What is url in node.js
The url in "node.js" is the uniform resource locator, which is the abbreviation of "Uniform Resource Locator". It is an addressing method specially set up to identify the location of resources on the Internet; the url is determined by the resource type. , the host domain name where the resource is stored and the resource file name are composed of three parts. You can use the "node.js" url library to view the content of the url.

The operating environment of this article: Windows 10 system, nodejs version 16, Dell G3 computer.
What is url in node.js
Uniform Resource Locator, also called URL (Uniform Resource Locator), is specially set to identify the location of resources on the Internet. An addressing method. The web page address we usually refer to refers to the URL.
On the WWW, each information resource has a unified and unique address on the Internet. This address is called URL (Uniform Resource Locator, Uniform Resource Locator), which is the Uniform Resource Locator of the WWW. It refers to the network address.
URL consists of three parts: resource type, host domain name where the resource is stored, and resource file name.
can also be considered to be composed of 4 parts: protocol, host, port, path
The general syntax format of URL is:
(with square brackets [] is optional ):
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
Use the node js url library to view the content of the URL
node js url library
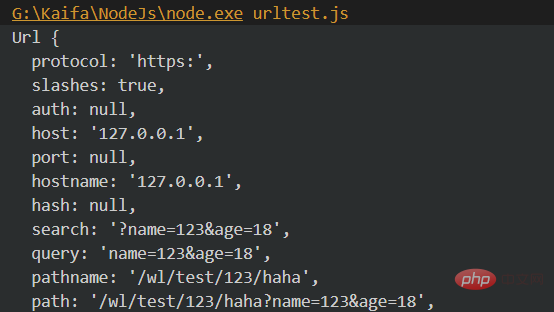
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)
Output Result

Convert object to string
//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
let string = url.format(obj)
console.log(string)Output result

can be compared to json memory
url.parse is to convert the url string into an object
url.format is to convert the url object into a string
Recommended learning: "nodejs video tutorial》
The above is the detailed content of What is url in node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
During this period, I was developing a HTML dynamic service that is common to all categories of Tencent documents. In order to facilitate the generation and deployment of access to various categories, and to follow the trend of cloud migration, I considered using Docker to fix service content and manage product versions in a unified manner. . This article will share the optimization experience I accumulated in the process of serving Docker for your reference.
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to




