What is the difference between es6 and node
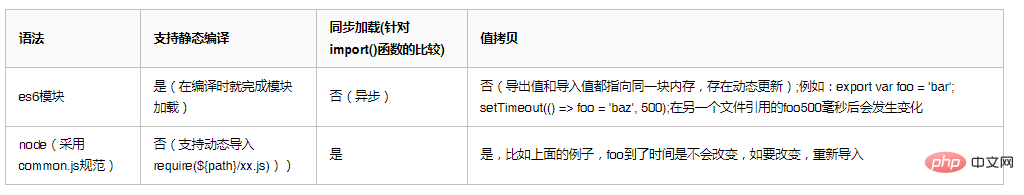
The difference between es6 and node: 1. es6 supports static compilation, while node adopts the "common.js" specification and does not support static compilation; 2. es6 does not support synchronous loading for the import() function, while node supports synchronous loading. Loading; 3. The es6 export value and the import value both point to the same memory and are dynamically updated, but node does not exist.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
What is the difference between es6 and node
Node module
Node uses the CommonJS specification, and the loading method is synchronous loading; it has four important Environment variables: module, exports, require, global. In actual use, the module variable represents the current module, and exports is an attribute of the module, indicating the external output interface. Loading a module actually loads the module.exports attribute of the module. Use require to load modules (synchronously).
Node provides an exports variable for every module, pointing to module.exports, which is equivalent to a line of code in the header of each module:
var exports = module.exports
exports is just one of module.exports Reference, pointing to the address where the module.exports object is located
ES6 module
In ES6 modularization, use import to introduce modules and export to export modules, but babel compilation is required A code that the browser can recognize.
Both export and export default can be used to export constants, functions, files, modules, etc.;
In a file or module, there can be multiple exports and imports, but there is only one export default;
Export through export, you need to add {} when importing, export default does not need to;
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultexport can export variable expressions, export default cannot.
Difference

[Related recommendations: javascript video tutorial, webfrontend】
The above is the detailed content of What is the difference between es6 and node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.




