What debugging tools are used for web front-end?
Debugging tools available for the front end: 1. Development tools in web browsers, such as using the console statement "console.log()", or using the debugger statement to pause code execution; 2. Postman, debugging interface tool, Can adjust requests, analyze responses and debug problems; 3. CSS Lint, a tool used to find problems in CSS code; 4. Sentry, which can be used to monitor errors and extract all the information needed to perform appropriate post-action actions; 5. JSHint, a JS code analysis and detection tool.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
If you are engaged in front-end development, you should understand that debugging code is still very difficult. Especially with JavaScript, a small bug can sometimes take hours to debug. With different browsers, operating systems and devices, errors are inevitable.
This article mainly lists some debugging tools, you can choose according to the situation.
1. Development tools in the web browser
Any modern web browser is equipped with powerful tools to debug applications . For example, use the console statement console.log(), use the alert() pop-up window, and use the debugger statement to pause code execution, which are very helpful for our debugging.
We can also use the network inspector or CSS style inspector to make debugging easier and smoother.
Any modern web browser comes with powerful tools to help debug your application. It can be as simple as a console statement using console.log(), a popup window using alert(), or even using a debugger statement to pause code execution. These tools are very helpful for our debugging tasks, especially debugger statements.
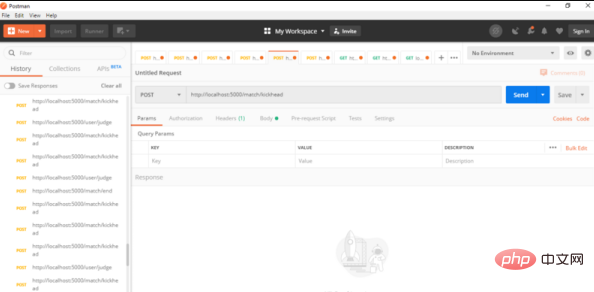
2, Postman
Address: https://www.postman.com/
Almost all front-end applications Both send and receive JSON responses and requests. Applications can do a lot of things by requesting the API, such as authentication, user data transfer, and even simple things like getting the current weather for their location.
Postman is one of the best tools for debugging interfaces. It works on MacOS, Windows and Linux systems and can quickly and easily send REST, SOAP and GraphQL requests directly.
Using Postman, we can tune requests, analyze responses and debug issues. This is helpful when you are not sure whether the problem is on the front end or the back end.

3. CSS Lint
## Address: http://csslint.net/CSSLint is a tool used to help you find problems in CSS code. It can do basic syntax checking and use a set of preset rules to check problems in the code. The rules can be expanded.

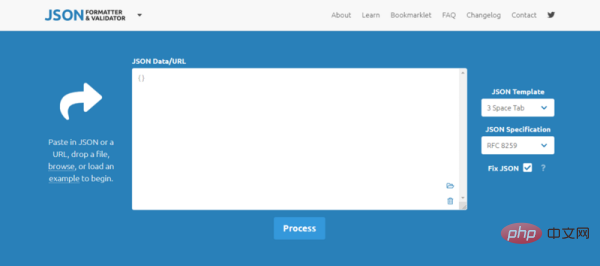
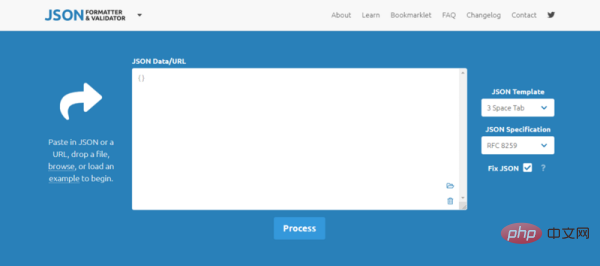
4. JSON Formatter & Validator
In unformatted JSON, it is difficult for us to find the syntax Error or incorrect key value as it is difficult to read. Reading and finding errors in compressed JSON files is more challenging when the JSON files are missing line returns and whitespace. You can use JSON formatting and validation tools to simply insert the compressed JSON and get a correctly formatted version as output. Additionally, the tool can validate JSON according to RFC standards.
5. Sentry## Address: https://sentry.io/welcome/
No matter how perfect the program is tested, bugs will inevitably exist. Some bugs will not appear every time. Code that runs well during testing may stop working when a user uses it. However, when the program is used by a user, When a crash occurs in front of you, you can't see the error. Of course you will say: "Hey, I have a log." But to be honest, the program generates a large number of logs every day and every hour, and they are distributed on various servers. And if you have multiple services being maintained, you will not be able to see the number of logs. When one day a user really can't stand it anymore and calls to yell, and you look for the logs again, you will find that the logs are actually useless: there is a lack of context, you don't know what user operations caused the exception, and there are too many exceptions (never Because of reading the log) I don’t know how to start etc.
Sentry is here to help us solve this problem. It is a real-time event logging and aggregation platform. It is specifically designed to monitor errors and extract all the information needed to perform appropriate post-mortem actions without any of the hassle of using standard user feedback loops.
Sentry is a logging platform, which is divided into client and server. The client (currently the client includes Python, PHP, C#, Ruby and other languages) is embedded in the middle of your application. If there is an exception in the program, Send a message to the server, and the server will record the message into the database and provide a web program for easy viewing. Sentry is written in python, with open source code, excellent performance, and easy expansion. Currently, famous users include Disqus, Path, mozilla, Pinterest, etc.
6、JSHint
## Address: https://jshint.com/JSHint is a Javascript code analysis and detection tool that not only helps us detect JS code errors and potential problems, but also helps us standardize code development. JSHint scans a program written in JavaScript and reports common errors and potential bugs. The underlying problem could be a syntax error, an error caused by an implicit type conversion, a leaked variable, or something else entirely. JSHint scans programs written in JavaScript and reports common errors and potential errors. The underlying problem could be a syntax error, an error due to an implicit type conversion, a variable leak, or something else entirely. The following is a sample function, use it to view the operation of JSHint:7, BrowserStack
Address: https://www.browserstack.com/Nowadays, there are more and more browsers with their own kernels, and their respective features are also very different. If as a front-end siege engineer you want to check the compatibility of various browsers of the website under different operating systems and mobile platforms, it is quite painful. I have seen people installing virtual machines on their own computers to configure various environments, setting up such environments on their own computers, and then testing them one by one. However, human energy is limited after all, and we cannot install so many systems on the same computer. So, Multi-browser. Fortunately, BrowserStack has been released, which is good news for the front-end. BrowserStack is an online cloud testing tool that provides website browser compatibility testing, so that development and testers no longer need to prepare many virtual machines or mobile phone simulators. BrowserStack is an online cloud application that provides website browser compatibility testing, supporting more than 100 browsers on 9 major operating systems. Supports local testing and integration with Visual Studio. Or you can go directly to http://modern.ie to test online. Register now and you can try it for free for three months. After three months, it will be charged. If you want to use it after three months but don’t want to pay, as a developer of China you know.8、whistle
Quote the official definitionwhistle , Pinyin [wēisǒu]) A cross-platform web debugging proxy tool based on Node. Similar tools include Fiddler on the Windows platform. It is mainly used to view and modify HTTP, HTTPS, and Websocket requests and responses. It can also be used as an HTTP proxy server. , unlike Fiddler's method of modifying request responses through breakpoints, whistle uses a method similar to configuring system hosts. All operations can be implemented through configuration, and supports multiple matching of domain names, paths, regular expressions, wildcards, wildcard paths, etc. method, and can extend the function through the Node moduleIn general, whistle has the following features
- Based on Node implementation, cross-platform web debugging agent Tools can be used on Windows, Linux, and Mac
- to view and modify requests and responses of HTTP, HTTPS, and Websocket, and can also be used as an HTTP proxy server
- whistle adopts a method similar to configuring system hosts. All operations can be achieved through configuration.
- Functions can be extended through Node modules
Why choose whistle?
First, whistle is a web debugging proxy tool with very powerful functions. As a front-end, we need to often deal with the application layer of the protocol. Mock data, cross-domain issues, cookie modification, mobile terminal debugging, etc. are all necessary skills for us, and whistle can solve 90% of them. QuestionSome scenarios that I often use are as follows:- Bind Host
- Replacement request (Mock data)
- Use Weinre or vConsole to debug the mobile page
- Modify cookie
- Insert styles into HTML
- Insert script into HTML
- ...
Second, in addition to being very powerful, it is also very convenient to use. You only need simple commands to open a web page and perform packet capture and other operations.
Third, unlike Fidder in window, which consumes a lot of CPU, Unlike Charles on Mac, which is not free, it is free, open source, and a cross-platform web debugging proxy tool
Fourth, it is implemented based on the Node module. It can be extended through the Node module
. If the above has not convinced you yet, I hope that the following actual combat can make you feel its power
(Learning video sharing: web front-end)
The above is the detailed content of What debugging tools are used for web front-end?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
C++ multi-thread debugging can use GDB: 1. Enable debugging information compilation; 2. Set breakpoints; 3. Use infothreads to view threads; 4. Use thread to switch threads; 5. Use next, stepi, and locals to debug. Actual case debugging deadlock: 1. Use threadapplyallbt to print the stack; 2. Check the thread status; 3. Single-step the main thread; 4. Use condition variables to coordinate access to solve the deadlock.
 How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks? Install LeakSanitizer. Enable LeakSanitizer via compile flag. Run the application and analyze the LeakSanitizer report. Identify memory allocation types and allocation locations. Fix memory leaks and ensure all dynamically allocated memory is released.
 Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
This article introduces shortcuts for Go function debugging and analysis, including: built-in debugger dlv, which is used to pause execution, check variables, and set breakpoints. Logging, use the log package to record messages and view them during debugging. The performance analysis tool pprof generates call graphs and analyzes performance, and uses gotoolpprof to analyze data. Practical case: Analyze memory leaks through pprof and generate a call graph to display the functions that cause leaks.
 How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
Efficiently debug Lambda expressions: IntelliJ IDEA Debugger: Set breakpoints on variable declarations or methods, inspect internal variables and state, and see the actual implementation class. Java9+JVMTI: Connect to the runtime JVM to obtain identifiers, inspect bytecode, set breakpoints, and monitor variables and status during execution.
 How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
Concurrency testing and debugging Concurrency testing and debugging in Java concurrent programming are crucial and the following techniques are available: Concurrency testing: Unit testing: Isolate and test a single concurrent task. Integration testing: testing the interaction between multiple concurrent tasks. Load testing: Evaluate an application's performance and scalability under heavy load. Concurrency Debugging: Breakpoints: Pause thread execution and inspect variables or execute code. Logging: Record thread events and status. Stack trace: Identify the source of the exception. Visualization tools: Monitor thread activity and resource usage.
 How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
Tools for debugging PHP asynchronous code include: Psalm: a static analysis tool that can find potential errors. ParallelLint: A tool that inspects asynchronous code and provides recommendations. Xdebug: An extension for debugging PHP applications by enabling a session and stepping through the code. Other tips include using logging, assertions, running code locally, and writing unit tests.
 What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
The following techniques are available for debugging recursive functions: Check the stack traceSet debug pointsCheck if the base case is implemented correctlyCount the number of recursive callsVisualize the recursive stack
 PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
Common PHP debugging errors include: Syntax errors: Check the code syntax to make sure there are no errors. Undefined variable: Before using a variable, make sure it is initialized and assigned a value. Missing semicolons: Add semicolons to all code blocks. Function is undefined: Check that the function name is spelled correctly and make sure the correct file or PHP extension is loaded.








