
CSS syntax consists of two parts: selectors and declarations (rules). The selector tells the browser which objects on the page the style will apply to, and the declaration tells the browser how to render the object specified by the selector; there can be one or countless declarations, and all declarations are placed within a pair of curly brackets "{} ” and then the entirety immediately behind the selector. The declaration must include two parts: attributes and attribute values. The attributes and values need to be separated by colons, and a semicolon is used to mark the end of a declaration. The full format of css syntax is "selector {property:property value;...}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Style is the smallest syntax unit of CSS. Each style contains two parts: selector and declaration (rule), as shown in the figure below.

1. Selector (Selector)
The selector consists of the id, class attribute or element name itself of the HTML element and some Special symbols are used to specify which HTML element to define the style for. For example, the selector p means to define the style for all
tags in the page;
2. Declaration
There can be one or countless declarations. These declarations tell the browser how to render the object specified by the selector. All declarations are placed within a pair of curly braces { }, and then the entire declaration is placed immediately after the selector.
The statement must include two parts: attributes and attribute values, and use a semicolon to mark the end of a statement. The semicolon can be omitted for the last statement in a style.
Attribute: The style name you want to set for the HTML element, consisting of a series of keywords, such as color, border, font, etc., in CSS Provides many attributes, which you can view through the W3C official website;
Value: consists of a numerical value and a unit or keyword, used to control the display effect of a certain attribute, such as the value of the color attribute It can be red or #F1F1F1 etc.
Attributes and values need to be separated by colons
:. Each combination of attributes and values can be regarded as a statement. Each statement They all need to end with a semicolon;, and declarations belonging to the same selector need to be wrapped in curly braces{ }.
selector {property: value;}
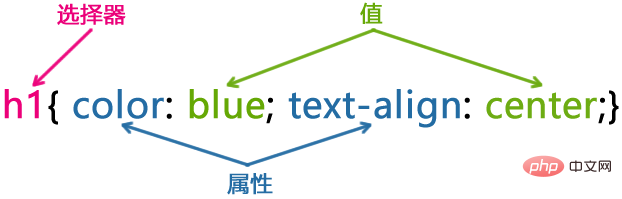
选择器{属性:属性值;}[Example 1]You can define CSS styles according to the syntax rules as shown below:

Up In the syntax example of the figure:
selector h1 means that the style should be defined for all <h1> tags in the web page;
Attributecolor represents the font color, and the value blue represents setting the font to blue;
Attribute text-align indicates the alignment of the text, and the value center indicates that the alignment of the text is set to center alignment.
To make CSS more readable, you can define CSS by placing just one declaration per line of code, like this:
h1 {
color: blue;
text-align: center;
}Tip: Properties and most values in CSS are case-insensitive, but selectors in CSS are usually case-sensitive, such as the class selectors
.bianchengbangand.BianChengBangIt represents two different selectors.
Multiple styles can be juxtaposed together without considering how to separate them.
[Example 2] If you define the background color of the paragraph text to be purple, you can define the following style based on the above style.
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }Since the CSS language ignores spaces (except for spaces inside the selector), spaces can be used to format the CSS source code. The above code can be beautified as follows:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}This way It is clear at a glance when reading the css source code, which is easy to read and easier to maintain.
Any language requires comments. HTML uses <!- comment statements-> for comments, while CSS uses /* comment statements*/. Note.
[Example 3] The following comments can be made for the above style.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}CSS Advanced Syntax: Grouping of Selectors
You can group selectors so that grouped selectors can share the same declaration.
Use commas to separate the selectors that need to be grouped. In the example below, we have grouped all heading elements. All title elements are green.
h1,h2,h2,h3,h5,h6 {
color: green;
}(Learning video sharing: css video tutorial)
The above is the detailed content of What are the two types of css syntax?. For more information, please follow other related articles on the PHP Chinese website!