 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What properties does Firefox support using css to change the scroll bar?
What properties does Firefox support using css to change the scroll bar?
What properties does Firefox support using css to change the scroll bar?
Firefox supports two CSS properties for changing the scroll bar: 1. The scrollbar-color property is used to set the color of the element's scroll bar. It can control the color of the scroll bar track and the scroll bar thumb. The syntax "scrollbar -color:color|dark|light;"; 2. The scrollbar-width attribute is used to set the width or thickness of the scroll bar of the element when displayed. The syntax is "scrollbar-width:thin|none|width size value;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The only CSS properties that can modify the Firefox scroll bar style are scrollbar-color and scrollbar-width.
scrollbar-color property
scrollbar-color property is used to set the color of the element's scroll bar. It can be used to control the color of the scrollbar track and scrollbar thumb respectively. The scroll bar's track is the scroll bar's background, which remains fixed and shows the area that can be scrolled. The scroll bar's thumb refers to the moving portion of the scroll bar, which is a floating point number at the top of the track that represents the current position of the scroll bar.
track (track) refers to the background of the scroll bar, which is generally fixed regardless of the scroll position.
The thumb refers to the moving part of the scroll bar that usually floats on top of the track.
Grammar:
scrollbar-color:auto | color | dark | light
##auto | at The track portion of the scroll bar is rendered by default platform without any other associated scroll bar color properties. |
dark | Displays a black scroll bar, either a dark variant of the scroll bar provided by the platform, or with a dark color Custom scroll bars. |
light | Displays a lightweight scrollbar, either a slight variation of the scrollbar provided by the platform, or with a light Colored custom scroll bars. |
|
<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-auto {
scrollbar-color:auto;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
<p>
The container below has scrollbar-color set to
'auto'.
</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-colored {
scrollbar-color:red green;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
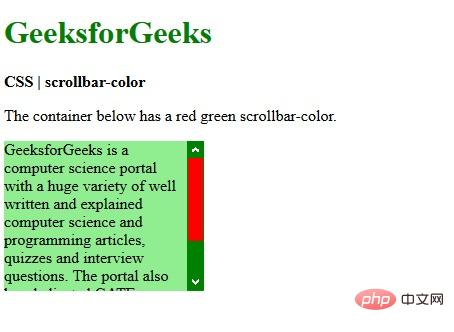
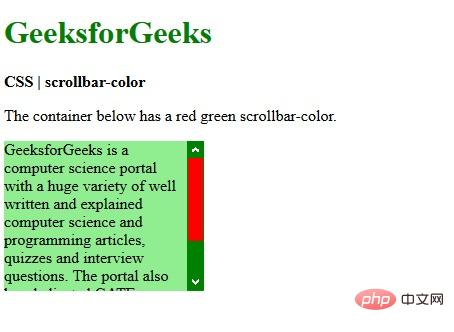
<p>
The container below has a red green scrollbar-color.
</p>
<div class="scrollbar-colored">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

scrollbar-width propertyscrollbar-width property allows developers to set the thickness of the scroll bar when it appears
scrollbar-width property is used to set the scrollbar of the element when it is displayed The width or thickness of the strip. This attribute can be used on pages where the user interface requires that the element should be displayed more prominently, and reducing the scroll bar width provides more space for the element.
Syntax:
scrollbar-width:auto | thin | none |len
Usage:
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */ scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */ scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */ scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */
Attribute value:
- auto: It is used to set the scroll bar width to Set automatically by the browser. It is the default value.
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width property</title> <style> .scrollbar-auto { scrollbar-width:auto; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:auto</p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>Copy after login

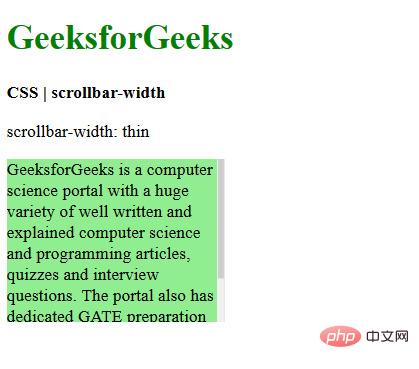
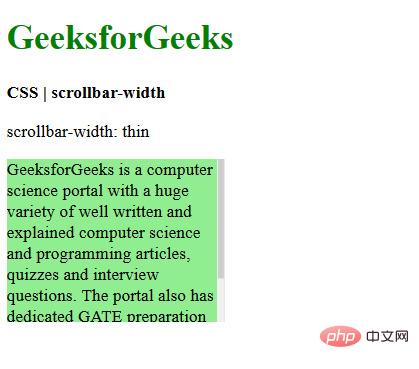
- thin: Used to set the width of the scrollbar to a thinner variant of the default scrollbar.
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-thin { scrollbar-width:thin; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:thin</p> <div class="scrollbar-thin"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>Copy after login

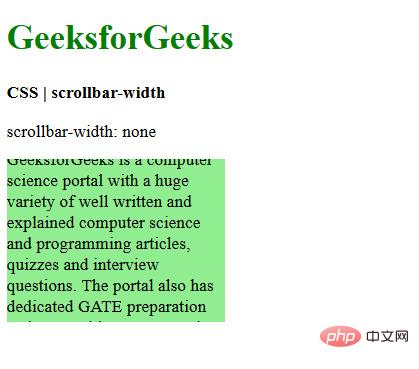
- none: It is used to hide the scrollbar completely, but the content is still scrollable.
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-none { scrollbar-width:none; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:none</p> <div class="scrollbar-none"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>Copy after login
css video tutorial (Learning video sharing:
(Learning video sharing: The above is the detailed content of What properties does Firefox support using css to change the scroll bar?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



 (Learning video sharing:
(Learning video sharing: 