 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 A super-detailed graphic tutorial on creating a Django project with Pycharm
A super-detailed graphic tutorial on creating a Django project with Pycharm
A super-detailed graphic tutorial on creating a Django project with Pycharm
This article brings you relevant knowledge about Python. Django is a relatively classic Python web framework. I happened to use Django in the project recently, so the following article mainly introduces it to you. Here is a super detailed graphic tutorial on using Pycharm to create a Django project. I hope it will be helpful to everyone.

[Related recommendations: Python3 video tutorial]
Django Introduction
- Django is an open Source code web application framework, written in Python.
- The framework pattern of MTV is adopted, namely model M, view V and template T. It was originally developed to manage some of the news content-based websites of Lawrence Publishing Group, that is, CMS (Content Management System) software. And was released under the BSD license in July 2005. This frame is named after the Belgian gypsy jazz guitarist Django Reinhardt.
- On December 2, 2019, Django 3. 0 was released (Python 3.8).
Create Django's virtual environment
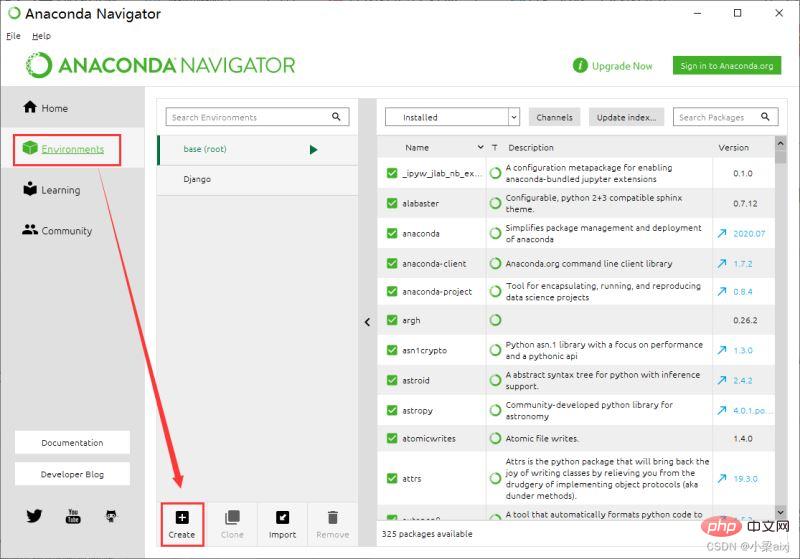
1. Here I use anaconda navigator to create it, select environment, and click create.

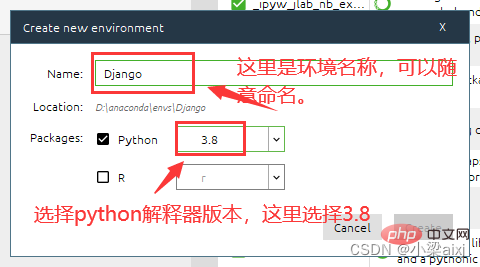
#2. Set the environment name and select the python3.8 version.

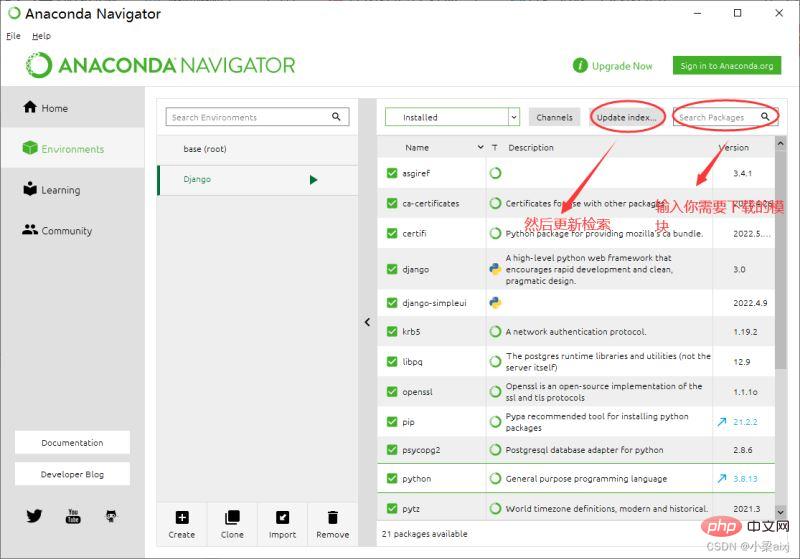
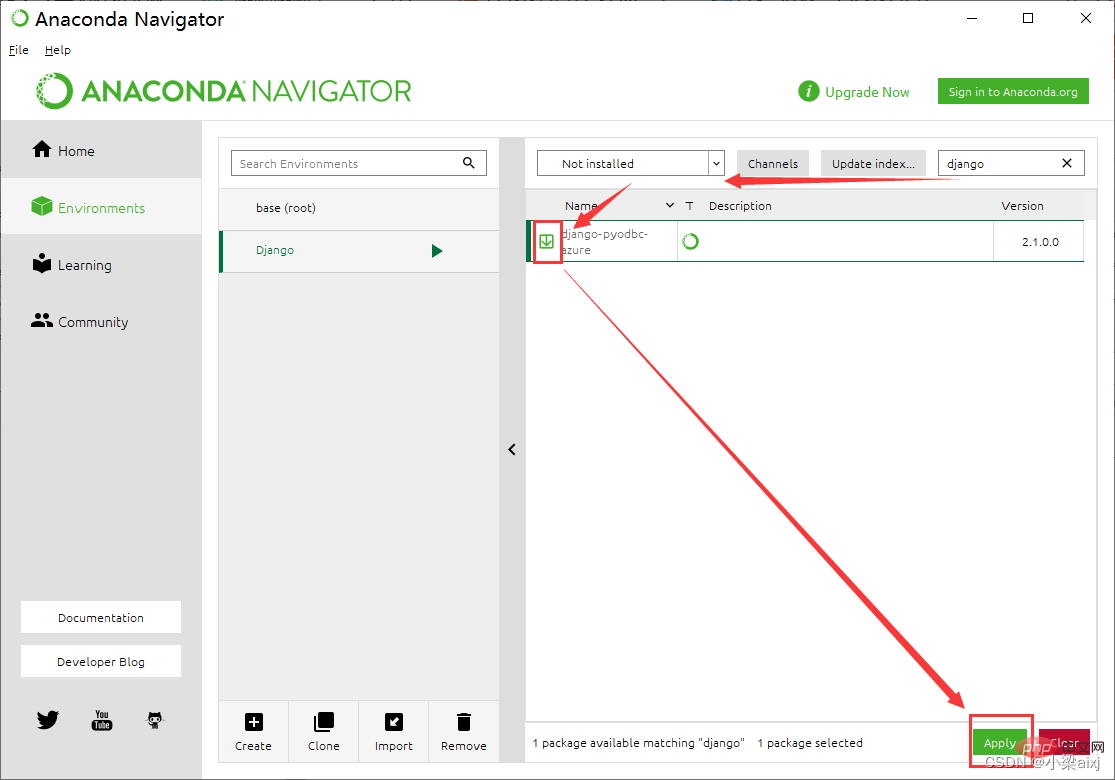
#3. You can install the modules needed in the environment here. (Do not use this method to install modules, other methods will be introduced below)

For example:

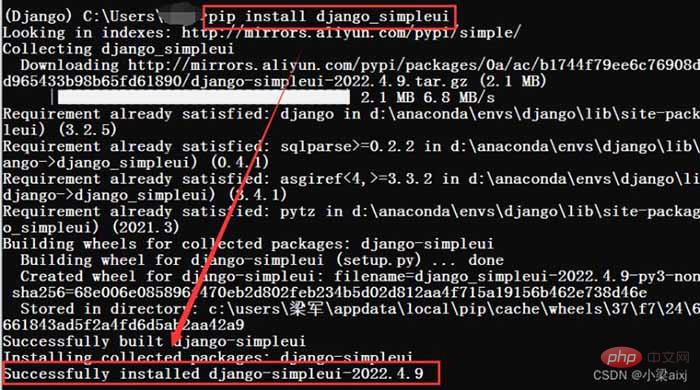
4. Installation For django3.0, use the command: pip install django==3.0. The installation is successful only when successfully appears.

5. Install another django_simpleui here, which will be used later when creating a django project.

simpleui Introduction
simpleui is a theme based on Django background management, mainly to beautify and simplify Django's built-in background management interface. It has 28 popular themes built-in. Pip lightning installation is 100% compatible with native admin without modifying the code. It has multi-tab pages and each module is clearer. The configuration is simple and quick to get started. After adding simpleui to settings.py, it will take effect immediately and the efficiency will be increased by 100%! Make back-end development easy. Element-UI Vue blessing gives the ancient django admin a new look.
Create Django project
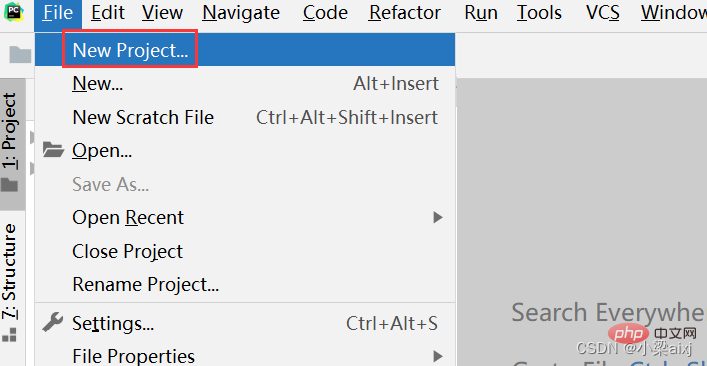
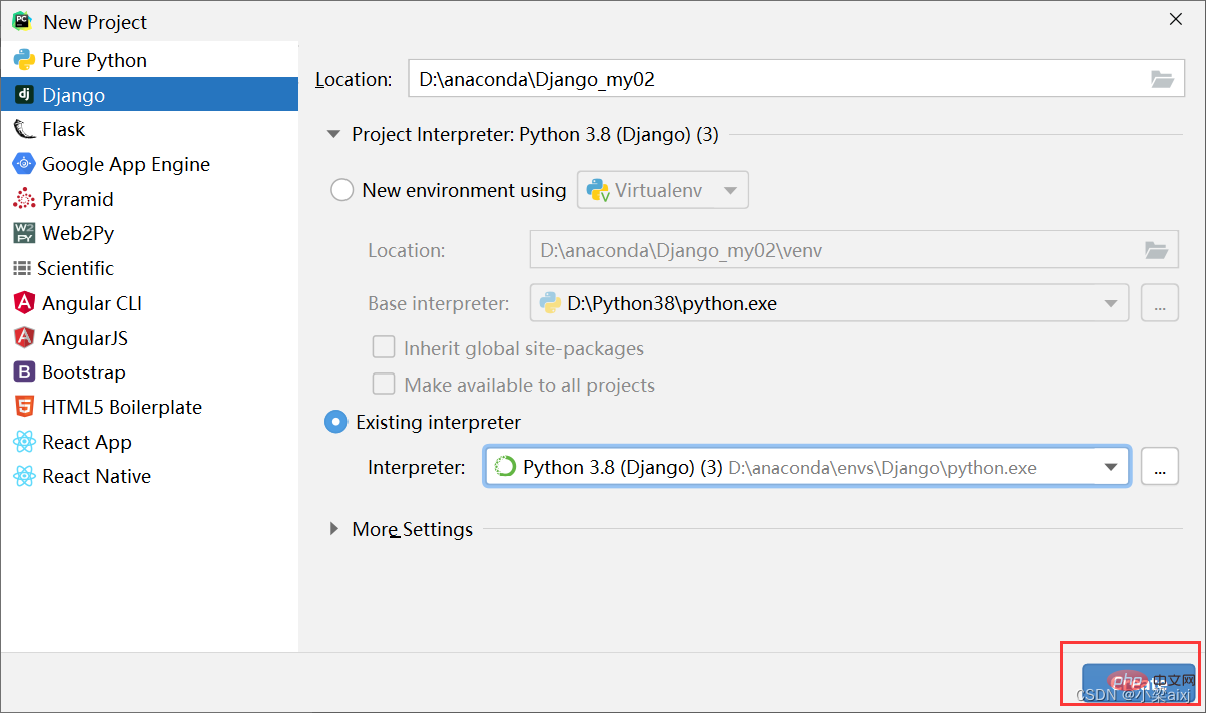
1. Open pycharm and create a new project (new project).

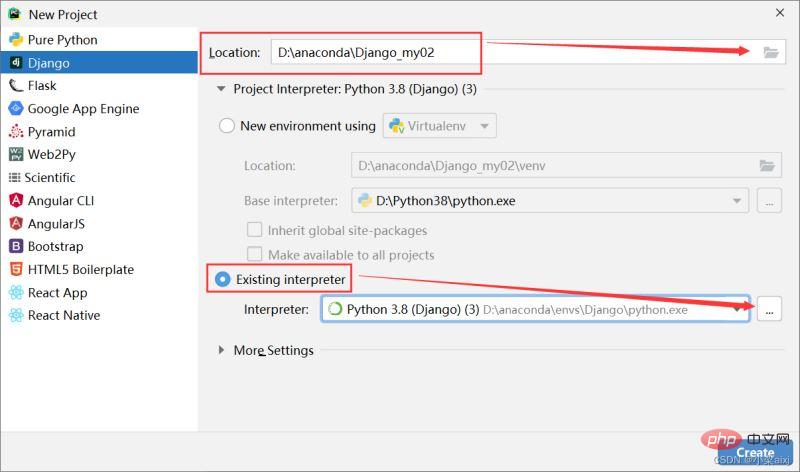
#2. Set the project path (location) and select existing interpreter.

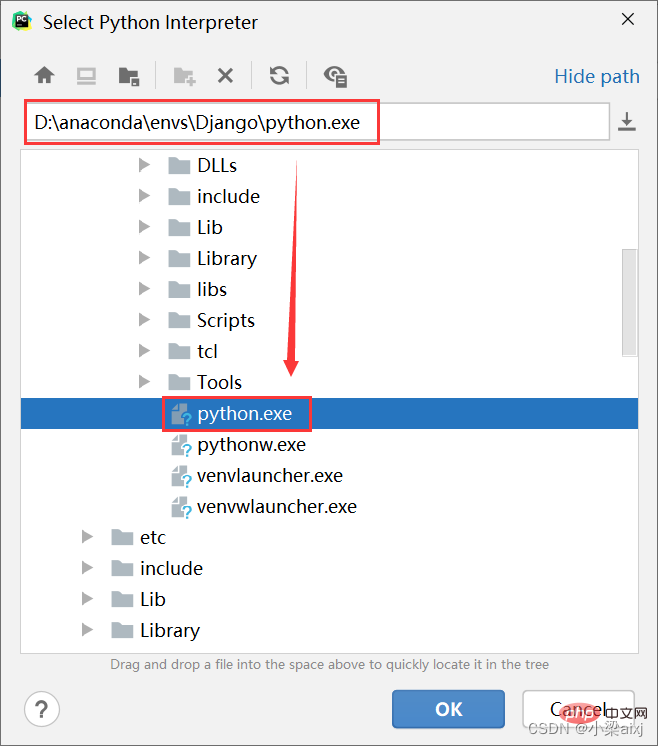
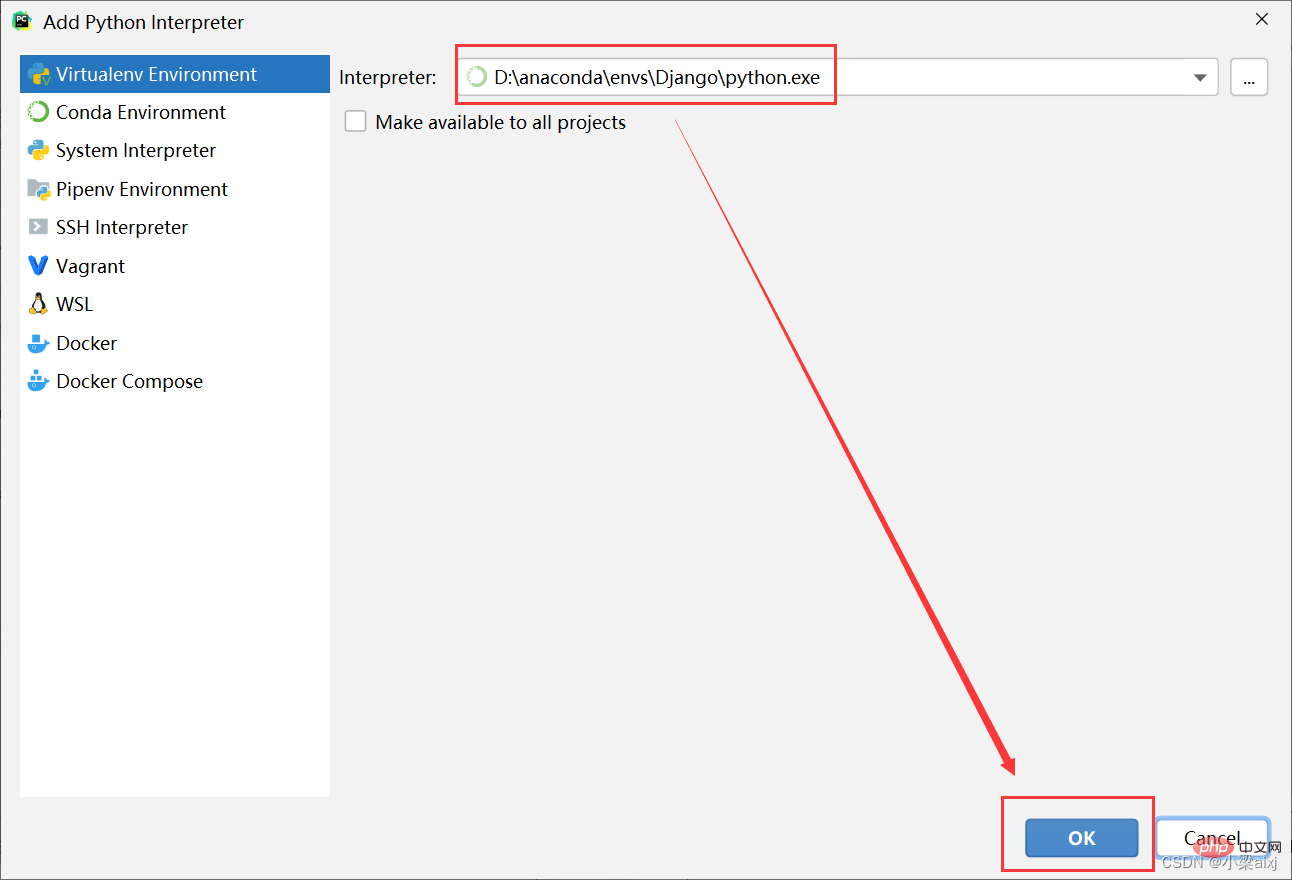
#3. Set up the compiler (interpreter).


4. Complete the configuration and click create.

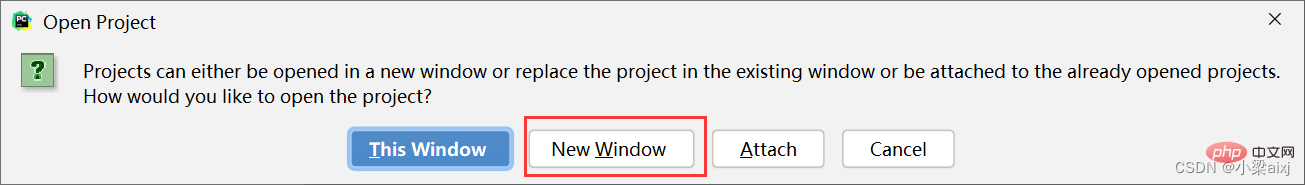
5. Select new window and a new window will open.

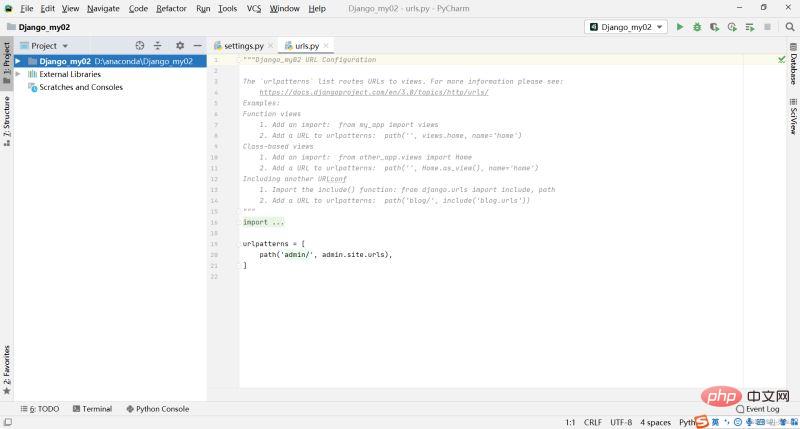
#6. When the interface shown below appears, it is basically successful.

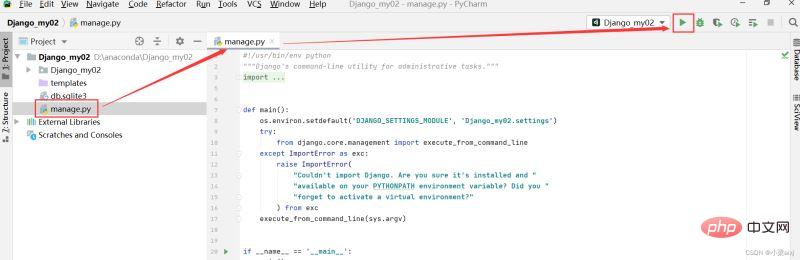
7. Run manage.py to check whether the site is installed successfully.

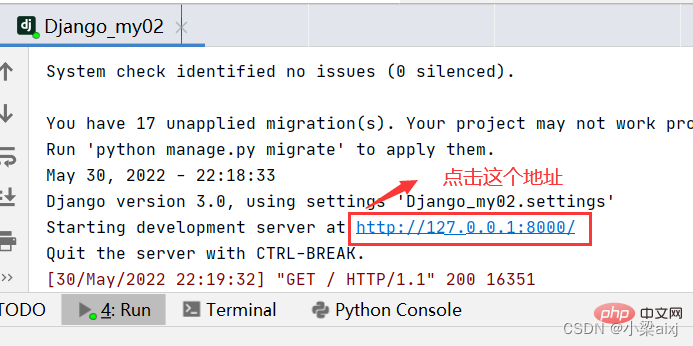
#8. Click the address in the running result.

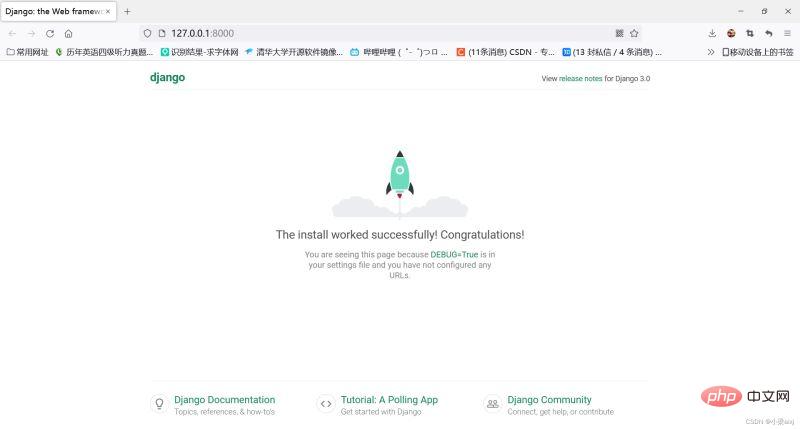
#9. The following picture appears and you’re done.

[Related recommendations: Python3 video tutorial]
The above is the detailed content of A super-detailed graphic tutorial on creating a Django project with Pycharm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python excels in automation, scripting, and task management. 1) Automation: File backup is realized through standard libraries such as os and shutil. 2) Script writing: Use the psutil library to monitor system resources. 3) Task management: Use the schedule library to schedule tasks. Python's ease of use and rich library support makes it the preferred tool in these areas.
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 How to install nginx in centos
Apr 14, 2025 pm 08:06 PM
How to install nginx in centos
Apr 14, 2025 pm 08:06 PM
CentOS Installing Nginx requires following the following steps: Installing dependencies such as development tools, pcre-devel, and openssl-devel. Download the Nginx source code package, unzip it and compile and install it, and specify the installation path as /usr/local/nginx. Create Nginx users and user groups and set permissions. Modify the configuration file nginx.conf, and configure the listening port and domain name/IP address. Start the Nginx service. Common errors need to be paid attention to, such as dependency issues, port conflicts, and configuration file errors. Performance optimization needs to be adjusted according to the specific situation, such as turning on cache and adjusting the number of worker processes.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.



