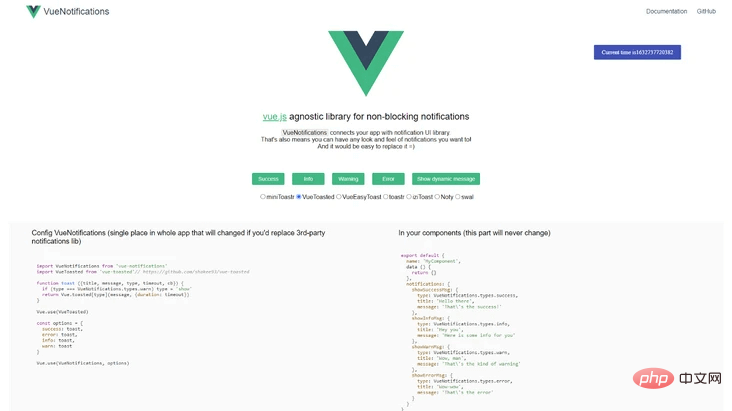
Vue Notifications
Address: https://github.com/se-panfilov/vue-notifications

Vue Notifications is a library-independent notification component, non-blocking.
VueNotiments connects your application with notification UI libraries. Support miniToastr, VueToasted, VueEasyToast, toastr, iziToast, Noty, swal.
Vue Awesome Notifications
Address: https://f3oall.github.io/awesome-notifications/

Awesome Notifications is a lightweight, fully customizable JavaScript Vue Awesome Notifications, which is the Vue.js version of the Awesome Notifications library.
Loader
Vue Wait
Address: https://github.com/f /vue-wait

Vue Wait This is a complex loader and progress management component for VUE, Vuex and Nuxt applications.
Vue Wait helps manage multiple loading states on a page without any conflicts between states. Based on a very simple idea: by managing an array (or Vuex store) with multiple loading states, let the built-in loader component listen for registered loaders and enter the loading state immediately.
Vue Content Loader
Address: https://github.com/egoist/vue-content-loader

Vue Content Loader is an SVG placeholder loader based on Vue.js, a customizable SVG component used to create placeholder loads, such as Facebook loading cards. Vue Content Loader is a Vue implementation of react-content-loader.
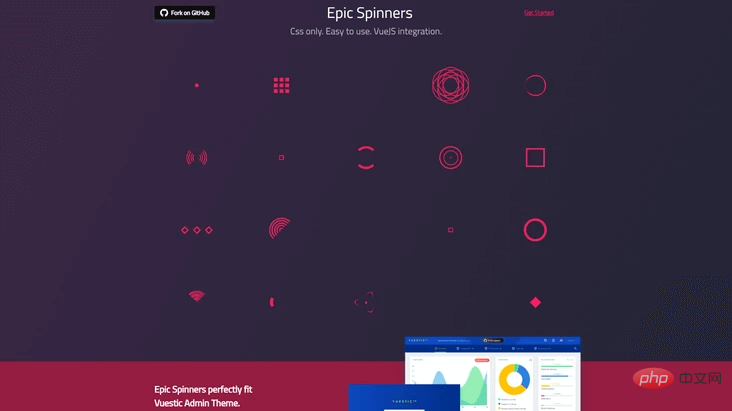
Epic Spinners
Address: https://epic-spinners.epicmax.co/

EpicSpinners It is a set of easy-to-use web page loading effects created with pure CSS. It also integrates Vue components and can be easily used in Vue projects. Since it is created with pure CSS, you can integrate and use it in any web page project!
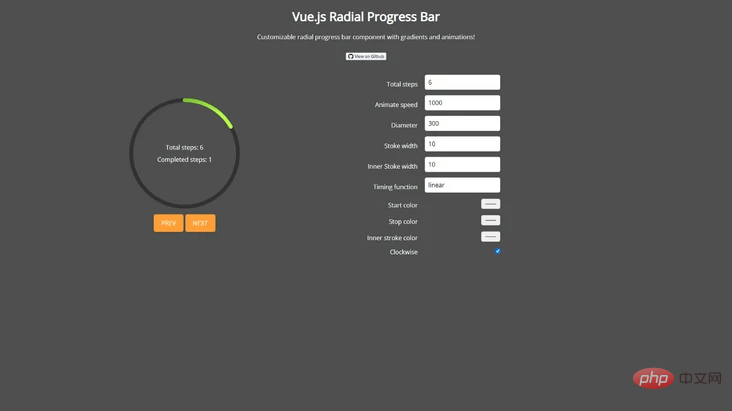
Vue Radial Progress
Address: https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress This is a loader component with a radial progress bar effect. It uses svg and javascript to draw a loader with a gradient radial progress bar effect. It can be used as a loading and progress prompt.
ICONS
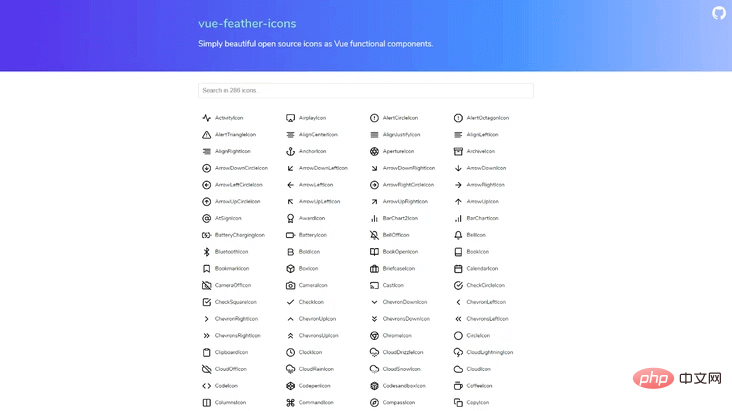
Vue Feather Icons
Address: https://github.com/ egoist/vue-feather-icons

Feather is a set of open source icon libraries for designers and developers. It is a simple and beautiful open source icon library. Each icon is designed on a 24×24 grid, emphasizing simplicity, consistency and legibility. Many front-end frameworks produced by major manufacturers have built-in icons that are free for commercial use. Its characteristics are as follows:
- Each icon is designed according to unified standards and has perfect pixel alignment;
- The design style is consistent, which is better than those patchwork icon libraries;
- Covers support for a variety of development scenarios and is very developer-friendly.
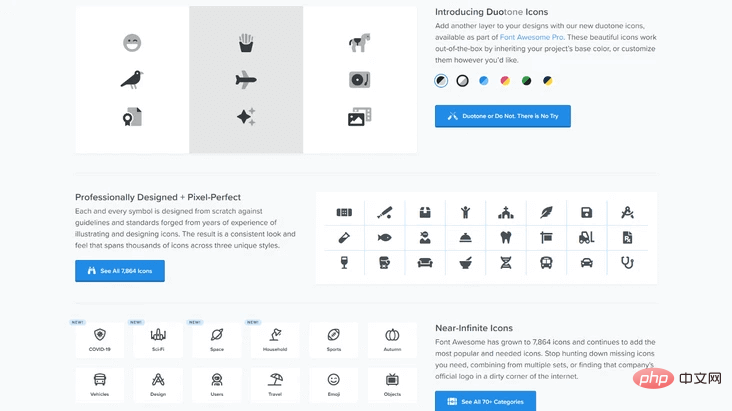
Vue Awesome
Address: https://github.com/Justineo/vue-awesome

Font Awesome is a popular icon font library. In the actual development process, we often encounter scenarios where icons need to be used. For some commonly used icons, we can find them directly in Font Awesome without a designer. use. Personally, I feel that Font Awesome's icons are quite complete. It contains most of the icons and supports various frameworks.
Charts
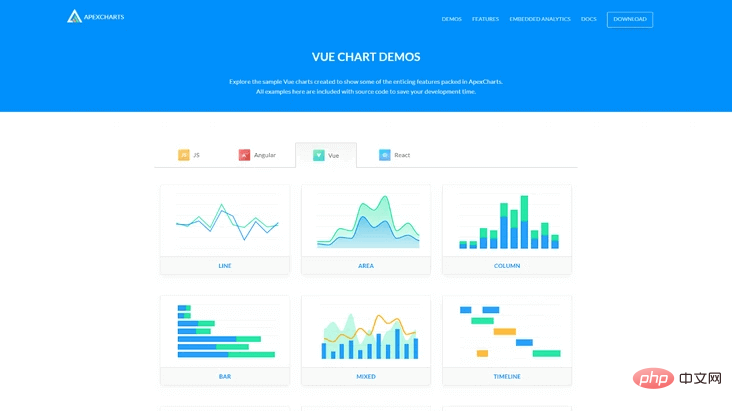
Vue Apexcharts
Address: https://github.com/apexcharts /vue-apexcharts

Apexccharts is a modern JavaScript charting library for building interactive charts and visualizations via a simple API. Vue Apexcharts is a Vue.js component of ApexCharts.
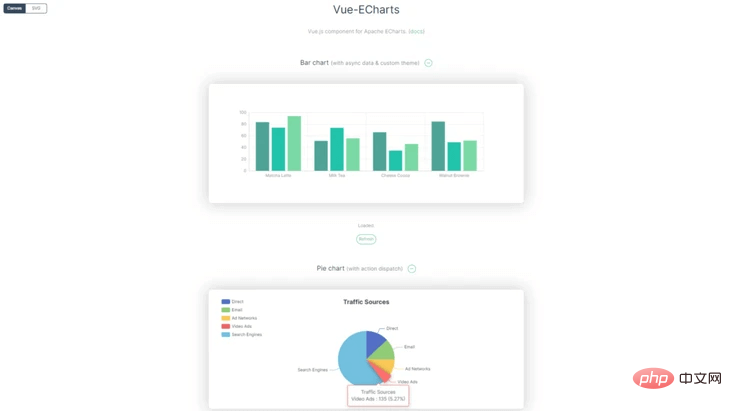
Vue Echarts
Address: https://github.com/ecomfe/vue-echarts

vue-echarts is a component library implemented based on the echarts package. You can directly install the reference according to the normal component reference method. For specific installation and reference readers can directly read the vue-echarts technical documentation.
Vue Chartjs
Address: https://github.com/apertureless/vue-chartjs

vue-chartjs is a Vue The encapsulation of Chart.js allows users to easily use Chart.js in Vue and easily create reusable chart components. It is very suitable for people who need simple charts and run them as fast as possible. vue-chartjs abstracts the basic logic and also exposes Chart.js objects, allowing users to gain maximum flexibility.
V-Charts
Address: https://github.com/ElemeFE/v-charts

V-Charts is an icon component encapsulated based on Vue2.0 and Echarts. It only needs to uniformly provide a data format that is friendly to both the front and back ends and set simple configuration items to generate common charts.
Time
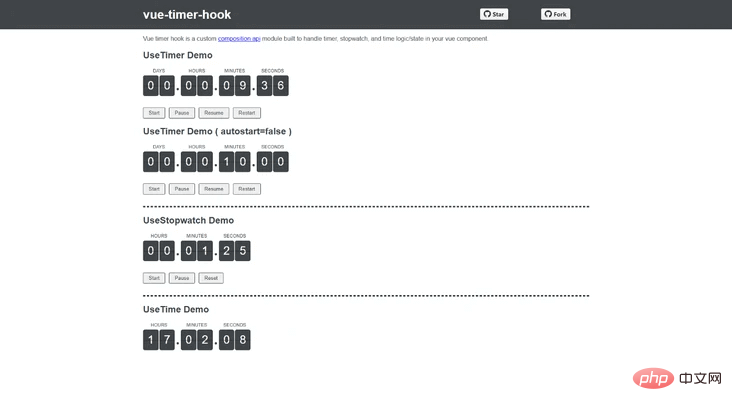
Vue Timer Hook
Address: https://github.com/ riderx/vue-timer-hook

The Vue3 timer module is inspired by react-timer-hook. Additionally, it is a custom hook to handle timers, stopwatches and time logic/state in vue 3 components.
Vue Horizontal Timeline
Address: https://github.com/guastallaigor/vue-horizontal-timeline
Vue Horizontal Timeline is a simple horizontal timeline component made with Vue.js.
(Learning video sharing: web front-end development, Basic programming video)
The above is the detailed content of 20+ practical Vue component libraries, come and collect them!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
In Vue.js, event is a native JavaScript event triggered by the browser, while $event is a Vue-specific abstract event object used in Vue components. It is generally more convenient to use $event because it is formatted and enhanced to support data binding. Use event when you need to access specific functionality of the native event object.
 The role of onmounted in vue
May 09, 2024 pm 02:51 PM
The role of onmounted in vue
May 09, 2024 pm 02:51 PM
onMounted is a component mounting life cycle hook in Vue. Its function is to perform initialization operations after the component is mounted to the DOM, such as obtaining references to DOM elements, setting data, sending HTTP requests, registering event listeners, etc. It is only called once when the component is mounted. If you need to perform operations after the component is updated or before it is destroyed, you can use other lifecycle hooks.
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
There are two ways to export modules in Vue.js: export and export default. export is used to export named entities and requires the use of curly braces; export default is used to export default entities and does not require curly braces. When importing, entities exported by export need to use their names, while entities exported by export default can be used implicitly. It is recommended to use export default for modules that need to be imported multiple times, and use export for modules that are only exported once.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
onMounted in Vue corresponds to the useEffect lifecycle method in React, with an empty dependency array [], executed immediately after the component is mounted to the DOM.







