
The promise type is es6, which is a new class provided by es6; promise can write asynchronous tasks in a more organized manner. It is itself a container in which asynchronous code is placed, so that the asynchronous code can be executed." .then .catch" operation.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
Promise is a new class provided by ES6, its purpose is to write asynchronous tasks in a more organized manner
promise is a kind of asynchronous provided by es6 The solution, in my understanding, is to change the way asynchronous operations are written
From the previous nested callback function to the chained way
promise itself is actually a container Put asynchronous code in it so that the asynchronous code can execute the .then .catch operation
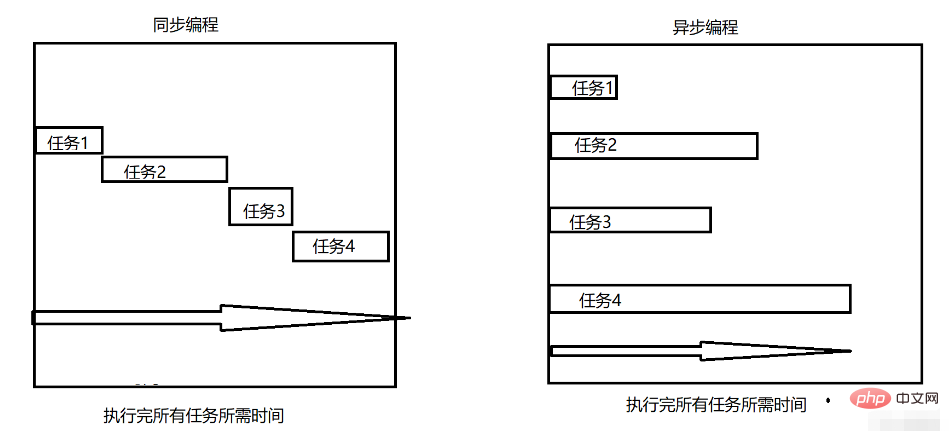
First of all, let’s introduce the difference between synchronous programming and asynchronous programming

Synchronous: All tasks are executed in code order
Asynchronous: All tasks are executed at the same time, out of order
Promise syntax
new Promise(function (resolve, reject) {
需处理代码块
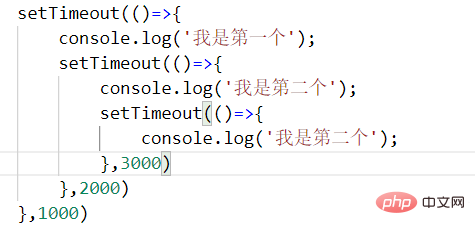
});For example, we need to realize that the output after 1s is the first, the output after 2s is the second, and the output after 3s is the third, use setTimeout to achieve

What we use here is a nested setTimeout implementation, but there is a disadvantage. Now we only need to output 3 values. What if we need more? The length of the code will be very large, so it will be very troublesome to maintain or handle exceptions
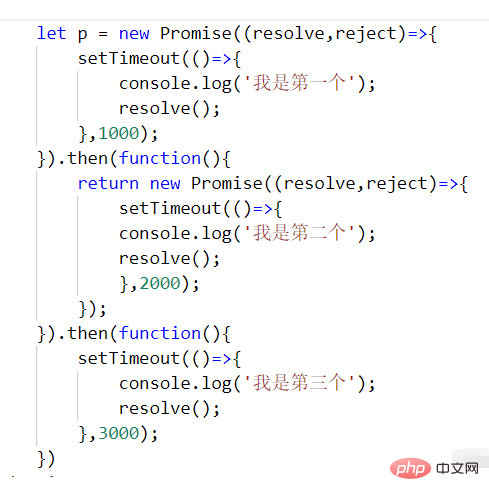
Next, use Promse to encapsulate it

[Related recommendations: javascript video tutorial、web front-end】
The above is the detailed content of Is the promise type es6?. For more information, please follow other related articles on the PHP Chinese website!