
What is state management? The following article will take you through Vuex state management and talk about how to use Vuex for state management. I hope it will be helpful to you!

In development, our applications need to process a variety of data, and these data need to be saved At a certain location in our application, the management of these data is called State Management. (Learning video sharing: vue video tutorial)

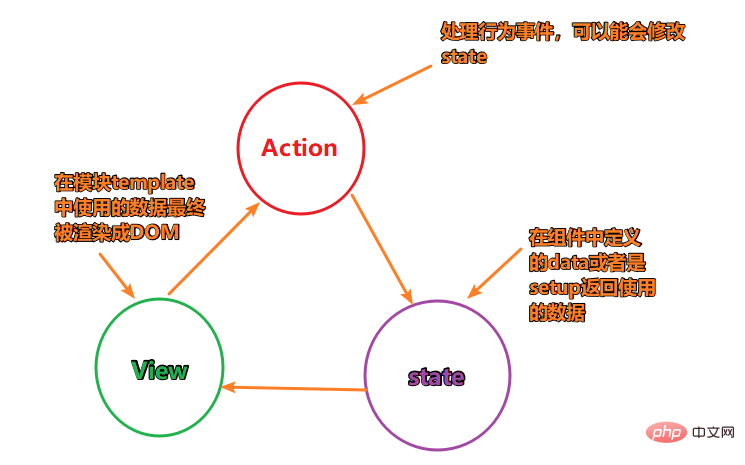
Basic implementation of Vuex’s state management (official illustrations are used here)
1. Install vuex
npm install vuex
2. Basic usage:
Store is essentially a container--> stores the state of most applications.
Vuex's state storage is responsive. When the state in the store changes, the responding components will also be updated.
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2>方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2>方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2>方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>This means that each application contains only one store instance
Advantages: If the status information contains multiple store instance objects, then it will be more troublesome to maintain and manage later. Single state tree is the most direct way for us to find the fragment of a certain state, so it is more convenient to maintain
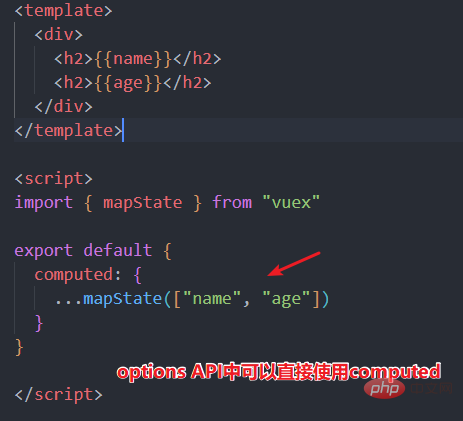
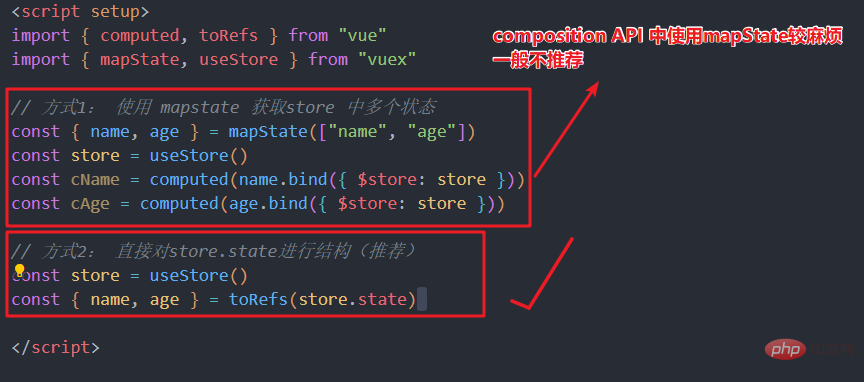
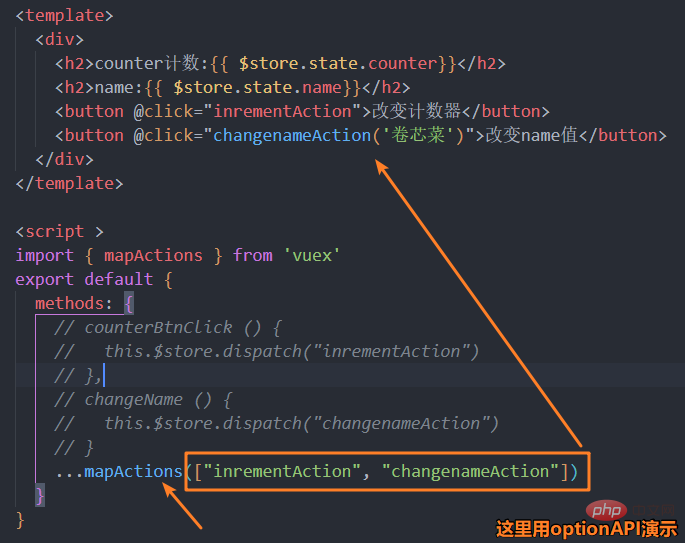
If you need to obtain multiple states, you can use the mapSate auxiliary function
There are two ways, namely using mapState in optionsAPI and composition API


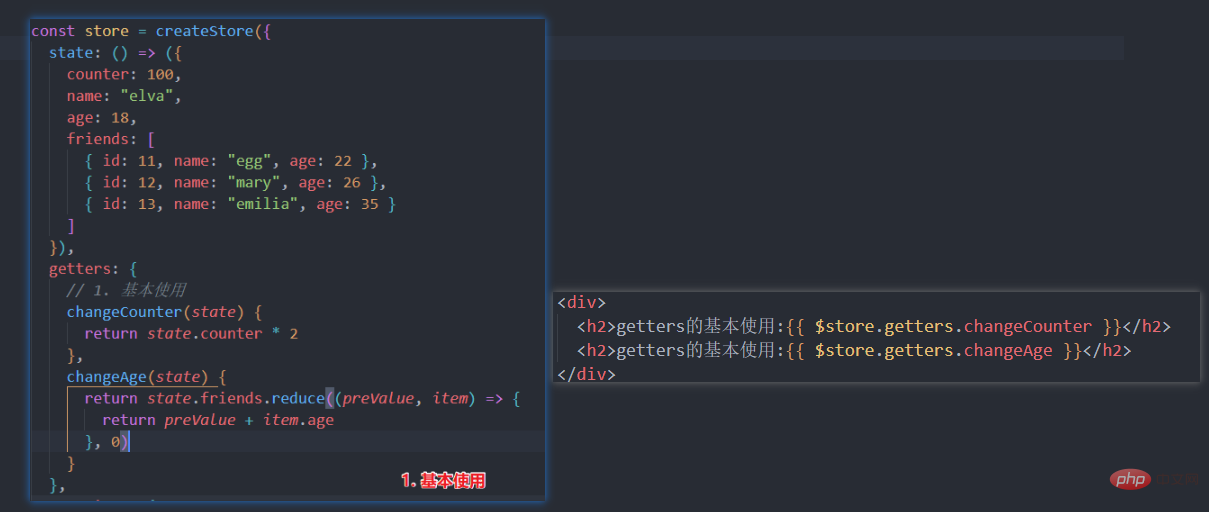
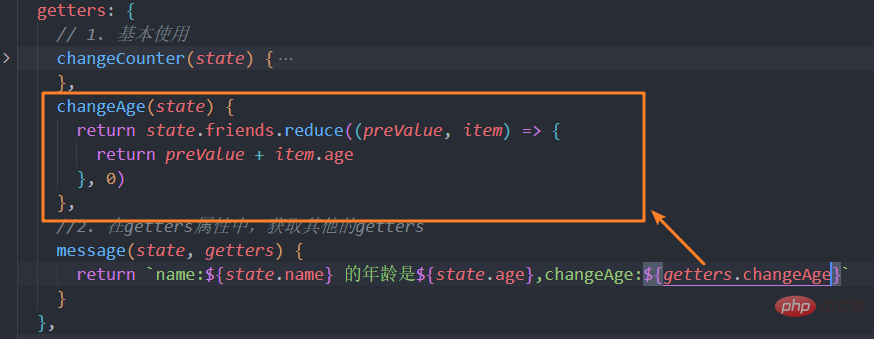
Scenario: When we need to use some attributes in the store after a series of changes, we can choose to use getters

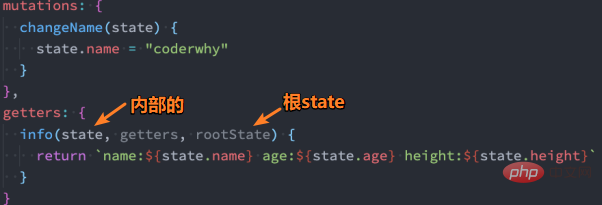
In the above scenario, the first parameter accepted by getters is state, and getters can also receive the second parameter

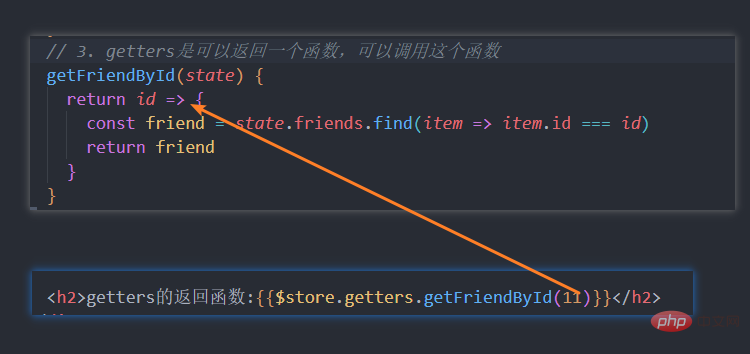
The function itself in getters can return a function, then it is equivalent to calling this function where it is used


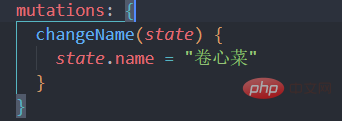
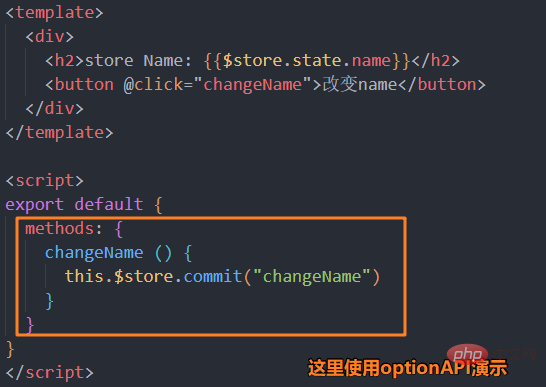
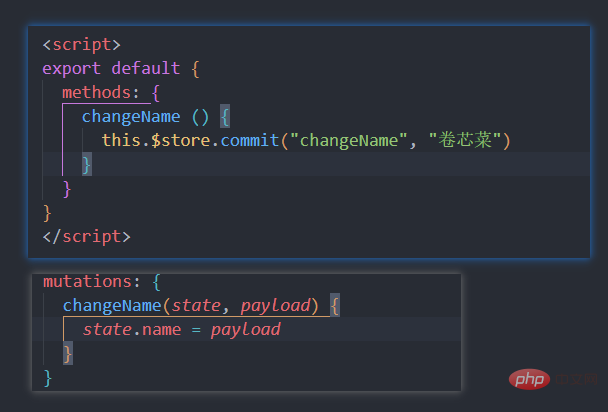
The only way to change the state of the store in vuex is to submit a mutation
Note: Mutation is canceled in pinia, which will be discussed later. The composition API with vue3 will be better than vuex, so here is the options API demonstration



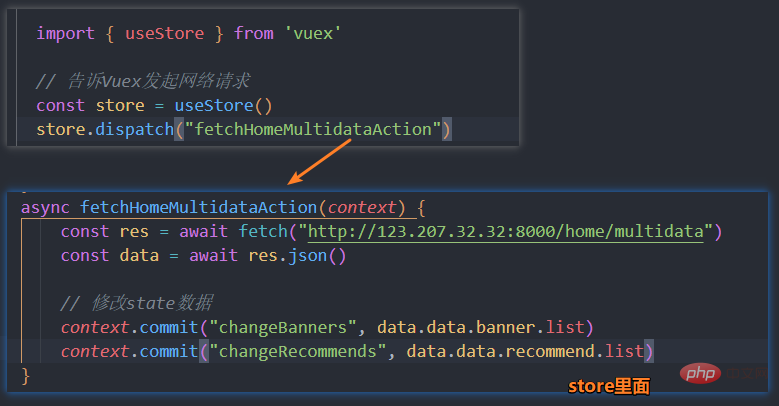
mutation must be a synchronous function, that is, asynchronous functions (such as sending network requests) are not allowed
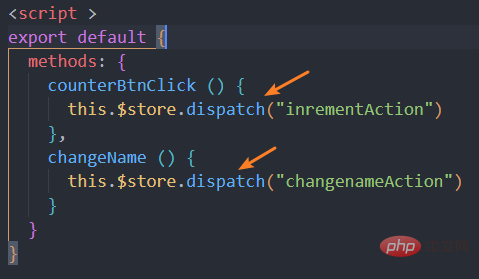
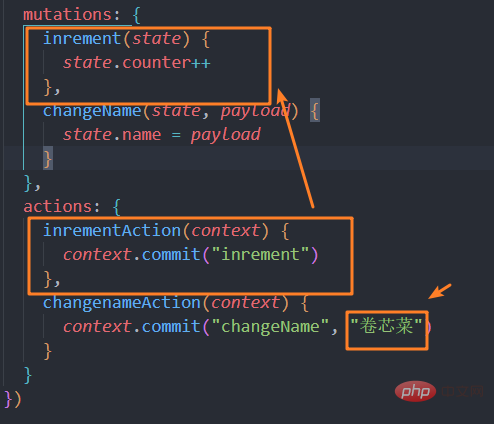
context:




Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When the application becomes very complex, the store object It can become quite bloated. So Vuex allows us to split the store into modules.
Each module has its own state, mutation, action, getter, and even nested submodules
For mutations and getters inside a module, the first parameter received is the module’s local state object.

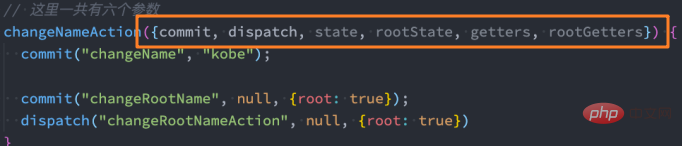
By default, actions and mutations inside the module are still registered in in the global namespace. So naming cannot be repeated
If we want the module to have a higher degree of encapsulation and reusability, we can add namespaced: true to make it a module with a namespace: When the module After being registered, all its getters, actions and mutations will automatically be named according to the path registered by the module.
Modify the state in the root in the action, then there are the following methods:

(Learning video sharing: web front-end development, Basic programming video)
The above is the detailed content of What is state management? Let's talk about how to use Vuex for state management. For more information, please follow other related articles on the PHP Chinese website!