
Two clearing methods: 1. Use removeAttr() to remove the style attribute from the matching element. You only need to set the parameter value of the function to "style". The syntax is "specified element.removeAttr(" style")". 2. Use attr() to set the value of the style attribute to empty. You only need to set the value of the first parameter of the function to "style" and the value of the second parameter to an empty string. The syntax "specifies Element.attr("style","")".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
The inline style attributes of HTML are written in the style attribute.
In other words, by controlling the value of the style attribute, you can control the inline style.
Therefore, using query to clear the inline style attribute is to remove the style attribute, or set the value of the style attribute to a null character.
Two methods for jquery to clear CSS inline style attributes
Method 1: Use removeAttr() to remove the style attribute
removeAttr() can remove the specified attribute from all matching elements.
$(selector).removeAttr(attribute)
attribute: required. Specifies the attributes to remove from the specified element.
Just set the attribute parameter to style.
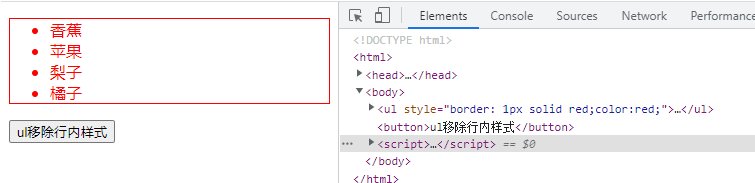
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
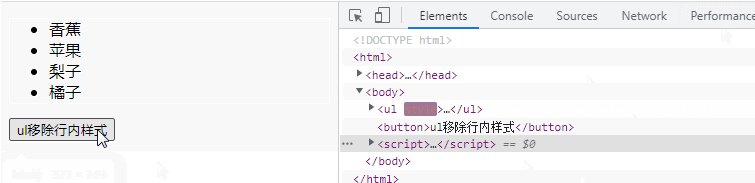
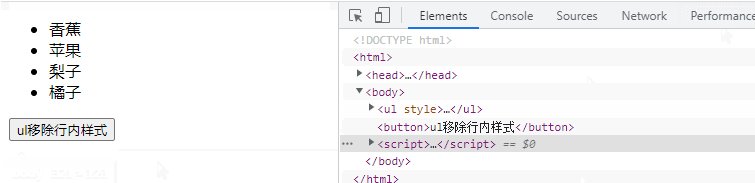
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
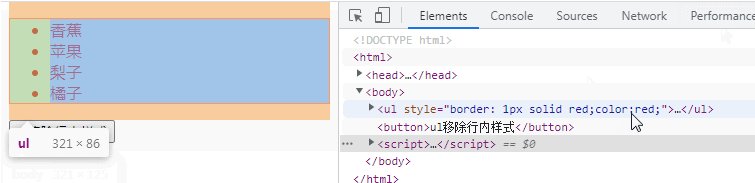
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
Method 2: Use attr() to set the value of the style attribute to empty
attr() method can be set to be Select the attributes and values of the element.
$(selector).attr(attribute,value)
| Parameter | Description |
|---|---|
| attribute | Specification The name of the property. |
| value | Specifies the value of the attribute. |
Just set the first parameter of the function to style, and the second parameter to the empty string '' is enough.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to clear inline style attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!